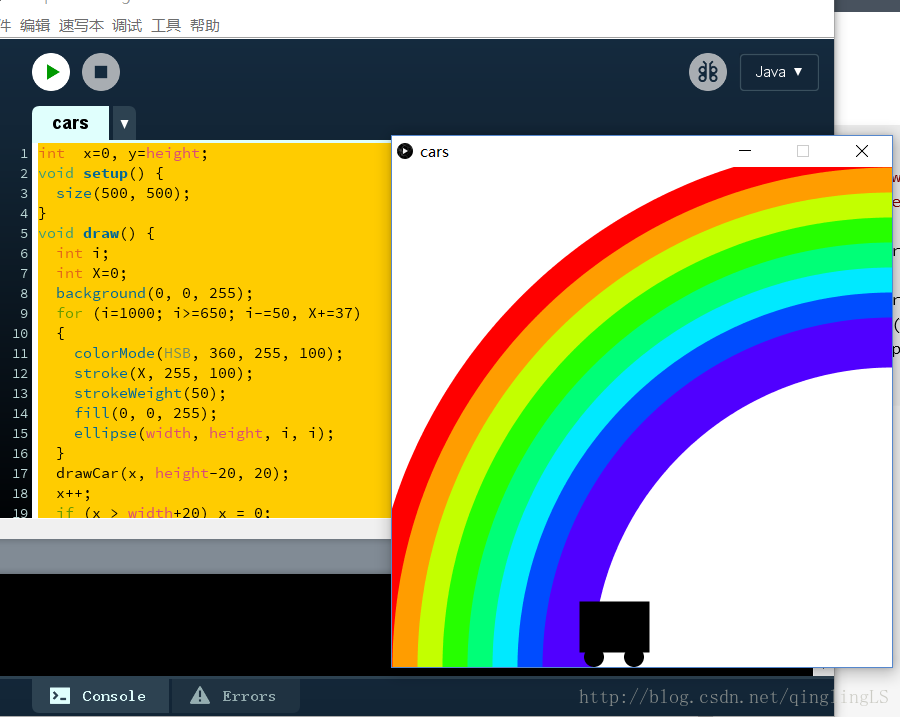
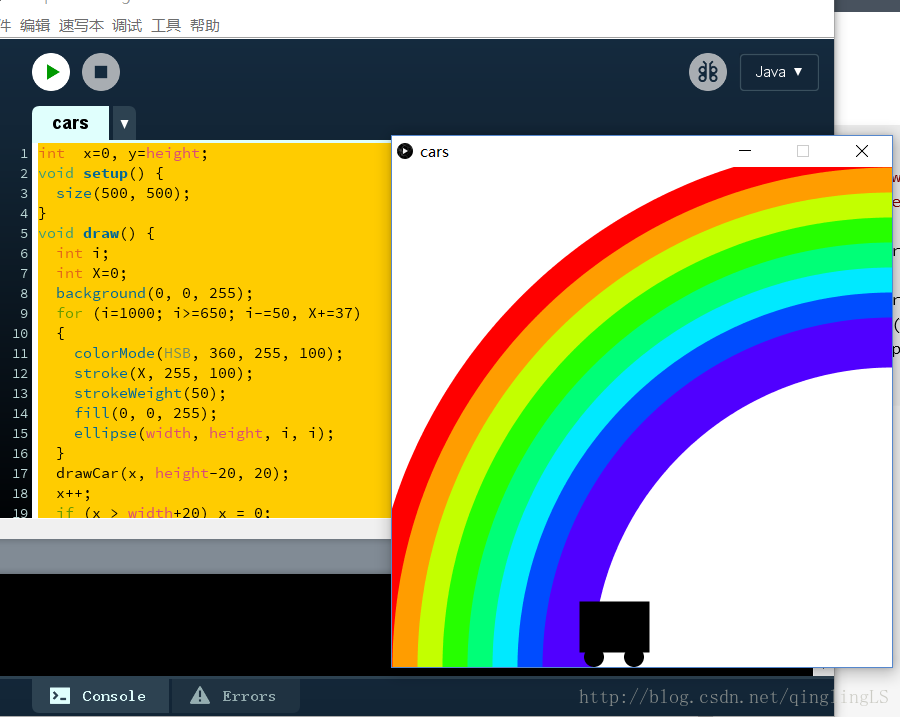
彩虹下的小车
int x=0, y=height;
void setup() {
size(500, 500);
}
void draw() {
int i;
int X=0;
background(0, 0, 255);
for (i=1000; i>=650; i-=50, X+=37)
{
colorMode(HSB, 360, 255, 100);
stroke(X, 255, 100);
strokeWeight(50);
fill(0, 0, 255);
ellipse(width, height, i, i);
}
drawCar(x, height-20, 20);
x++;
if (x > width+20) x = 0;
}
void drawCar(int posx, int posy, int thesize)
{
rectMode(CENTER);
stroke(0);
rect(posx, posy-20, thesize, thesize / 14);
int offset = 20;
drawWheel(posx - offset, posy - offset+30, offset);
drawWheel(posx + offset, posy - offset+30, offset);
}
void drawWheel (int posx, int posy, int offset)
{
noStroke();
fill(0);
ellipse (posx, posy,offset, offset);
}

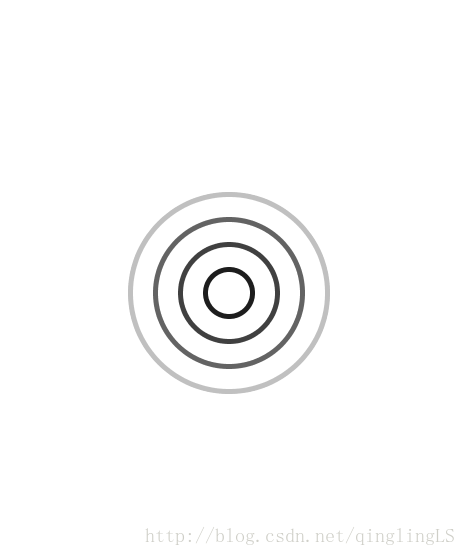
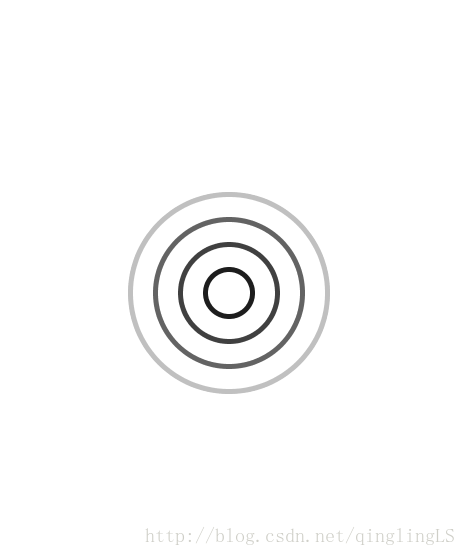
水波模拟
float r=0, r2=0, r3=0, r4=0
float c=0, c2=0, c3=0, c4=0
void setup()
{
size(600, 600)
background(255)
}
void draw()
{
noStroke()
frameRate(70)
fill(c)
ellipse(width/2, height/2, r+10, r+10)
fill(255)
ellipse(width/2, height/2, r, r)
c=c+1
r=r+1
//while(r>50)
//{
if (r>50)
{
fill(c2)
ellipse(width/2, height/2, r2+10, r2+10)
fill(255)
ellipse(width/2, height/2, r2, r2)
c2=c2+0.7
r2=r2+1
}
if (r2>50)
{
fill(c3)
ellipse(width/2, height/2, r3+10, r3+10)
fill(255)
ellipse(width/2, height/2, r3, r3)
c3=c3+0.7
r3=r3+1
}
if (r3>50)
{
fill(c4)
ellipse(width/2, height/2, r4+10, r4+10)
fill(255)
ellipse(width/2, height/2, r4, r4)
c4=c4+0.7
r4=r4+1
}
}

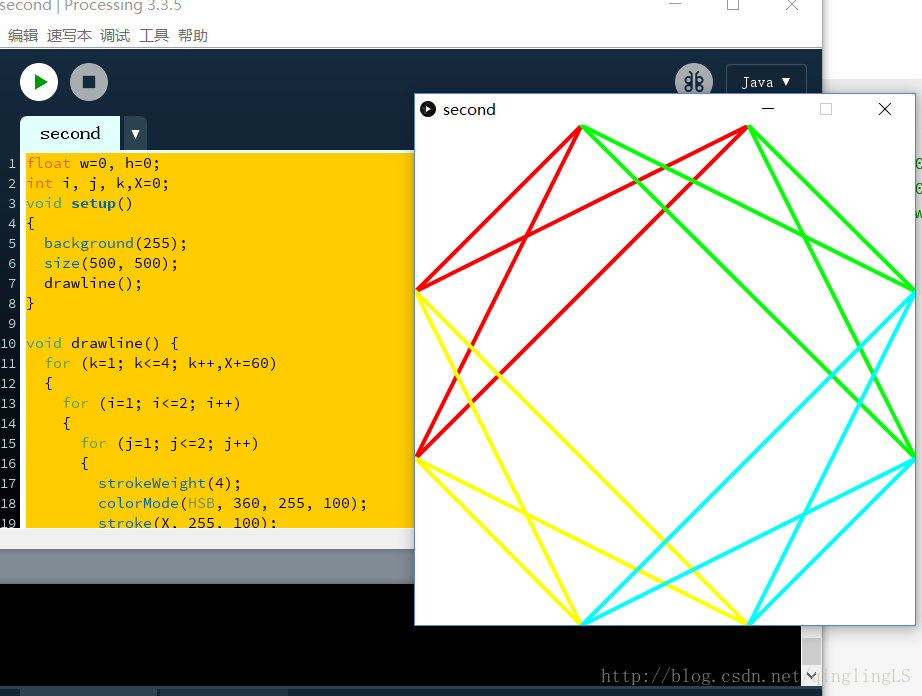
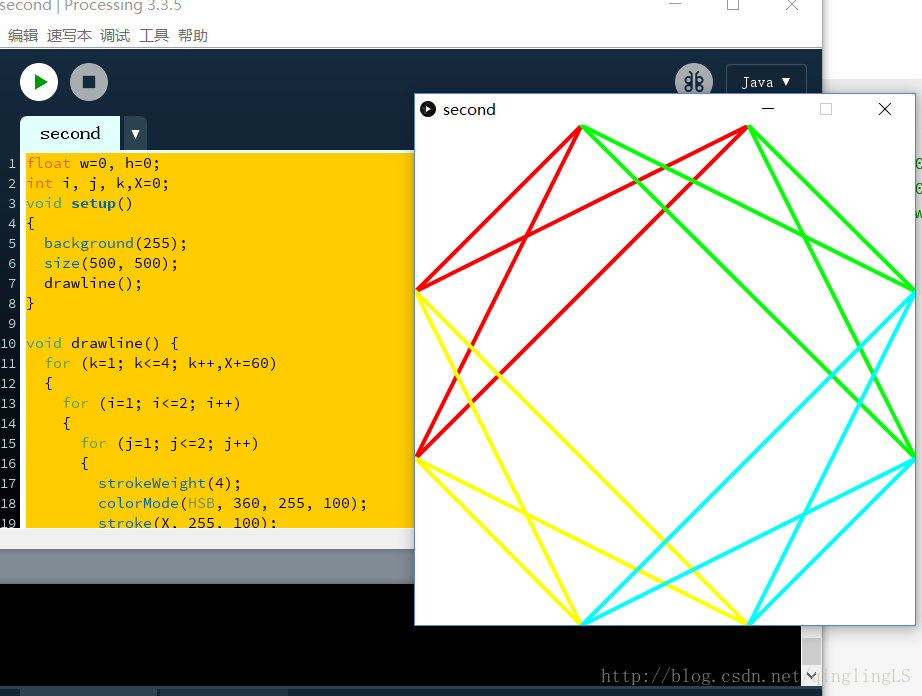
几何连线
float w=0, h=0;
int i, j, k,X=0;
void setup()
{
background(255);
size(500, 500);
drawline();
}
void drawline() {
for (k=1; k<=4; k++,X+=60)
{
for (i=1; i<=2; i++)
{
for (j=1; j<=2; j++)
{
strokeWeight(4);
colorMode(HSB, 360, 255, 100);
stroke(X, 255, 100);
line(width*i/3, w, h, height*j/3);
}
}
if(k==1){h=0;w=width;}
if(k==2){w=0;h=height;}
if(k==3){w=width;h=height;}
}
}

























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








