0 项目说明
在线免费小说微信小程序的设计与实现
提示:适合用于课程设计或毕业设计,工作量达标,源码开放
1 系统介绍
1.1 业务层面
微书的产品的定位即是为了满足用户无需下载,免费阅读的需求。适应的用户群体主要是城市上班族,在闲暇时光能借助微书不付费地读到自己喜欢的一些书籍,微信小程序带来的便捷体验和及时消息提醒,能够让用户在第一时间了解书籍的更新状态。
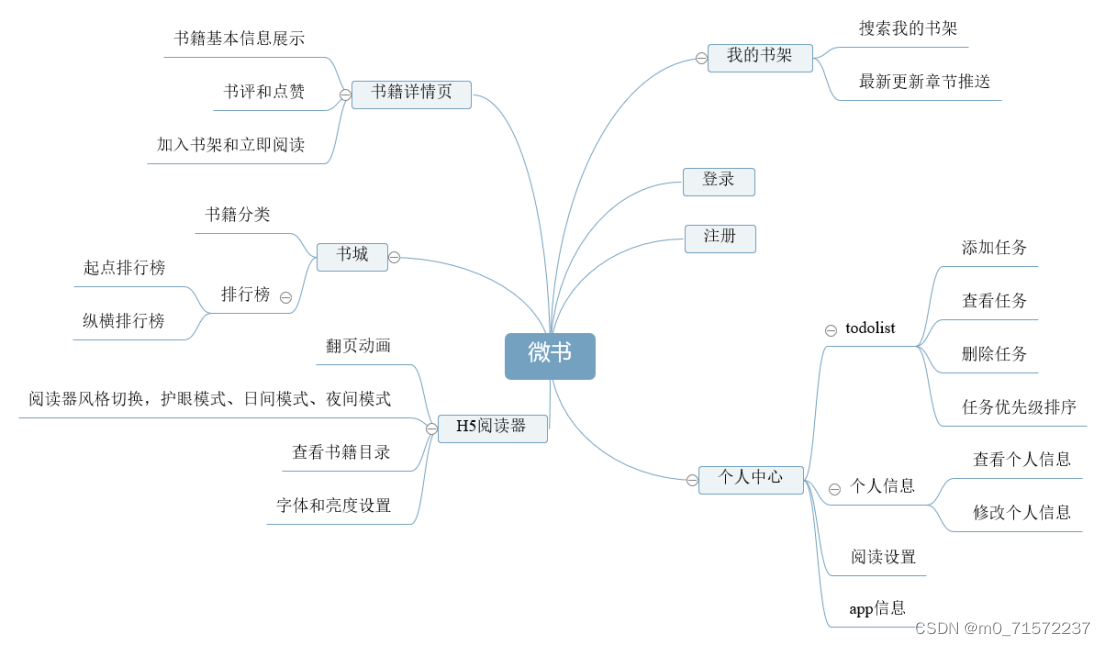
1.2 产品层面
微书主要由我的书架、书城、个人中心、H5阅读器,以及书籍详情页、登录注册这些模块构成。在设计上使用小程序推荐的底部tab切换,整体的色调选择了橙色作为主色调,页面切换使用了左右滑动动画。

1.3 技术层面
后端方面,微书选用了国外十分具有生产力的loopback框架,loopback一款nodejs的全栈框架,因为已经有小程序作为前端技术,所以该框架主要使用了其API接口管理以及它和数据库mongo的交互。数据库方面,由于存储主要都是书籍章节内容这些文本数据,使用mongo存储这些数据在数据库查询方面十分便捷,且mongo作为一个非结构化数据库,在存储书籍这些比较零散数据的时候具有很大的优势。前端方面,使用了最近比较热门的小程序作为实现前端的主要技术,小程序基于MVC的架构以及微信已给出的一些api使得它具有构建大型应用的技术前提,同时自身的便捷也使得基于微信小程序的产品具有更多为人所知所用的机会。
2 项目运行
安装mongodb
windows系统可以参考教程,mac自己捣鼓,总之你需要创建一个名为myapp的数据库,本地可以不开启认证,后端运行起来后可以正常连接mongo就行。
ps: Mongo 的连接配置都在
api/server/datasources.json里,需要安装具体情况自行修改
安装 redis
参考教程,安装成功之后启动 redis,后端运行起来可以正常连接 redis 就可以了
ps:redis 的连接配置写在了
api/server/models/my-app-user.js里,需要安装具体情况自行修改
快捷启动
因为本人以前也是用的 windows ,所以为了避免每次都敲代码启动 mongo 和 redis ,所以在 autorun/windows下写了一些脚本 但是这个不是立即就能使用的,需要自行改下 mongo 和 redis 的启动路径,具体的自己去看,如果你配置 ok 的话可以在 cmd 中直接运行 ./autorun/windows/start.bat 来图像化界面启动各种程序。
启动后端程序
cd api
# 安装依赖,可以使用yarn或者cnpm
# cnpm不会装的参考 https://developer.aliyun.com/mirror/NPM?from=tnpm
cnpm install
# 启动程序
npm run start
#
如果打印 Web server listening at: http://localhost:9001,恭喜你启动成功了
打开 http://localhost:9001/explorer/ 就能看到项目下的所有接口
运行小程序
去微信小程序官网下载一个开发者工具,然后打开项目下的 weixin 目录即可
ps 为了方便运行登录接口都是使用的 mock 数据,如果你有自己的小程序 ID,可以到
api/server/models/my-app-user.js自行修改
Python 目录说明
reptile --- 所有的爬虫目录
|- config.js --- 配置文件
|- index.js --- 主程序
|- init-database.js --- 初始化数据库,主要是往数据库写入一些书籍数据
|- utils
|- chineseToNum.js --- 解析数字,比如一千二百会变成1200
|- fakeUserAgent.js --- 随机userAgent,反爬虫
|- log.js --- 打日志到本地
|- proxy.js --- ip代理
|- redis.js --- redis方法
|- models
|- book.js --- 书籍表定义
|- chapter.js --- 章节表定义
|- package.json --- npm
运行
第一次下载项目可以运行 npm run init,这会往书籍表中写入测试书籍 修改 mongo 配置文件就可以运行爬虫了 执行爬虫可以运行 npm run start
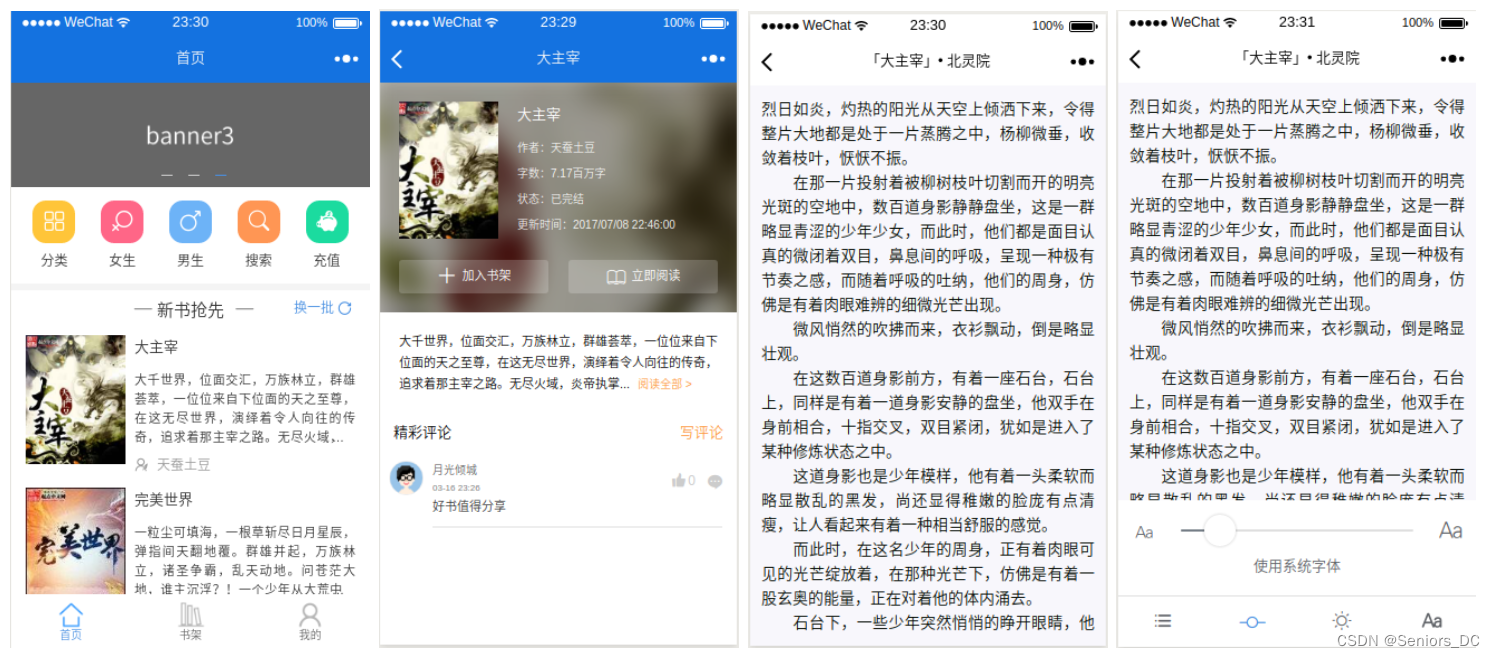
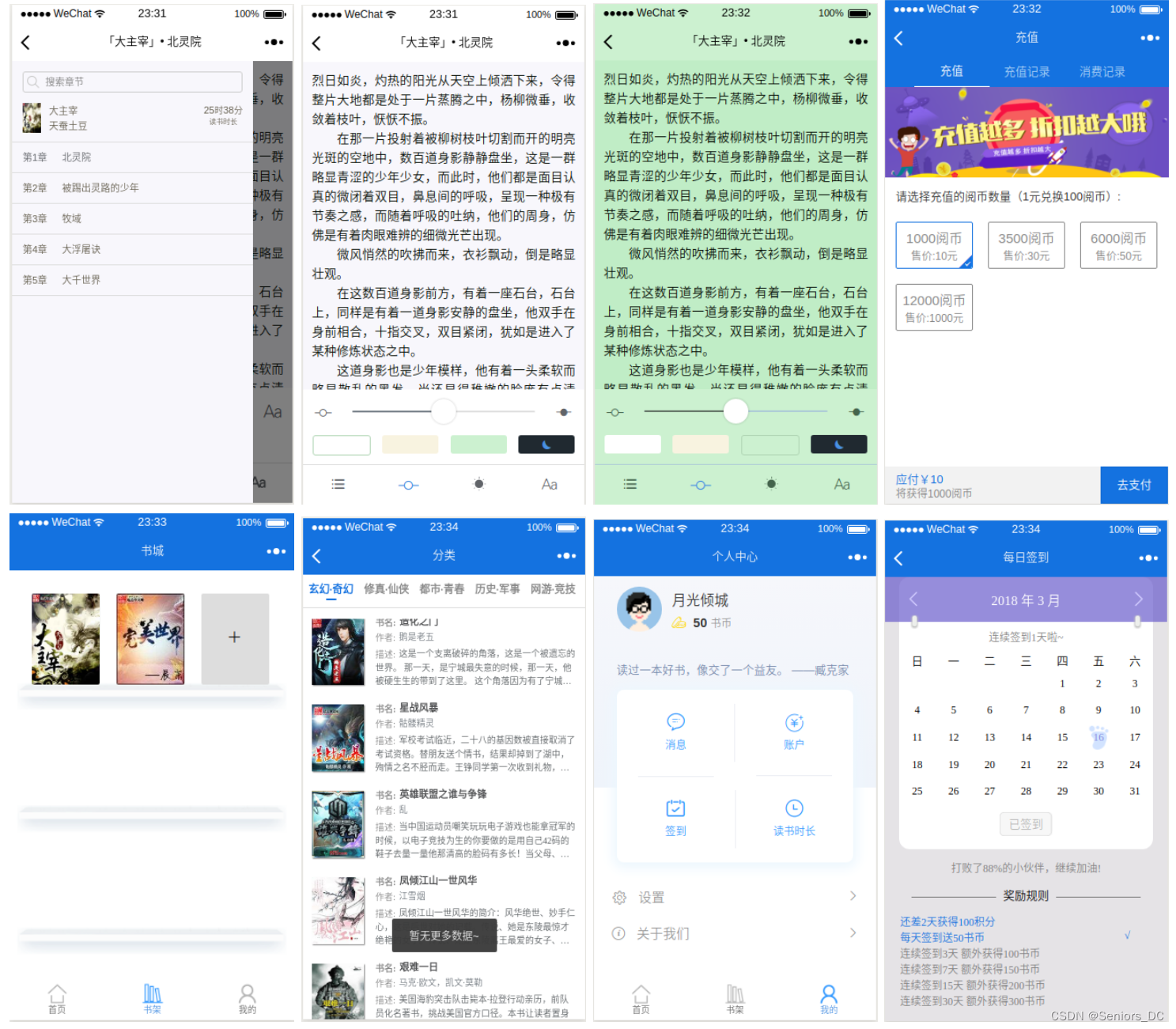
3 项目截图
3.1 小程序


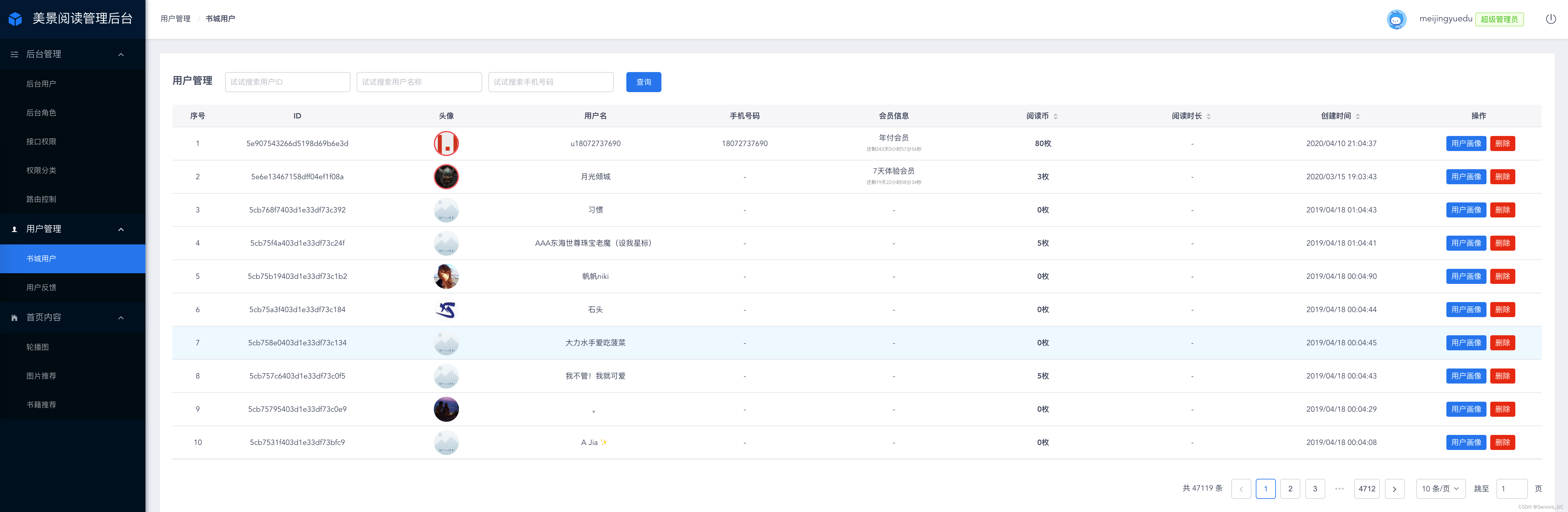
3.2 后台管理系统

3.3 论文概览

4 项目源码
**项目分享: ** https://gitee.com/asoonis/htw




















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








