设置自适应js
import debounce from 'lodash/debounce'
/**
* 动态改变html的size
* @param {*} vm vue实例
* @returns void
*/
export default function dynamicChangeRootFontSize(vm) {
if (!vm) return
function setRootFontSize() {
const rootHtml = document.documentElement
// 显示最小宽高
const rootWidth = rootHtml.clientWidth >= 1440 ? 1440 : rootHtml.clientWidth
const rootHeight = rootHtml.clientHeight >= 960 ? 960 : rootHtml.clientHeight
// 限制展现页面的最小宽度 高度
// 28.8 = 设计图尺寸宽 / 50( 设置基本的rem = 50 )
const remWidth = rootWidth / 28.8
// 19.2 = 设计图尺寸宽 / 50( 设置基本的rem = 50 )
const remHeight = rootHeight / 19.2
// 动态写入样式
rootHtml.style.fontSize = `${Math.min(remWidth, remHeight)}px`
}
setRootFontSize()
const debounceFunc = debounce(setRootFontSize, 100)
window.addEventListener('resize', debounceFunc, false)
vm.$on('hook:destroyed', () => {
window.removeEventListener('resize', debounceFunc)
})
}
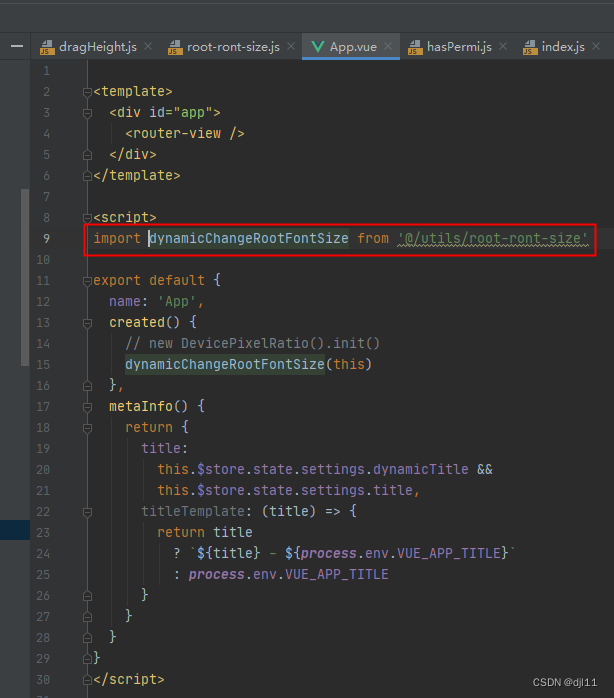
在app.vue中引入:

就可以rem 和px转换了





















 2327
2327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








