1,前言
在Vue项目开发中,肯定会有这样一个场景:在不同的组件页面用到同样的方法,比如格式化时间,文件下载,对象深拷贝,返回数据类型,复制文本等等。这时候我们就需要把常用函数抽离出来,提供给全局使用。那如何才能定义一个工具函数类,让我们在全局环境中都可以使用呢?请看下文分解。
2,第一种方式
直接添加到Vue实例原型上
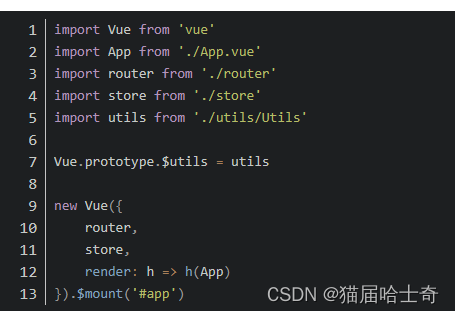
首先打开main.js,通过import引入定义的通用方法utils.js文件,然后使用Vue.prototype.$utils = utils,添加到Vue实例上


缺点:
- 绑定的东西多了会使vue实例过大
- 每次使用都要加上this
优点:
- 定义简单
三. 第二种方式
使用webpack.ProvidePlugin全局引入
首先在vue.config中引入webpack和path,然后在module.exports的configureWebpack对象中定义plugins,引入你需要的js文件
这样定义好了之后,如果你项目中有ESlint,还需要在根目录下的.eslintrc.js文件中,加入一个globals对象,把定义的全局函数类的属性名启用一下,不然会报错找不到该属性。
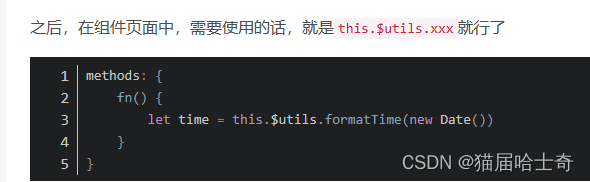
定义好了之后,重启项目, 使用起来如下:
缺点:
- 还没发现…
优点:
- 团队开发爽





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








