本文将图解讲述点击事件以下属性的具体含义


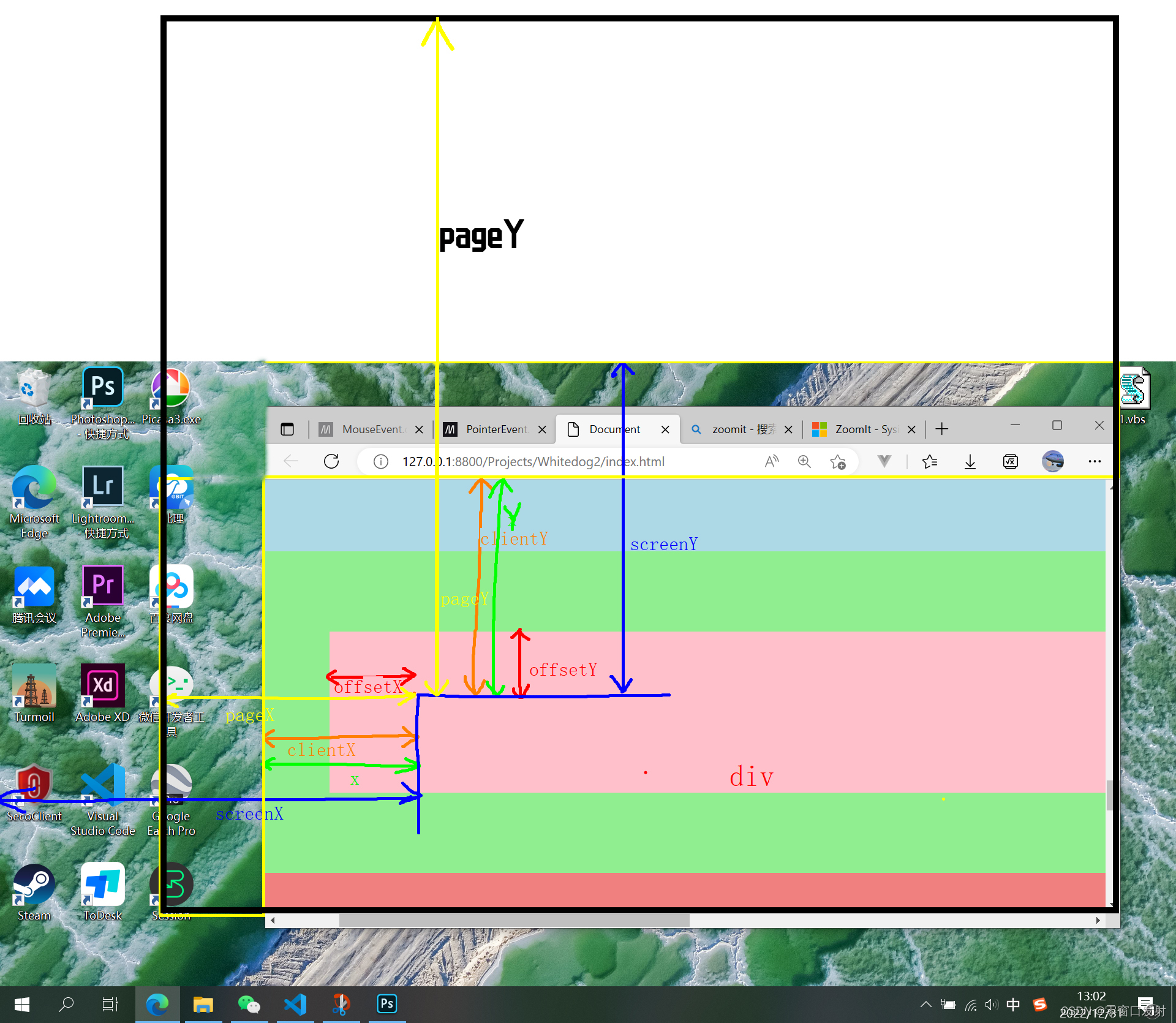
由于页面进行了上下滚动和左右滚动,黑色框框为整个html页面在浏览器窗口外的大小

client为不包含滚动条的客户区位置,也就是浏览器中真正展示网页内容的区域
x,y的值始终和client一样,可以说x,y是client的别称
screen是相对于电脑屏幕的位置,在浏览器全屏打开的时候screenX和clientX的数值是一样的,screenY=clientY+浏览器url输入框高度+浏览器标签栏高度
page是相对于整个html文档的位置,也就是说如果页面发生了上下滚动pageY=clientY+页面被卷曲的头部,如果页面发生了左右滚动pageX=clientX+页面左侧被卷曲的部分
offset是点击位置相对于其父元素的位置
movment是和上一个mousemove事件之间鼠标移动的值
layer和tilt其实没啥用,直接复制官方解释






















 2399
2399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








