vue自定义指令
前言
现在的软件和网页已经离不开大数据的支持了,前端作为数据展示的同时,还要担负起收集用户信息生成用户画像的重任,前端埋点作为数据采集的一种简单方式,是必须要掌握的。
一、点击事件
1.代码如下
import Vue from 'vue'
import axios from 'axios'
let params= {}
// 自定义埋点指令
Vue.directive('track', {
//绑定元素数据更新时调用,更新参数
update: (el, binding, vnode) => {
//界定不同类型的点击可以设定不同的参数
if (binding.value.actionType == 'xxx-click') {
//这里参数是根据自己业务可以自己定义
params = {
// 日期
date:Date.now(),
// 页面地址path
currentUrl:binding.value.currentUrl || null,
// 当前点击时间
actionTime:Date.now(),
// 搜索关键词
searchKeyword:binding.value.searchKeyword || null,
}
}
},
//只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置
bind:(el,binding,vnode)=>{
if (binding.value.triggerType === 'click'){
//如果是click类型,监听click事件
el.addEventListener('click', (event) => {
//调用后台接口保存数据
if(binding.value.actionType == 'xxx-click'){
console.log(category)
axios({
method:'post',
url:'/spark/saveEventTrack',
data:parmas
})
}
}
})
注意这里使用了vue.directive的两个钩子函数:update和bind
通常的点击事件只需要使用 bind绑定点击事件同时传递参数
使用update是为了适配搜索这个事件
输入搜索值的时候只更新参数,只有点击搜索时才调用接口
2.使用方式
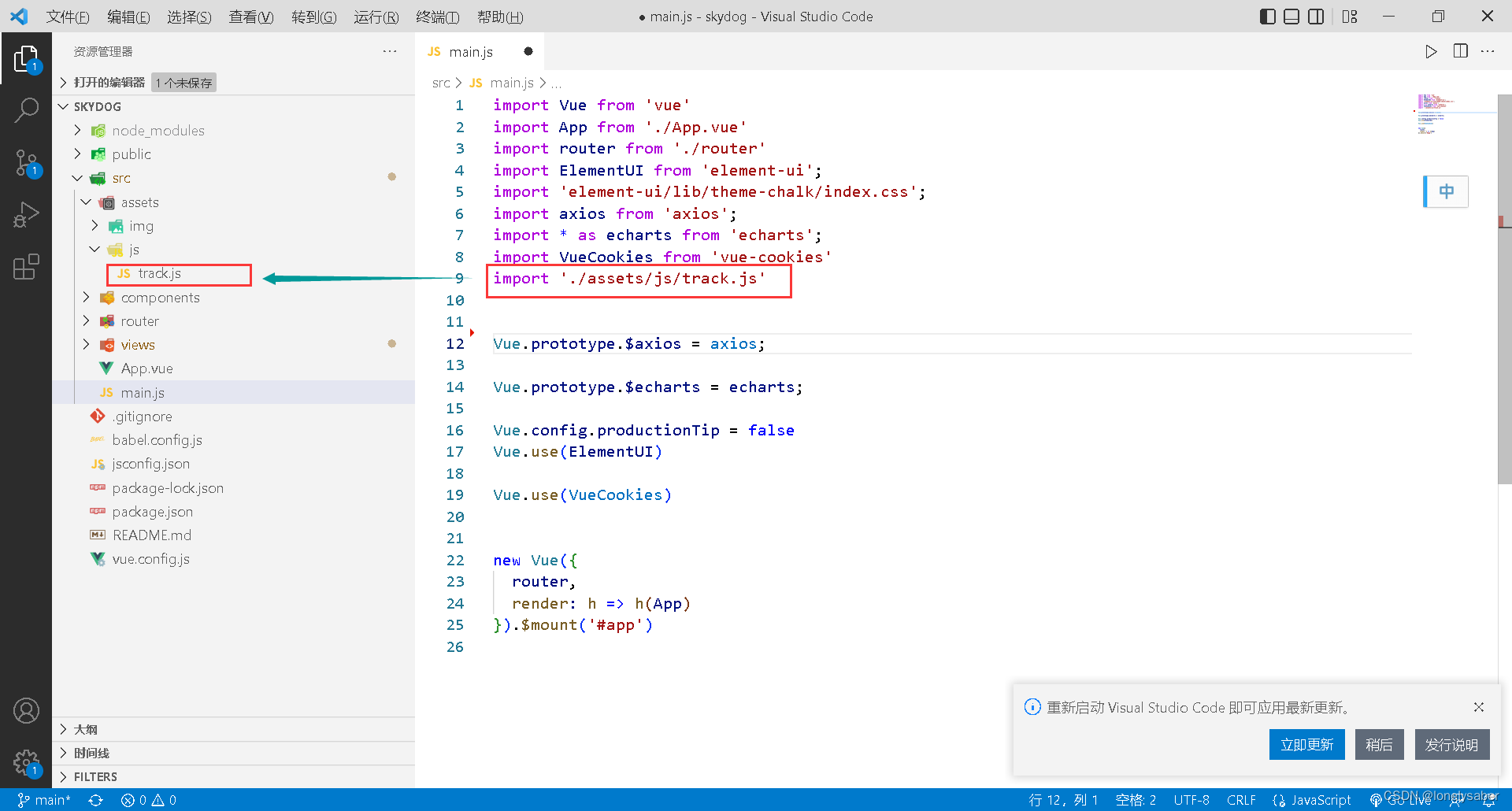
首先需要在main.js中全局引入这个文件

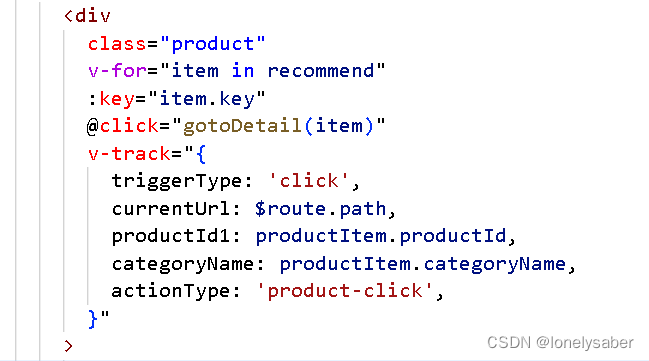
然后在你需要埋点的地方使用这个指令,并传入参数

<div
v-track="{
triggerType: 'click',
currentUrl: $route.path,
productId1: productItem.productId,
categoryName: productItem.categoryName,
actionType: 'product-click',
}"
>二、浏览事件
1.代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
import axios from 'axios'
// 捕获同页面跳转的错误提示
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: () => import("@/views/front/home/home.vue")
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
let startTime = Date.now()
let currentTime
router.beforeEach((to, from, next) => {
if(to,from){
currentTime = Date.now()
console.log('用户由 ', from.path, ' 页面 跳转到 ', to.path, ' 页面,在 ', from.path, ' 页面停留了 ', currentTime - startTime, '毫秒。转换成秒数约为:', parseInt((currentTime - startTime) / 1000))
let params = {
// 日期
date:Date.now(),
// 用户id
userId:localStorage.getItem('userId') || null,
// 页面地址path
currentUrl:from.path || null,
// 当前点击时间
actionTime:Date.now(),
// 页面停留时间
duration:currentTime - startTime,
}
console.log(params)
startTime = Date.now()
axios({
method:'post',
url:'/spark/saveEventTrack',
data:params
})
next()
}
});
export default router
值得注意的是,浏览事件需要得知上一个页面和本页面,所以需要重写vueRouter的beforeEach方法,得到上一个页面的地址和当前页面的地址,并且记录浏览时间。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了运用vue自定义指令完成点击事件和路由监听完成浏览事件的前端埋点,实际上埋点需要的数据还有很多,比如元素暴露区域和时间等等,继续学习!!





















 4613
4613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








