不需要启动tomcat服务器就可以用,本质是html用js隐藏了部分表单
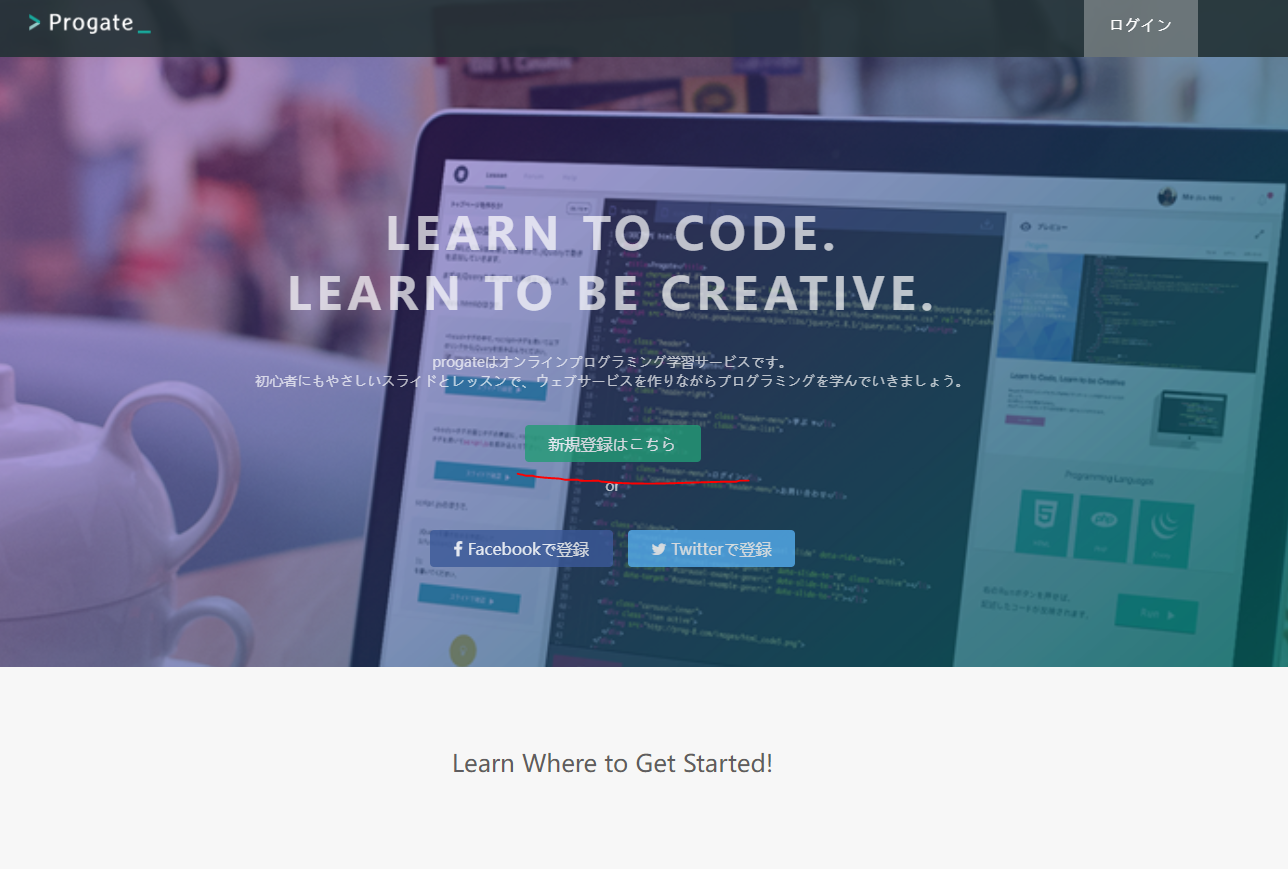
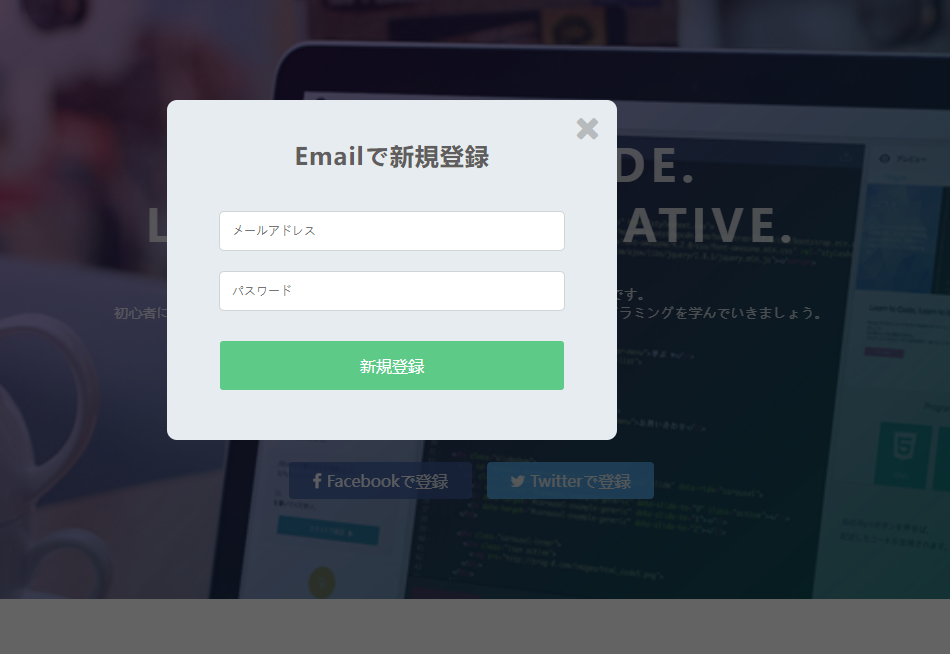
点击绿色按钮,弹出注册popup


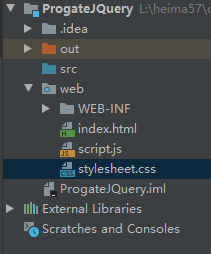
项目构造如图,需要3个文件
不需要导入图片,也不需要导入jquery包

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progate</title>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<header>
<div class="container">
<div class="header-left">
<img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png">
</div>
<div class="header-right">
<div class="login" id="login-show">ログイン</div>
</div>
</div>
</header>
<div class="signup-modal-wrapper" id="signup-modal">
<div class="modal">
<!-- モーダルの閉じるボタンのHTMLを貼り付けてください -->
<!-- "close-modal"というclassをつけてください -->
<div class="close-modal">
<i class="fa fa-2x fa-times"></i>
</div>
<div id="signup-form">
<h2>Emailで新規登録</h2>
<form action="#">
<input class="form-control" type="text" placeholder="メールアドレス">
<input class="form-control" type="password" placeholder="パスワード">
<div id="submit-btn">新規登録</div>
</form>
</div>
</div>
</div>
<div class="login-modal-wrapper" id="login-modal">
<div class="modal">
<!-- モーダルの閉じるボタンのHTMLを貼り付けてください -->
<!-- "close-modal"というclassをつけてください -->
<div class="close-modal">
<i class="fa fa-2x fa-times"></i>
</div>
<div id="login-form">
<h2>Emailログイン</h2>
<form action="#">
<input class="form-control" type="text" placeholder="メールアドレス">
<input class="form-control" type="password" placeholder="パスワード">
<div id="submit-btn">ログイン</div>
</form>
</div>
</div>
</div>
<div class="top-wrapper">
<div class="container">
<h1>LEARN TO CODE.<br>LEARN TO BE CREATIVE.</h1>
<p>progateはオンラインプログラミング学習サービスです。<br>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p>
<div class="btn signup signup-show">新規登録はこちら</div>
<p>or</p>
<div class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</div>
<div class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</div>
</div>
</div>
<div class="lesson-wrapper">
<div class="container">
<div class="heading">
<h2>Learn Where to Get Started!</h2>
</div>
<div class="lessons">
</div>
</div>
</div>
<div class="faq-wrapper">
<div class="container">
<div class="heading">
<h2>FAQ</h2>
</div>
<div class="faq">
</div>
</div>
</div>
<div class="message-wrapper">
<div class="container">
<div class="heading">
<h2>さぁ、あなたもProgateでプログラミングを学んでみませんか?</h2>
<h3 id="tagline">Let's learn to code, learn to be creative!</h3>
</div>
<div class="btn message signup-show">さっそく開発する</div>
</div>
</div>
<footer>
<div class="container">
<img src="https://prog-8.com/images/html/advanced/footer_logo.png">
<p>Learn to Code,Learn to be Creative.</p>
</div>
</footer>
<script src="script.js"></script>
</body>
</html>
script.js
$(function() {
$('#login-show').click(function() {
$('#login-modal').fadeIn();
});
$('.signup-show').click(function() {
$('#signup-modal').fadeIn();
});
// 「.close-modal」要素にclickイベントを設定してください
$('.close-modal').click(function() {
$('#login-modal').fadeOut();
$('#signup-modal').fadeOut();
});
});
stylesheet.css
body {
margin: 0;
}
a {
text-decoration: none;
}
.top-wrapper {
padding: 180px 0 100px 0;
background-image: url(https://prog-8.com/images/html/advanced/top.png);
background-size: cover;
color: white;
text-align: center;
}
.container {
width: 1170px;
padding: 0 15px;
margin: 0 auto;
}
.top-wrapper h1 {
opacity: 0.7;
font-size: 45px;
letter-spacing: 5px;
}
.top-wrapper p {
opacity: 0.7;
font-size: 14px;
margin-bottom: 35px;
}
.signup {
background-color: #239b76;
}
.facebook {
background-color: #3b5998;
margin-right: 10px;
}
.twitter {
background-color: #55acee;
}
.btn {
padding: 8px 24px;
color: white;
display: inline-block;
opacity: 0.8;
border-radius: 4px;
cursor: pointer;
}
.btn:hover {
opacity: 1;
}
.fa {
margin-right: 5px;
}
header {
height: 65px;
width: 100%;
background-color: rgba(34,49,52,0.9);
position :fixed;
top: 0;
z-index: 10;
}
.logo {
width: 124px;
margin-top: 20px;
}
.header-left {
float: left;
}
.header-right {
float: right;
background-color: rgba(255,255,255,0.3);
transition: all 0.5s;
}
.header-right:hover {
background-color: rgba(255,255,255,0.5);
}
.header-right .login {
line-height: 65px;
padding: 0 25px;
color: white;
cursor: pointer;
display: block;
}
/*モーダル*/
.login-modal-wrapper, .signup-modal-wrapper {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 100;
display: none;
}
.modal {
position: absolute;
top: 20%;
left: 34%;
background-color: #e6ecf0;
padding: 20px 0 40px;
border-radius: 10px;
width: 450px;
height: auto;
text-align: center;
}
.fa-times {
position: absolute;
top: 12px;
right: 12px;
color: rgba(128, 128, 128, 0.46);
cursor: pointer;
}
#signup-form, #login-form {
width: 100%;
}
#signup-form h2, #login-form h2 {
color: #5f5d60;
letter-spacing: 1px;
margin-bottom: 40px;
}
#signup-form input, #login-form input {
width: 320px;
margin-bottom: 20px;
font-size: 12px;
padding: 12px 12px;
border: 1px solid #d0d5d8;
border-radius: 5px;
}
#submit-btn {
display: inline-block;
padding: 14px 140px;
background-color: #5dca88;
border: none;
border-radius: 3px;
color: white;
margin: 10px auto;
cursor: pointer;
}
.lesson-wrapper {
height: 500px;
padding-bottom: 80px;
background-color: #f7f7f7;
text-align: center;
}
.heading {
padding-top: 60px;
padding-bottom: 30px;
color: #5f5d60;
}
.heading h2 {
font-weight: normal;
}
/*faq wrapper*/
.faq-wrapper {
background-color: #e6ecf0;
text-align: center;
padding-bottom: 80px;
color: #5f5d60;
}
#faq-list {
width: 500px;
margin: 0 auto;
padding: 0;
list-style: none;
}
.message-wrapper {
border-bottom: 1px solid #eee;
padding-bottom: 80px;
text-align: center;
}
.message-wrapper .heading h3 {
font-weight: normal;
}
.message {
padding: 15px 40px;
background-color: #5dca88;
cursor: pointer;
box-shadow: 0px 7px #1a7940;
}
.message:active {
position: relative;
top: 7px;
box-shadow: none;
}
footer img {
width: 125px;
}
footer p {
color: #b3aeb5;
font-size: 12px;
}
footer {
padding-top: 30px;
}





















 4769
4769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








