可以用于各种事件,如提交
var 变量名 = function(参数列表) {
函数体;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js</title>
</head>
<body>
<script type="text/javaScript">
//函数的定义
function add(m,n) {
return m+n;
}
//函数的调用
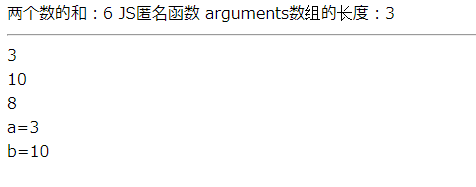
document.write("两个数的和:" + add(5,1,3));
</script>
JS匿名函数
<script>
(function (str){
//此时会输出张培跃好帅!
window.alert("张三"+str);
})("好帅!")
</script>
<script>
//匿名函数
var sayHi = function(name) {
window.alert("Hello, " + name);
};
//调用
sayHi("NewBoy");
</script>
</body>
<script type="text/javaScript">
function sum (a,b) {
//在函数的内部输出arguments的长度和其中的每个元素
document.write("arguments数组的长度:" + arguments.length + "<hr/>");
//输出每个元素
for (var i = 0; i < arguments.length; i++) {
document.write(arguments[i] + "<br/>");
}
document.write("a=" + a + "<br />");
document.write("b=" + b + "<br />");
}
//调用
sum(3,10,8);
//sum(3);
</script>
</html>
























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








