最近公司项目加入了 ESlint 检查,然后各种飘红!!!
现在用的插件:
ESlint: javascript代码检查工具
vutur: 一个非常强大的插件,但是也有不足之处,在格式化 vue 文件时,会自动给你 加上双引号、分号等,这就需要额外的配置来解决与ESlint的冲突
解决配置:
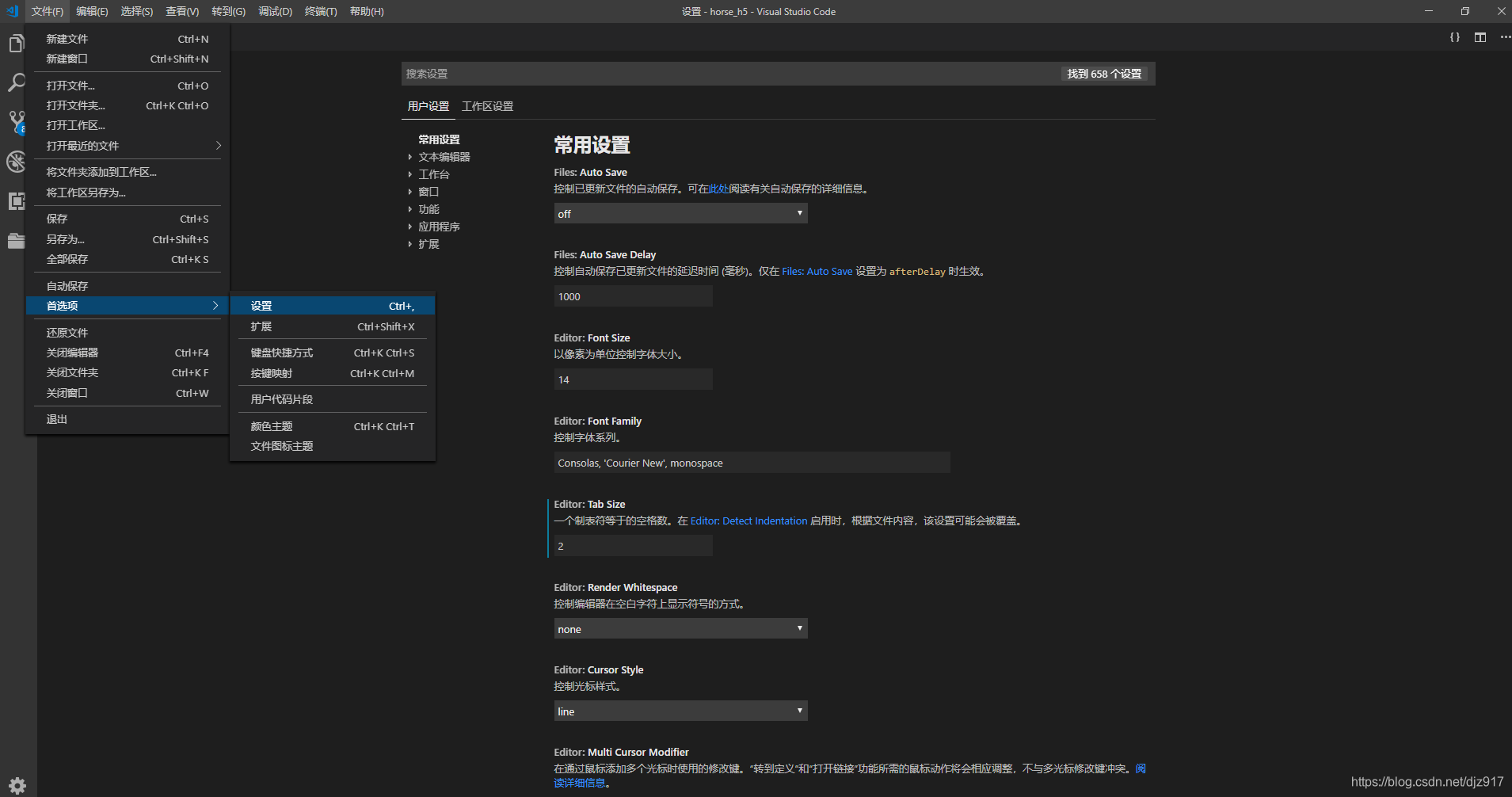
记得以前只需要在 vs code 编辑器中 依次点击 文件 --- 首选项 --- 设置 就能自动打开到配置文件了,现在新版本你却给我看这个???

现在主要需要的配置是解决 vutur 格式化时会自动给我 加上双引号、分号这些规则去除,那就需要搜索一下 settings.json

直接点击后就会弹出一个 json 的配置文件
在这里你可以愉快的配置你想要的格式化文件的格式!!!
这里是我的 settings.json 配置
{
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
"diffEditor.ignoreTrimWhitespace": false,
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}
你可能还需要安装的插件:
Prettier - Code formatter: 虽然 vetur 说不用安装,可能其内部安装了,但是保险起见还是安装一下,这个只关注格式化,并不具备语法检查能力
Manta's Stylus Supremacy: vetur 还有一个特别讨厌的地方就是把你 stylus 的文件全部格式化加上大括号和分号,本来就奔着 stylus不用写这些东西的简约风格用的但是最后格式化一下它又给我加上了,搞得我后来维护代码时又需要每行 css 代码都强迫上自己加上大括号,真是烦的不要不要的,有了这个插件就没有这个烦恼了






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








