一 生命周期:
生命周期:一个事物从出生到消失的过程 例如:一个人出生到去世
vue生命周期:从创建vue对象到销毁vue对象
了解之前,我们先贴上一张官网的生命周期图,从图上,我们再一步一步来理解vue生命周期。

二 钩子函数 (八个)
- 概念: vue框架中内置的一些函数,随着vue的声明周期阶段自动执行
- 作用: 在特定的时间执行特定的任务
vue框架中内置函数,在vue生命周期的不同阶段自动执行
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeDestroy
destroyed
new Vue({
beforeCreate,
data,methods
created
el
模板虚拟dom渲染真实dom
beforeMount 执行对应的真实dom
el
模板中数据从虚拟dom渲染为真实dom
mounted 挂载完成
})
三 生命周期的阶段 (2种)
- 三个阶段
* 初始化阶段
+ beforeCreate --- 创建前
+ Created --- 创建后
+ beforeMount --- 挂载前
+ Mounted --- 挂载后
* 更新阶段
+ beforeUpdate --- 更新前
+ updated --- 更新后
* 销毁阶段
+ beforeDestroy --- 销毁前
+ destroyed --- 销毁后
- 四个阶段
* 初始化阶段
+ beforeCreate --- 创建前
+ Created --- 创建后
* 挂载阶段
+ beforeMount --- 挂载前
+ Mounted --- 挂载后
* 更新阶段
+ beforeUpdate --- 更新前
+ updated --- 更新后
* 销毁阶段
+ beforeDestroy --- 销毁前
+ destroyed --- 销毁后
四 生命周期执行的操作
1- 初始化
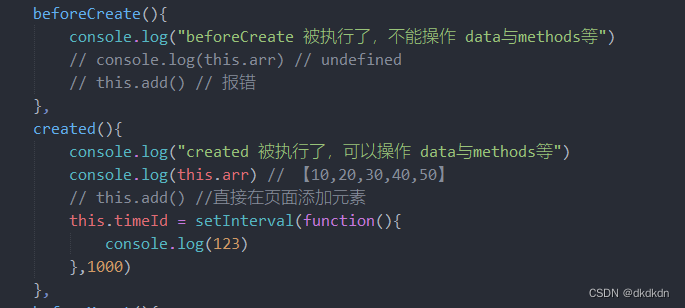
beforeCreate
created
过程:
1- new Vue()
2- 初始化事件与生命周期函数
3- beforeCreate:立即执行函数,不能操作data 与 methods
4- vue内部添加data 或者 methods
5- created 立即执行函数, 可以访问 data,methods
6- 开始编译,是否有el选线 el选线挂载到哪里
6.1- 没有调用$mount
6.2- 有 是否有模板
示例如下:

2- 挂载
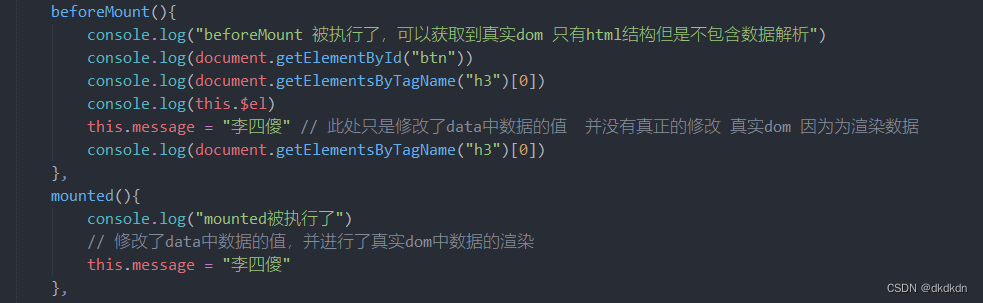
beforeMount
mounted
过程:
1- 有 模板 编译模板template 返回render渲染函数
2- 没有 编译el选项对应的模板
3- 虚拟dom渲染为真实dom -- 准备工作 html结构
4- beforeMount 立即执行
5- 将虚拟dom挂载到真实dom -- 数据
6- 挂载完毕 Mounted 立即执行
示例如下:

3- 更新
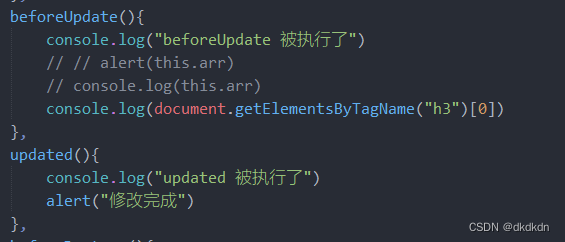
beforeUpdate
updated
1- 当data数据被更新、修改时 触发钩子函数 beforeUpdate 此阶段获取不到更新的真实dom
2- 虚拟dom 重新渲染到真实dom
3- 触发钩子函数 updated
4- 当data数据再次发生改变时 ,重复执行此操作
示例如下:

4- 销毁
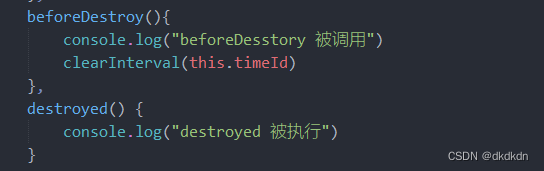
beforeDestroy
destroyed
1- 当$destroy 触发时 (比如组件的dom被移除)
2- beforeDestroy 被触发
3- 拆卸数据监视器 、 子组件 和事件侦听器
4- 当实例销毁后 触发destroyed
示例如下:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








