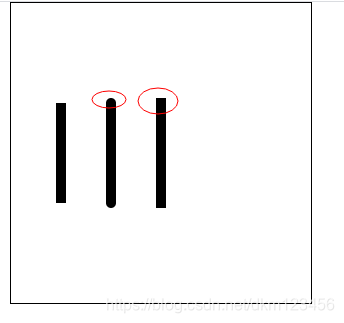
lineCap 设置线段端点显示的模样。它可以为下面的三种的其中之一:butt,round 和 square,默认是 butt。
window.onload=function(){
var canvas = document.getElementById('canvas');
canvas.width='300';
canvas.height='300';
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(50, 200);
ctx.lineWidth=10;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(100, 200);
ctx.lineCap='round';
ctx.lineWidth=10;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(150, 100);
ctx.lineTo(150, 200);
ctx.lineCap='square';
ctx.lineWidth=10;
ctx.stroke();
} 
从图中可以看到第2条线的端点处是圆角,第3条是方形的,都比默认的第一条要长一丢丢。
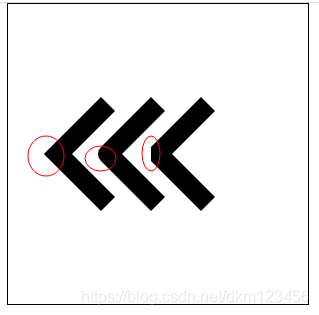
lineJoin 设定了两线段连接处所显示的模样。值是这三种之一:round, bevel 和 miter,默认是 miter。
window.onload=function(){
var canvas = document.getElementById('canvas');
canvas.width='300';
canvas.height='300';
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(50, 150);
ctx.lineTo(100, 200);
ctx.lineWidth=20;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(150, 100);
ctx.lineTo(100, 150);
ctx.lineTo(150, 200);
ctx.lineJoin ='round';
ctx.lineWidth=20;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(200, 100);
ctx.lineTo(150, 150);
ctx.lineTo(200, 200);
ctx.lineJoin ='bevel';
ctx.lineWidth=20;
ctx.stroke();
}
从图中可以看到默认是尖的,第2个设置的round是圆的,第3个设置bevel是平的。






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










