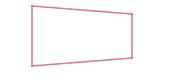
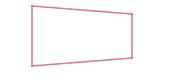
刷头条的时候看到头条的刷新进度条不错,就自己做了一个,看一下效果:

看到这个就会想到怎么去实现呢?
- 绘制方形(用4条线段的方式来绘制),不直接绘制方形。
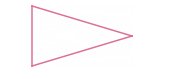
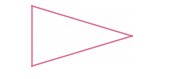
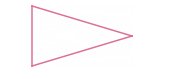
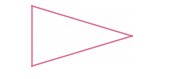
- 控制右上角往下运动,同时右下角往上运动(改变Y左边即可)。
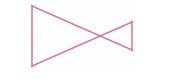
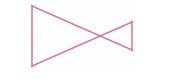
- 右边的运动完以后,停止右边,让左上角往下,左下角也往上运动。
- 左边运动完成后,停止左边,启动右边,重复此过程。
先来写好绘制方形的函数
//构造函数
function DynamicRectangle(o){
this.x=0,//原点坐标X
this.y=0,//原点坐标Y
this.x1=0,//X1坐标
this.y1=0,//Y1坐标
this.x2=0,//X2坐标
this.y2=0,//Y2坐标
this.x3=0,//X3坐标
this.y3=0,//Y3坐标
this.x4=0,//X4坐标
this.y4=0,//Y4坐标
this.init(o);
}
//初始化
DynamicRectangle.prototype.init=function(o){
for(var key in o){
this[key]=o[key];
}
}
//绘制线条
DynamicRectangle.protot












 订阅专栏 解锁全文
订阅专栏 解锁全文
















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










