作者简介
作者名:编程界明世隐
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【08】Icon图标的使用
► 下一篇【10】Link 文字链接
概述
按钮这在web开发中是非常常见的,上一节中也用到了按钮,这里就开看看element按钮的一些使用方式。
按钮使用语法:
<el-button>按钮名称</el-button>
可以使用type、plain、round和circle属性来定义 Button 的样式
在Main.vue中编写代码
1、使用type定义样式
type可以分为:primary、success、info、warning、danger
设定不同的type将会显示不同的颜色,如果type没有设定,或者设定的值不是这5个里面的,则会是默认没有颜色的按钮。
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>

2、使用plain定义样式
plain是一种使用简单的纯色样式,使用时候,只要加上这个属性即可,默认就是true
我个人不太喜欢用这种,还是上一种我更喜欢,也就是不加plain属性。
<el-row>
<el-button plain>纯色按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>

3、使用round定义样式
就是将按钮变成圆角
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>

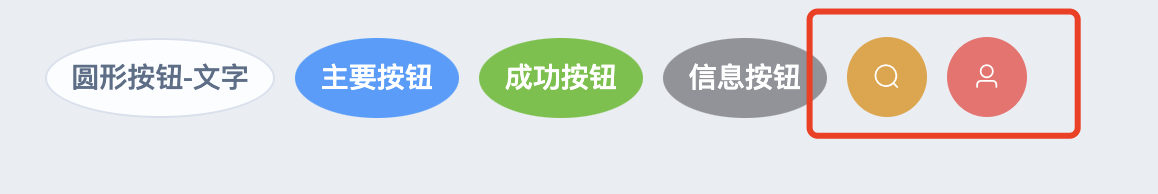
4、使用circle定义样式
circle属性就是让按钮显示为圆形,加入circle试试
<el-row>
<el-button circle>圆形按钮-文字</el-button>
<el-button type="primary" circle>主要按钮</el-button>
<el-button type="success" circle>成功按钮</el-button>
<el-button type="info" circle>信息按钮</el-button>
<el-button type="warning" circle>警告按钮</el-button>
<el-button type="danger" circle>危险按钮</el-button>
</el-row>

虽然实现了圆形按钮,但是我们发现这个圆形,不太圆,是因为文字太多导致比较长,于是我把最后一个按钮的名字“危险按钮”改成“危”,按钮确实变圆了。

但是项目中,很显然这种图标不是我们需要的,就一个字,我哪里知道是什么意思呢,于是我们想到是不是可以用图标来代替,图标我们还是很容易看懂它表示的意思,修改如下:
- 加入图标 class=“el-icon-XXX”
- 删除按钮名称


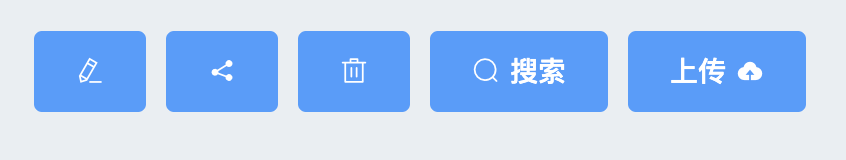
5、带图标和文字的按钮
<el-row>
<el-button type="primary" icon="el-icon-edit"></el-button>
<el-button type="primary" icon="el-icon-share"></el-button>
<el-button type="primary" icon="el-icon-delete"></el-button>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
</el-row>

6、按钮禁用
给按钮加上disabled属性即可,加上以后颜色也不一样了,鼠标移上去会显示不可用。
<el-row>
<el-button type="primary" disabled>主要按钮</el-button>
<el-button type="primary" plain disabled>主要按钮</el-button>
<el-button type="primary" circle disabled>主要按钮</el-button>
<el-button type="primary" icon="el-icon-delete" disabled></el-button>
<el-button type="primary" icon="el-icon-search" disabled>搜索</el-button>
</el-row>

7、文字按钮
讲type设置为text: type=“text”
<el-row>
<el-button type="text" >主要按钮1</el-button>
<el-button type="text" plain >主要按钮2</el-button>
<el-button type="text" circle >主要按钮3</el-button>
<el-button type="text" icon="el-icon-delete" disabled></el-button>
<el-button type="text" icon="el-icon-search" disabled>搜索</el-button>
</el-row>

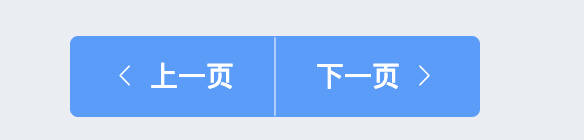
8、按钮组
以按钮组的方式出现,常用于多项类似操作,比如分页中的上一页、下一页。
<el-row>
<el-button-group>
<el-button type="primary" icon="el-icon-arrow-left">上一页</el-button>
<el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button>
</el-button-group>
</el-row>

9、加载中
只要设置loading属性为true即可。
常用于搜索的时候,搜索完成后设置 loading为false,用vue很好控制。
<el-row>
<el-button type="primary" :loading="true">加载中</el-button>
</el-row>

小结
这节总结了“按钮的使用”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【08】Icon图标的使用
► 下一篇【10】Link 文字链接
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










