再也不相信别人了,博客都是坑爹,一个简单的盒模型,被描述的那么难受
盒子模型
区块元素的矩形结构经常称之为盒模型,它包括
- 一个元素的内容(content)是放置在一个元素的打开和关闭标记之间的实际文字(或其他媒体)。
- 一个元素的留白(padding)是该内容周围的空位,其仍构成上述元素之一部分。padding也是元素在物理上的一部分,且不应被用于创建两个元素之间的空白。任何背景样式分配到元素,例如背景图像或色彩,将在padding内可见。
- 一个元素的边框(border)是元素的绝对值端,并跨越其周围。边框之厚度会增加元素大小。
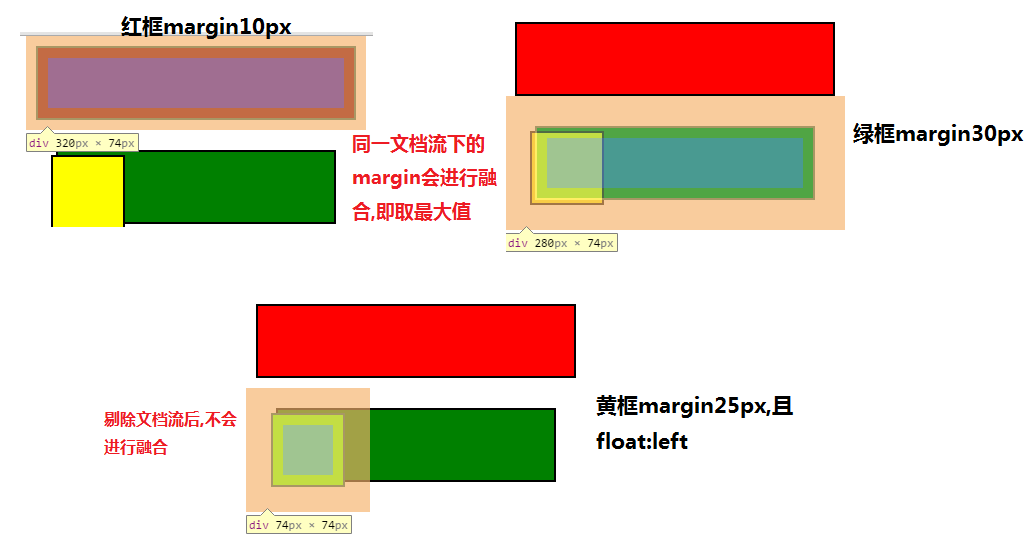
- 一个元素的边距(margin)是该元素周围之空白。任何其他元素之content、padding及border将不允许输入该区域,除非迫于一些高级的CSS布局。使用多数的标准DTD,margin在不同元素的左边和右边将互相推离。另一方面,margin在元素的上方及下方,将不堆栈或相互交融。这意味着位于该元素之间的空白将与较大的margin一样大。
上述部分仅指CSS渲染的具体实施,并与HTML元素本身无关。
简单的描述信息大概包括以下几个坑
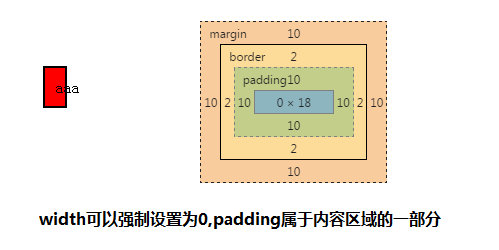
1.宽度=content+padding+border+margin
有时候总会发现宽度总是102,114什么的奇怪的数,就是该死的border搞的鬼
2.正常的margin会进行交融/合并,剔除文档流的除外

3.padding属于context

4.内行元素被视为文件文字流之部分,其无法拥有边距、宽度或高度设置,并且跨行。
区块元素与行内/内联的区别





















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








