最近搞了一个很简单的项目,里面需要文件上传。当然文件上传也是很简单的,不过做出成品之后发现,卧槽,火狐和谷歌两个浏览器显示的内容不一致。
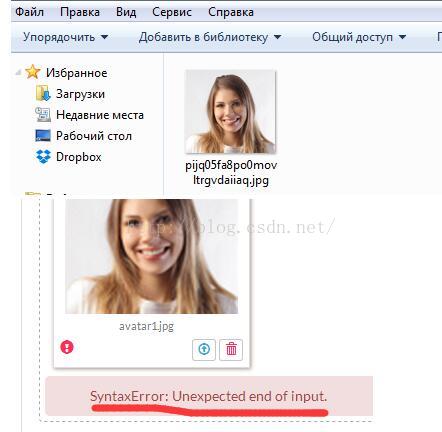
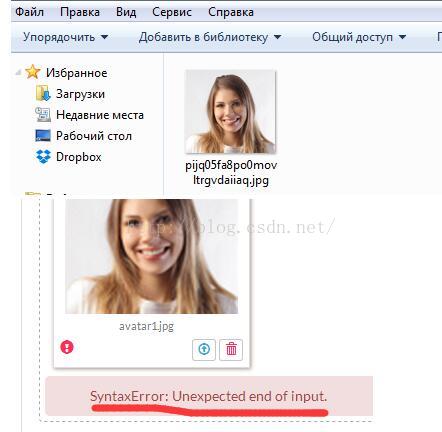
如下图,左边的是谷歌显示,右边是火狐显示。
其实,作为一个后台开发人员,功能实现了就OK了。不过,咱们还是得精益求精不是。向我理工大的崔老师致敬。
百度了一下,发现bootstrap fileinput这个组件不错。
bootstrap-fileinput源码: https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API: http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示: http://plugins.krajee.com/file-basic-usage-demo

大家还有不清楚的,在下面回复吧。
参考资料
JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://stackoverflow.com/questions/30939225/bootstrap-file-input-jquery-plugin-designed-by-krajee-syntaxerror-unexpected-e
如下图,左边的是谷歌显示,右边是火狐显示。
其实,作为一个后台开发人员,功能实现了就OK了。不过,咱们还是得精益求精不是。向我理工大的崔老师致敬。
百度了一下,发现bootstrap fileinput这个组件不错。
bootstrap-fileinput源码: https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API: http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示: http://plugins.krajee.com/file-basic-usage-demo
OK下载来看一下,文件夹内容如下,大家看看sample里面的就OK。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/fileinput.css" media="all" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.11.2.js"></script>
<script src="js/fileinput.min.js" type="text/javascript"></script>
<script src="js/fileinput_locale_zh.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
</head>
<body>
<div class="container kv-main" style=" width: 830px;height: 400px;margin-top: 200px;">
<form enctype="multipart/form-data">
<input id="file-1" class="file" type="file" multiple
data-min-file-count="1"> <br>
</form>
<hr>
<hr>
<br>
</div>
</body>
</html>
<script>
$("#file-1").fileinput({
language: 'zh',
uploadUrl: 'upload', // you must set a valid URL here else you will get an error
allowedFileExtensions : ['xls','jpg', 'png','gif'],
maxFileCount: 3, //同时最多上传3个文件
//allowedFileTypes: ['image', 'video', 'flash'], 这是允许的文件类型 跟上面的后缀名还不是一回事
//这是文件名替换
slugCallback: function(filename) {
return filename.replace('(', '_').replace(']', '_');
}
});
//这是提交完成后的回调函数
$("#file-1").on("fileuploaded", function (event, data, previewId, index) {
top.location.href="processor.jsp";
});
</script>我们再看看后台的处理逻辑
下面的代码导入的包是:org.apache.commons.fileupload,别倒成org.apache.tomcat.util.http.fileupload
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
File file1 = null;
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List<FileItem> list = upload.parseRequest(request); //解析request请求
for (FileItem fileItem : list) {
System.out.println(fileItem.getFieldName());
if (fileItem.getFieldName().equals("file_data")) {
file1 = new File(getServletContext().getRealPath("attachment"), "myfile.xls");
file1.getParentFile().mkdirs();
file1.createNewFile();
System.out.println(fileItem.getName()+" psd");
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file1);
try {
byte[] buffer = new byte[1024];
int len = 0;
while ((len = ins.read(buffer)) > -1)
ous.write(buffer, 0, len);
} finally {
ous.close();
ins.close();
}
}
}
} catch (FileUploadException e) {
e.printStackTrace();
}
JSONObject jsonObject = new JSONObject();
jsonObject.put("result", "ok");
response.getWriter().write(jsonObject.toString());
}
大家还有不清楚的,在下面回复吧。
参考资料
JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://stackoverflow.com/questions/30939225/bootstrap-file-input-jquery-plugin-designed-by-krajee-syntaxerror-unexpected-e























 860
860

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








