渲染数据
数据渲染:
字符串拼接 dom创建 模板 文档碎片
Dom回流:
每当对dom元素进行增删改的时候,浏览器就会重新加载一个,把新的结果渲染出来;
案例:ul 下面有三个 li ,每个 li 有一个onmouseover事件;
1,字符串拼接(最常用)
var list = document.querySelector( " . list " )
var li = document.querySelectorAll( " li " )
for (var i=0 ; i < li . length ; i ++){
li [i] . onmousemove = function(){
this.style.background="red"
}
li [i] . οnmοuseοut= function(){
this.style.background=" "
}
}
var data=[ "aaa" , "bbb" , "ccc" ]
var st=" "
for(var m=0; m<data.length; m++){
st+="<li>"
st+=data[m]
st+="</li>
}
list.innerHTML + = st ;
优点:
只进行了一次DOM回流;
缺点:
原有dom事件都会丢失;
原因:
就在于innerHTML这个属性,这个属性是返回或设置dom中的内容,以字符串形式返回,拼接完之后是string类型,
而onmouse这些属性是dom元素身上的,所以这些onmouse系列的属性就丢失了;
2,DOM拼接:
var list = document . querySelector(" . list " )
var li = document . querySelectorAll(" li ")
for (var i=0 ; i < li . length ; i ++){
li [i] . onmousemove = function(){
this.style.background="red"
}
li [i] . οnmοuseοut= function(){
this.style.background=" "
}
}
var data=[ "aaa" , "bbb" , "ccc" ]
for(var m=0; m < data . length ; m++){
var lis = document . createElement(“ li ”)
lis . innerHTML= data[m]
list . appendchild(lis)
}
优点:
原有的dom身上的事件不会丢失,不影响其他dom
缺点:
dom回流次数过多,严重影响网页性能
3,模板:
他的本质就是字符串拼接;
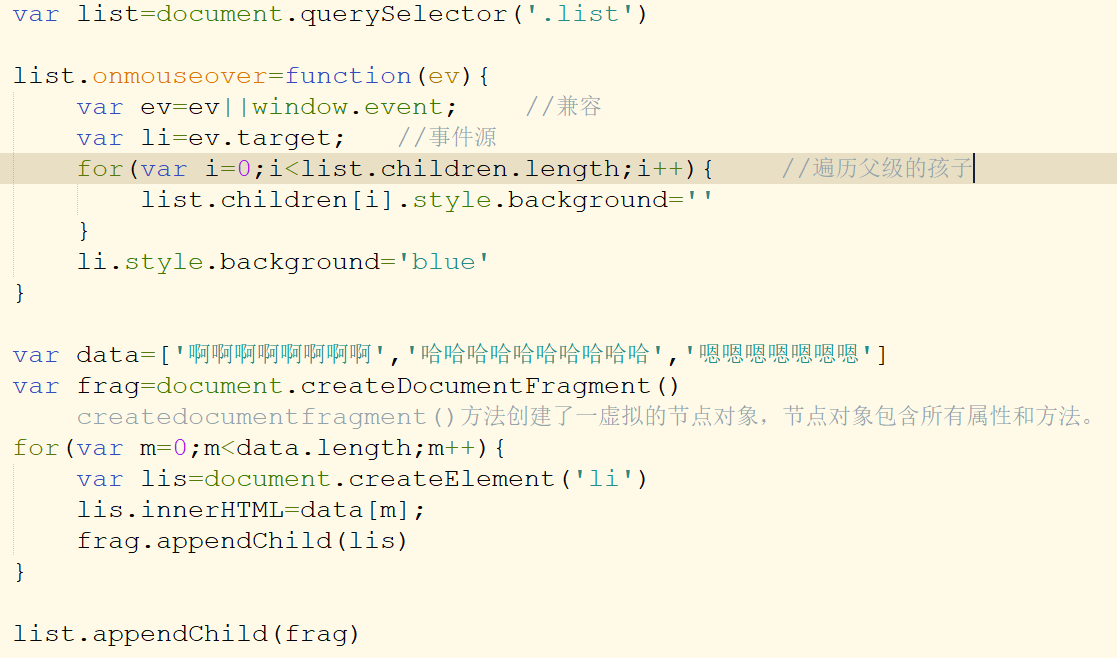
4,文档碎片:
var list = document . querySelector(" . list " )
var li = document . querySelectorAll(" li ")
for (var i=0 ; i < li . length ; i ++){
li [i] . onmousemove = function(){
this.style.background="red"
}
li [i] . οnmοuseοut= function(){
this.style.background=" "
}
}
var data=[ "aaa" , "bbb" , "ccc" ]
var frag = createDocumentFrament()
for(var m = 0; m < data. length ; m++){
var lis = document.createElement(“li”)
lis . innerHTML = data [ m]
frag.appendchild (lis)
}
list.appendchild (frag)
*事件委托:
利用事件冒泡原理
无论上面四种方法,新增的li没有onmouseover事件,
如果保证新增的 li 也拥有添加事件,用dom遍历添加事件是不行的,用事件委托;






















 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








