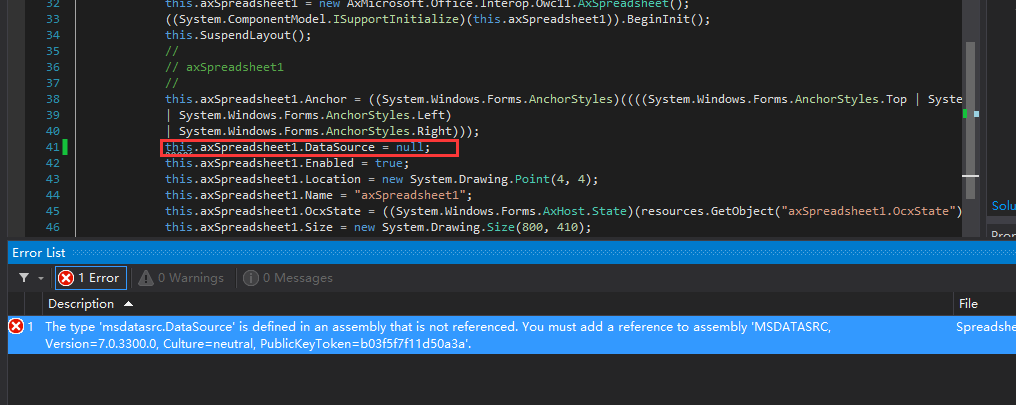
当出现已下异常时:
“this.axSpreadsheet1.DataSource = null;”
Error 1 The type 'msdatasrc.DataSource' is defined in an assembly that is not referenced. You must add a reference to assembly 'MSDATASRC, Version=7.0.3300.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a'.

解决办法:
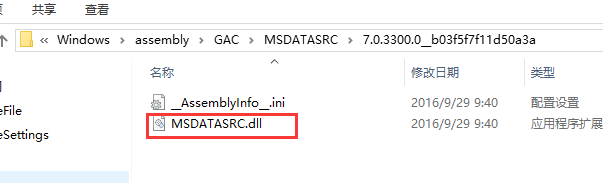
1.找到目录:C:\Windows\assembly\GAC\MSDATASRC\7.0.3300.0__b03f5f7f11d50a3a
2.引用 MSDATASRC.dll

然后就是:Build succeeded !




















 5326
5326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








