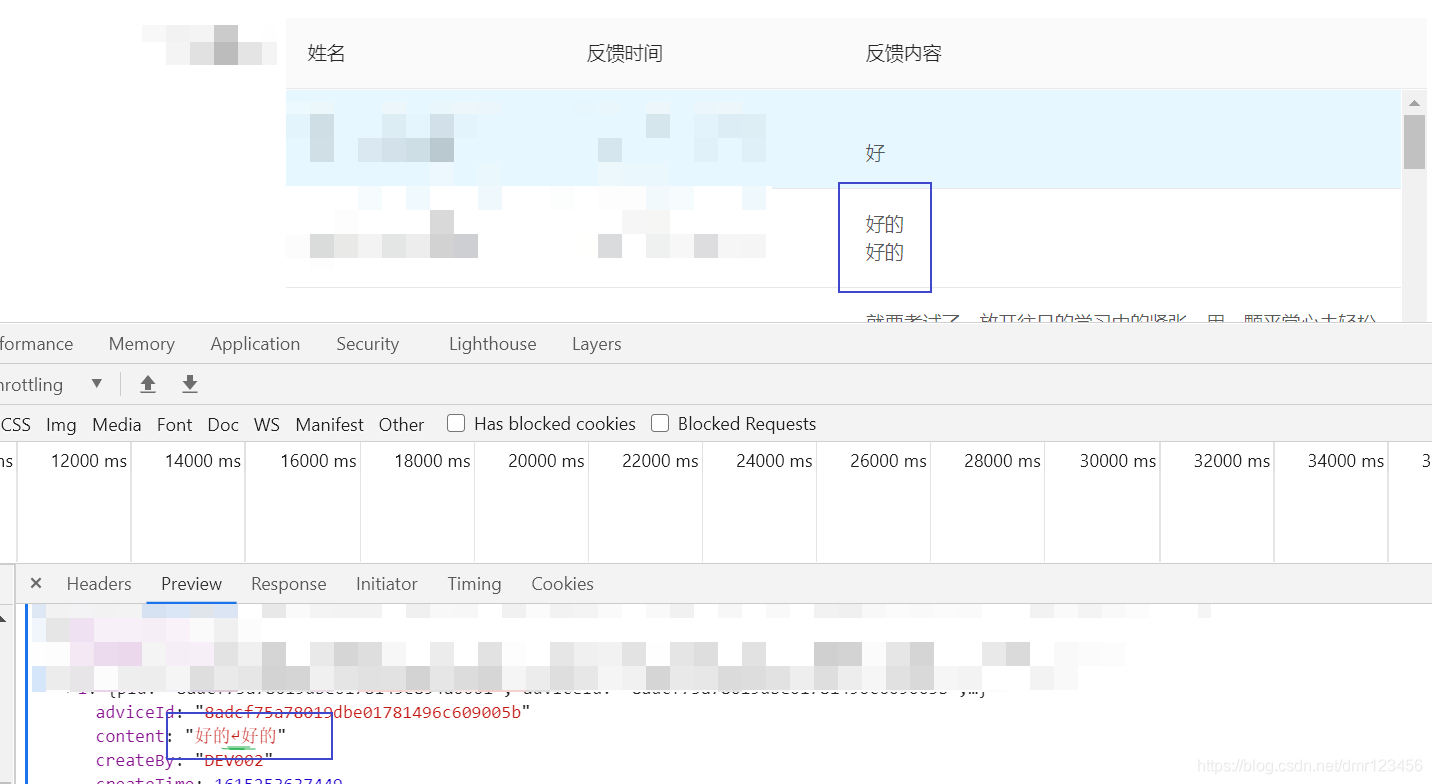
文本框中输入的回车符号在react table换行,无换行符号时则自动换行。
- 方法一
{ title: '反馈内容', dataIndex: 'content', width: '50%', render(val) { return <span style={{whiteSpace:'pre-wrap'}}>{val}</span>; } }注:whiteSpace属性设置如何处理元素内的空白。
值 描述 normal 默认值。空白会被浏览器忽略。 pre 空白会被浏览器保留。其行为方式类似HTML中的<pre>标签。 nowarp 文本不会换行,文本会在同一行上继续,直到遇到<br>标签。 pre-wrap 保留空白符序列,但正常地进行换行。 pre-line 合并空白符序列,但是保留换行符。 inherit 规定应该从父元素继承whiteSpace属性的值。 - 方法二
<TextareaItem
rows={10}
placeholder="请输入反馈内容"
value={this.state.text}
onChange={value => this.setState({ text: value })}
/>

{
title: '反馈内容',
dataIndex: 'content',
width: '50%',
render(val) {
let br = <br></br>
let content = val.split('\n')
let result = ''
for (let j = 0; j < content.length; j++) {
if (j == 0) {
result = content[j];
} else {
result = <span>{result}{br}{content[j]}</span>;
}
}
return <div>{result}</div>;
},
}
























 9422
9422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








