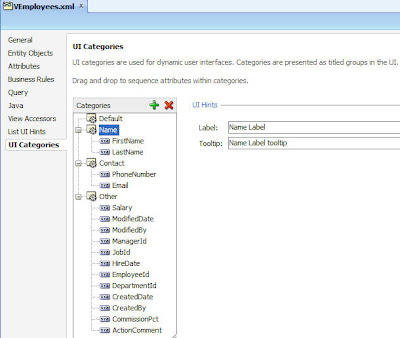
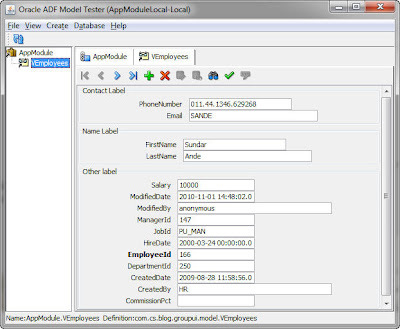
默认情况下,每个视图对象都有一个预定义的类别“默认”。 我创建了三个新类别“名称”,“联系人”,“其他”,并为其分配了属性。 在此选项卡上,我们还可以为我们的类别定义标签和工具提示。 在“应用程序模块测试器”窗口中,它看起来像这样:
根据文档 , 动态表格和搜索表格应使用UI类别。 ADF Faces动态表单组件确实具有新的属性Category 。 该表格过滤VO的属性,仅显示指定类别的属性。 例如,如果我想显示“ 名称”类别的属性,则可以使用以下构造:
<dynamic:form value="#{bindings.VEmployeesIterator}" id="f3"
category="Name"/>因此,如果我们要分别显示不同的类别,则必须为每个类别使用<dynamic:form标记。 但是文档提供了一个非常有趣的句子“ 对于动态表单,每个类别的属性将出现在单独的选项卡中 ”。 我想我们应该自己实现此功能:)。 在这篇文章中,我将展示我们如何做到这一点
在我的视图对象的实现类中,我定义了一些API方法来获取视图对象的所有UI类别(默认类别除外):
public List<Category> getAttrCategries() {
return getOrderedCategories(false, //except Default
CategoryType.ATTRIBUTE, null);
}为了在页面上为每个UI分类绘制选项卡,我使用了以下jspx代码:
因此,在这种简单的构造中,我在navgationPane中使用forEach标签为每个类别绘制commandNavigationItem。 MainDynamicBean托管bean的Java代码如下所示:
//Currently selected tab
private String selectedItem;
//Getting categories list
public List<Category> getCategoryList() {
return (List<Category>) resolveExpression("#{bindings.VEmployeesIterator.viewObject.attrCategries}");
}
//Just a setter
public void setSelectedItem(String selectedItem) {
this.selectedItem = selectedItem;
}
//Getting selected item
public String getSelectedItem() {
//If nothing is selected, then select the first one
if (selectedItem == null) {
List<Category> l = getCategoryList();
if (l.size()>0) selectedItem = l.get(0).getName();
}
return selectedItem;
}
//Resolving EL expressions
public static Object resolveExpression(String expression) {
FacesContext facesContext = FacesContext.getCurrentInstance();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
ValueExpression valueExp =
elFactory.createValueExpression(elContext, expression,
Object.class);
return valueExp.getValue(elContext);
}最后,我使用以下构造绘制具有所选类别属性的动态表单:
<dynamic:form value="#{bindings.VEmployeesIterator}" id="f2"
binding="#{MainDynamicBean.dynform}"
forceRefresh="#{MainDynamicBean.needRefresh}"/>和适当的一段Java代码:
private DynamicForm dynform;
//Setter
public void setDynform(DynamicForm dynform) {
this.dynform = dynform;
}
//Getter
public DynamicForm getDynform() {
return dynform;
}
public Boolean getNeedRefresh() {
//If selected category is not equal to dynform's category
//then set needed category and refresh the dynamic form
if (dynform.getCategory()!=getSelectedItem()) {
this.dynform.setCategory(getSelectedItem());
return true;
}
else return false;
}作为我们工作的结果,我们得到了以下屏幕:
就这样!
您可以下载此帖子的示例应用程序 。
参考:来自ADF实践博客的JCG合作伙伴 Eugene Fedorenko的“ 动态使用UI类别”表单 。
翻译自: https://www.javacodegeeks.com/2012/04/adf-using-ui-categories-with-dynamic.html


























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








