JavaWeb 抓包之旅(一) :Http协议
注:http协议,我是从网上总结出来
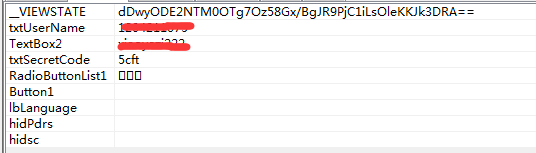
首先来看看界面吧
再来看看抓包的界面(暂时不要问我用的什么工具,我们慢慢来)
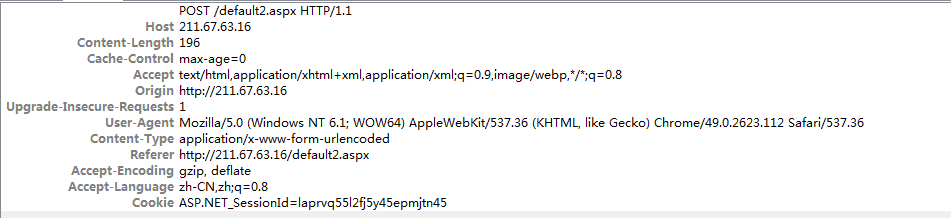
先看请求报头
我们来分析看看:
- 我只知道POST请求 地址default/2.aspx Http1.1(持久连接)
- Host:指定请求资源的Intenet主机和端口号,必须表示请求url的原始服务器或网关的位置。HTTP/1.1请求必须包含主机头域,否则系统会以400状态码返回。
- Content-Length:很明显是内容长度。
- Cache-Control:告诉所有的缓存机制是否可以缓存及哪种类型。
- Accept:指定客户端能够接收的内容类型,内容类型中的先后次序表示客户端接收的先后次序。我们接收的顺序,text/html,application/xhtml等等。
- Origin:主要是用来说明最初请求是从哪里发起的。
- User-Agent: HTTP客户端运行的浏览器类型的详细信息。通过该头部信息,web服务器可以判断到当前HTTP请求的客户端浏览器类别。
- Content-Type: 显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性。
- Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面,这是比较重要的一个,我们会根据url或者Referer来模拟请求。
- Accept-Encoding:指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。而这里设置的就是客户端浏览器所能够支持的返回压缩格式。
- Accept-Language:指定HTTP客户端浏览器用来展示返回信息所优先选择的语言。
-
cookie:HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。
谈到这里我要详细讲下Cockie与session:
当你在浏览网站的时候,WEB 服务器会先送一小小资料放在你的计算机上,Cookie 会帮你在网站上所打的文字或是一些选择,都纪录下来。当下次你再光临同一个网站,WEB 服务器会先看看有没有它上次留下的 Cookie 资料,有的话,就会依据 Cookie里的内容来判断使用者,送出特定的网页内容给你。 Cookie 的使用很普遍,许多有提供个人化服务的网站,都是利用 Cookie来辨认使用者,以方便送出使用者量身定做的内容,像是 Web 接口的免费 email 网站,都要用到 Cookie。
具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。同时我们也看到,由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的,但实际上它还有其他选择。cookie机制。正统的cookie分发是通过扩展HTTP协议来实现的,服务器通过在HTTP的响应头中加上一行特殊的指示以提示浏览器按照指示生成相应的cookie。然而纯粹的客户端脚本如JavaScript或者VBScript也可以生成cookie。而cookie的使用是由浏览器按照一定的原则在后台自动发送给服务器的。浏览器检查所有存储的cookie,如果某cookie所声明的作用范围大于等于将要请求的资源所在的位置,则把该cookie附在请求资源的HTTP请求头上发送给服务器。
cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式 。
session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的sessionid,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。保存这个session id的方式可以采用cookie,这样在交互过程中浏览器可以自动的按照规则把这个标识发送给服务器。一般这个cookie的名字都是类似于SEEESIONID。但cookie可以被人为的禁止,则必须有其他机制以便在cookie被禁止时仍然能够把session id传递回服务器。
回到上面:
我们看到了一个Cookie(当你访问服务器时就自动生成),这个cookie就像你去游乐园的票,你有了这个cookie,就可以做接下来的事情了。比如我们要获取登录进教务管理系统里面的信息。
再来看看我们请求的参数:

第一个参数,我们就不用管了,有很多浏览器自动生成的。
txtUserName:用户名了。
TextBox2:密码了。
txtSecretCode:验证码了。
RadioButtonList1:这个乱码的东东,我们记得应该怎么加密处理了的。
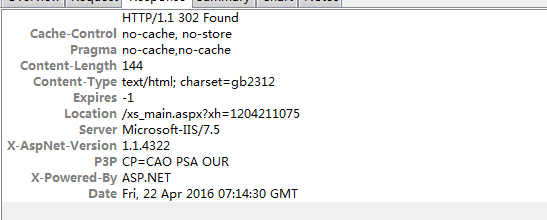
现在来看看响应的报头:
- Cache-Control:告诉所有的缓存机制是否可以缓存及哪种类型
- Pragma: 包括实现特定的指令,它可应用到响应链上的任何接收方.
- Expires: 响应过期的日期和时间.
- Location:用来重定向接收方到非请求URL的位置来完成请求或标识新的资源;
- Server: web服务器软件名称:
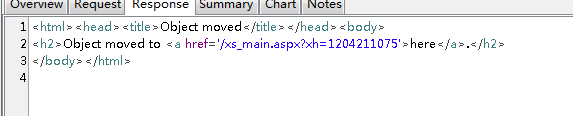
响应的内容:
我们可以看到返回了相应的内容,里面有条链接,如果我们在同个Cookie下去请求,我们会得到相应的信息。
比如:http://211.67.63.17/xs_main.aspx?xh=12042 我们单独点这条链接会到登录界面。要在前面请求了有了session,Cookie的前提我们就可以请求到相应的信息了。
我们也要知道常见的响应码:
1XX: 信息
2XX:成功
3XX:重定向
4XX:客户端错误
5XX:服务器错误


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








