Echarts 是数据可视化中佼佼者!推荐大家可以玩一玩,非常实用!
如果第一次接触Echarts的同学,这边有我以前写过的一篇入门:浅谈Echarts3.0
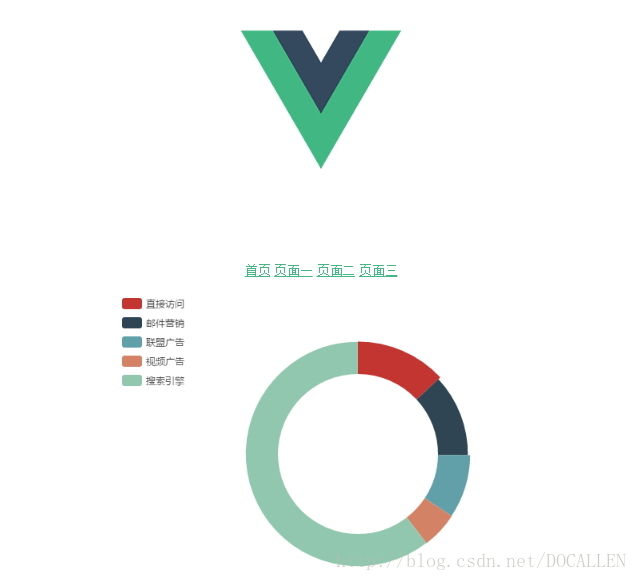
Vue+Echarts
现附上代码:
<template>
<!--为echarts准备一个具备大小的容器dom-->
<div id="main" style="width: 600px;height: 400px;"></div>
</template>
<script>
import echarts from 'echarts'
export default {
name: '',
data () {
return {
charts: '',
opinion:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'],
opinionData:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
},
methods:{
drawPie(id){
this.charts = echarts.init(document.getElementById(id))
this.charts.setOption({
tooltip: {
trigger: 'item',
formatter: '{a}<br/>{b}:{c} ({d}%)'
},
legend: {
orient: 'vertical',
x: 'left',
data:this.opinion
},
series: [
{
name:'访问来源',
type:'pie',
radius:['50%','70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'blod'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:this.opinionData
}
]
})
}
},
//调用
mounted(){
this.$nextTick(function() {
this.drawPie('main')
})
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
list-style: none;
}
</style>这是其中一个vue组件
1.安装 echarts 安装包
npm install echarts --save2.引入依赖
import echarts from 'echarts'3.准备echarts容器
<div id="main" style="width: 600px;height: 400px;"></div>4.数据和 charts 变量可以描述在 data 中
5.methods 中 定义一个方法,内容就是平时echarts的步骤。
6.mounted 中调用 (mounted 是 vue 的生命周期,表示挂载完毕,html 已经渲染)
mounted(){
this.$nextTick(function() {
this.drawPie('main')
})
}效果:
希望对您帮助!随意转载!










 本文介绍了如何在Vue项目中使用Echarts进行数据可视化。推荐Echarts作为数据可视化的优秀工具,并提供了Vue组件的实现步骤,包括安装Echarts、引入依赖、设置容器、定义数据和图表变量、在methods中编写初始化方法以及在mounted生命周期钩子中调用。
本文介绍了如何在Vue项目中使用Echarts进行数据可视化。推荐Echarts作为数据可视化的优秀工具,并提供了Vue组件的实现步骤,包括安装Echarts、引入依赖、设置容器、定义数据和图表变量、在methods中编写初始化方法以及在mounted生命周期钩子中调用。


















 2015
2015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








