对象浅拷贝
第一种 Object.assign
对象的合并 Object.assign(),第一个参数必须是个空对象
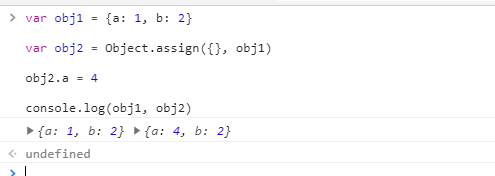
var obj1 = {a: 1, b: 2};
var obj2 = Object.assign({}, obj1);

第二种 对象的解构赋值
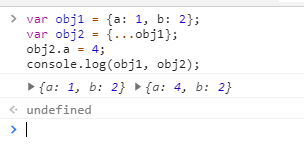
var obj1 = {a: 1, b: 2};
var obj2 = {...obj1};

对象深拷贝
第一种 jQuery的$.extend
利用jQuery的$.extend方法
//第一个参数不传(false是不能够显示的写出来的)默认为false,是浅拷贝。传true为深拷贝。
$.extend(true,object1, object2)
//newObject 即为深拷贝出来的对象
var newObject = $.extend(true , {} , object);
第二种 JSON.parse(JSON.stringify(obj))
//通过js的内置对象JSON来进行数组对象的深拷贝
let objClone = JSON.parse(JSON.stringify(obj))
注意
这种简单粗暴的方法有其局限性,当值为undefined、function、symbol 会在转换过程中被忽略
例如:
var syb = Symbol('obj');
var person = {
name :'tino',
say: function(){
console.log('hi');
},
ok: syb,
un: undefined
};
var copy = JSON.parse(JSON.stringify(person));

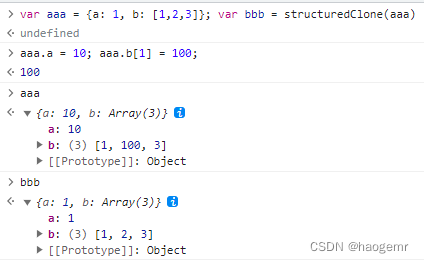
第三种 原生属性 structuredClone
有兼容性问题,不支持ie

第四种 万能拷贝
function deepCopy(data) {
if (data && typeof data === "object") {
switch (Object.prototype.toString.call(data)) {
case "[object Date]":
return new Date(data.getTime());
case "[object RegExp]":
return new RegExp(data);
case "[object Array]":
var arr = [];
for (let i = 0; i < data.length; i++) {
arr[i] = deepCopy(data[i]);
}
return arr;
case "[object Object]":
var obj = {};
for (let key in data) {
obj[key] = deepCopy(data[key]);
}
return obj;
case "[object Map]":
let m = new Map()
data.forEach((v, k) => {
m.set(k, deepCopy(v))
})
return m
case "[object Set]":
let s = new Set()
for (let val of data.values()) {
s.add(deepCopy(val))
}
return s
}
} else if (typeof data === "function") {
return new Function('return ' + data.toString()).call(this)
} else {
return data;
}
}
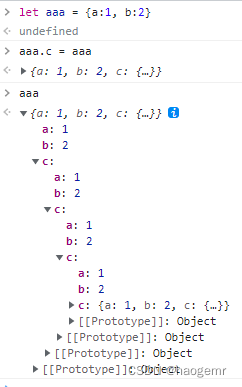
此方法不能拷贝递归对象,如以下对象:

可以使用 MessageChannel,来拷贝此对象:
const { port1, port2 } = new MessageChannel();
port1.postMessage(aaa)
port2.onmessage = (e) => {
bbb = e.data
}
第五种 使用 Lodash 库
数组浅拷贝
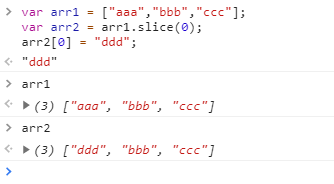
利用数组的 slice 方法或者 concat 方法
var arr1 = ["aaa","bbb","ccc"];
var arr2 = arr1.slice(0);
arr2[0] = "ddd";

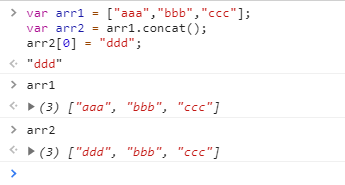
var arr1 = ["aaa","bbb","ccc"];
var arr2 = arr1.concat();
arr2[0] = "ddd";

数组深拷贝
参考对象深拷贝的后两种方法





















 4776
4776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








