计算相差天数获取日期
// 日期七天的日期
//date日期,days天数
function AddDays(date, days) {
var nd = new Date(date);
nd = nd.valueOf();
nd = nd + days * 24 * 60 * 60 * 1000;
nd = new Date(nd);
var y = nd.getFullYear();
var m = nd.getMonth() + 1;
var d = nd.getDate();
if (m <= 9) m = "0" + m;
if (d <= 9) d = "0" + d;
var cdate = y + "-" + m + "-" + d;
return cdate;
}
获取当前日期
//获取当天的日期
function getFamtterTimer(time) { //传入时间
var date = new Date(time),
Y = date.getFullYear(), // 年
M = date.getMonth() + 1, //月
D = date.getDate() //日
// h = date.getHours(), //小时
// m = date.getMinutes(), //分钟
// s = date.getSeconds(); //秒数
// + getZero(h) + ':' + getZero(m) + ':' + getZero(s);
var timer = Y + '-' + getZero(M) + '-' + getZero(D)
return timer;
}
function getZero(num) { // 个位数前补0
if (parseInt(num) < 10) {
num = '0' + num;
}
return num;
}
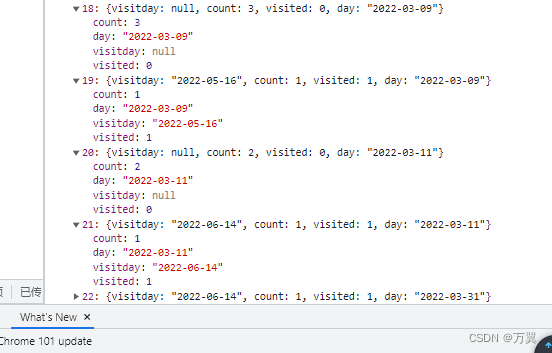
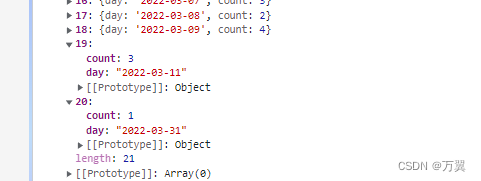
数组对象相同的日期会把相同日期下的值 相加


//数组去重相同的相加
function sumByTypeDay(arr) {
let obj = {}
arr.forEach((item) => {
if (obj[item.day] !== undefined) {
obj[item.day] += parseInt(item.count)
} else {
obj[item.day] = parseInt(item.count)
}
})
return Object.keys(obj).map((key) => {
return {
day: key,
count: obj[key]
}
})
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








