iOS默认的UIButton是图片在左文字在右,但是很多时候需求是图片在上文字在下(如效果图1、效果图2),因此想到,通过写一个JXButton继承自UIButton,并重写相关方法即可,以后项目中需要用的话就直接使用JXButton就行了。
(*以前用的另外一种方法,每次都需要写代码,使用不方便:http://blog.csdn.net/dolacmeng/article/details/45537525)
效果图1
效果图2
新建一个类JXButton,继承于UIButton,以下是JXButtom.h的代码:
#import <UIKit/UIKit.h>
@interface JXButton : UIButton
@end
JXButtom.m的代码:
//
// JXButton.m
// HXSD
//
// Created by JackXu on 15/8/17.
// Copyright (c) 2015年 BFMobile. All rights reserved.
//
#import "JXButton.h"
#import "NSString+Extension.h"
@implementation JXButton
-(id)initWithCoder:(NSCoder *)aDecoder{
if (self=[super initWithCoder:aDecoder]) {
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
return self;
}
-(id)initWithFrame:(CGRect)frame{
if (self=[super initWithFrame:frame]) {
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
return self;
}
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
CGFloat titleX = 0;
CGFloat titleY = contentRect.size.height *0.7;
CGFloat titleW = contentRect.size.width;
CGFloat titleH = contentRect.size.height - titleY;
return CGRectMake(titleX, titleY, titleW, titleH);
}
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
CGFloat imageW = CGRectGetWidth(contentRect);
CGFloat imageH = contentRect.size.height * 0.7;
return CGRectMake(0, 0, imageW, imageH);
}
@end
使用:
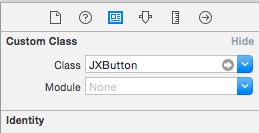
(1)storyboard中:选中button,将Class设置为JXButton:
(2)如果是代码创建Button,将原来的UIButton改为JXButton即可

























 3346
3346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








