Android工具draw9patch使用点.9.png图片制作(原文)
@Author : Dolphix.J Qing
本文将以示例的形式,讲解QQ聊天气泡.9.png图片的制作过程
1 手机截屏
发送空消息体->截屏聊天界面->截取聊天气泡。
2 透明.png制作
在线ps->选择电脑已存在图->Ctrl+J(复制背景图层,并新建图层)->魔棒工具->(Delete)删除不要图色->
解锁背景图层,并删除->保存新图层到电脑(即为透明.png)
3 制作.9.png
找到SDK目录->进入tools文件夹->打开draw9patch工具->左上角导入图片
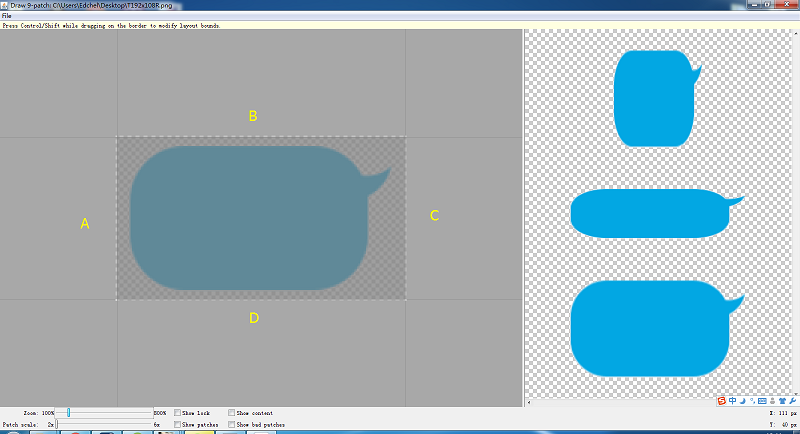
图1 初始状态
其中,
A 区域:控制垂直拉伸;
B 区域:控制水平拉伸;
C 区域,D 区域:共同控制显示区域;
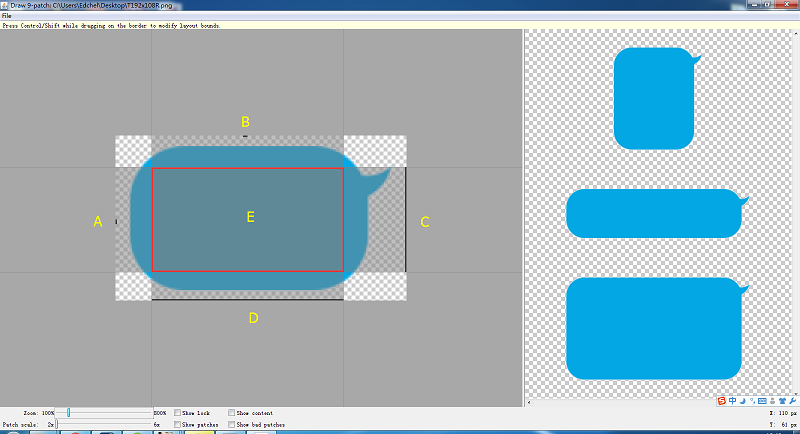
图2 制作好的.9.png图片
其中,
C、D处两处,黑色线条形成一个二维区域E,该区域即为——内容显示区域。(区域外无法显示)
A处,黑色线条很短——表示如果图片高度不够,即拉伸A处。
B处,同样黑线很短——表示如果图片宽度不够,即拉伸B处。
为了方便大家学习训练,附上本文原图,透明图,.9.png等多套尺寸图。
原文作者: Dolphix.J Qing























 8751
8751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








