在网页中有一段代码,如下,意思是HTML5的video标签加载一段视频
<div class="video_content_left">
<video autoplay loop >
<source src="//res.360shouji.com/static/video/product/360os2/gesture.mp4" type="video/mp4">
</video>
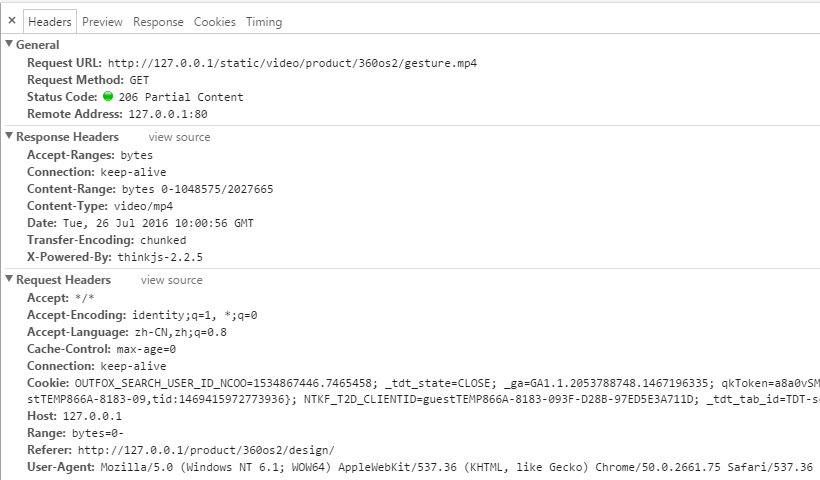
</div>在chrome 的network中显示的header信息如下
这种响应是在客户端表明自己只需要目标URL上的部分资源的时候返回的.这种情况经常发生在客户端继续请求一个未完成的下载的时候(通常是当客户端加载一个体积较大的嵌入文件,比如视屏或PDF文件),或者是客户端尝试实现带宽遏流的时候.
你可以通过Range请求头辨认出一个部分内容请求.该请求头表明了客户端需要请求资源的哪一部分。在上图的请求中,客户端告诉服务器,它需要该视频文件中从0 到1048575字节范围内的数据.
Content-Range:bytes 0-1048575/2027665
//0-1048575 是指分段的数据
//2027665 是指总文件大小在大多数情况下,客户端还会发送一些条件请求头,让服务器来辨别该返回哪个版本的资源.在上图的请求中,客户端把它在上次接收该资源的0到1048575字节部分请求中服务器返回的ETag响应头作为了本次请求的If-Match请求头发送了出去,同样还把上次响应中的Last-Modified响应头用If-Unmodified-Since请求头发送了出去.
Range头域可以请求实体的一个或者多个子范围,Range的值为0表示第一个字节,也就是Range计算字节数是从0开始的:
表示头500个字节:Range: bytes=0-499
表示第二个500字节:Range: bytes=500-999
表示最后500个字节:Range: bytes=-500
表示500字节以后的范围:Range: bytes=500-
第一个和最后一个字节:Range: bytes=0-0,-1
也可以同时指定几个范围:Range: bytes=500-600,601-999
所以状态206可以用作多线程下载的状态码

























 9971
9971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








