简介
WebP是google开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。是现代图像格式,提供了优越的无损和有损压缩的图片在网络上。使用WebP,网站管理员和web开发人员可以创建更小、更丰富的图像,使网页更快。
WebP无损的png图像小26%。WebP有损图像是25 - 34%小于等效SSIM质量指数可比JPEG图像
无损WebP支持透明(也称为alpha通道)的成本只有22%额外的字节。对有损压缩RGB压缩情况下是可以接受的,有损WebP还支持透明度,通常提供3×PNG相比较小的文件大小。
webp实现详解
有损WebP压缩采用预测编码编码图像,同样的方法使用VP8视频编解码器压缩视频的关键帧。预测编码使用相邻的像素块中的值来预测的值在一块,然后只编码不同。
无损压缩使用WebP已经图像碎片为了准确重建新的像素。它还可以使用一个本地面板如果没有找到有趣的比赛。
WebP文件由VP8或VP8L图像数据,以及基于即兴重复的一个容器。独立libwebp图书馆作为WebP规范的参考实现,我们可以从git存储库或tarball。
支持情况
WebP本机支持Google Chrome,Opera浏览器,和许多其他工具和软件库。开发人员还添加了支持多种图像编辑工具。
WebP包括轻量级的编码和解码库libwebp和命令行工具cwebp和dwebp将图像转换为从WebP格式,以及工具查看、多路复用技术和动画WebP图像。完整的源代码可以在下载页面。
使用情况
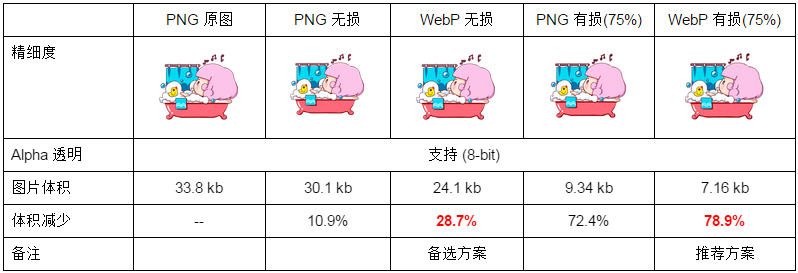
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。
优势强劲所以推动起来也很快,因为压缩效率高,体积小,对节省磁盘空间、网络带宽,加快页面加载速度
Google、Youtube、Facebook、Ebay 以及很多国内较大的公司(TAB,360,美图等)的许多产品都开始使用 WebP 格式的图片,但现在仍有很多地方不支持这种格式,这时就需要用转换工具将图片转变为我们常用的 PNG 或 JPG 格式,在这里介绍一下转换的方法。
实例
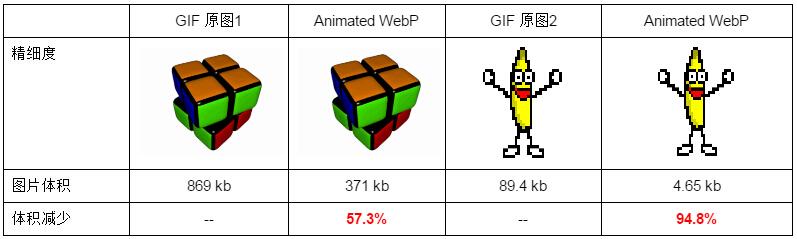
具体图片情况如下:



gif图片,大小869k

Animated WebP大小:371k
转换方法
1、在线转换网站 cloudconvert
2、转换工具 isparta(Windows & Mac)
3、谷歌转换【翻墙查看】
在Linux、Windows和Mac OS x中,预编译WebP的库和实用工具 包括:
libwebp库,它可以用来添加WebP编码或解码程序.
cwebp – WebP encoder tool
dwebp – WebP decoder tool
vwebp – WebP file viewer
webpmux – WebP muxing tool
gif2webp – Tool for converting GIF images to WebP
Installation instructions | Download for Windows | Download for Linux | Download for Mac OS XPrecompiled WebP framework for iOS. Build details are contained in the README in the archive.
DownloadSource code of WebP library and utilities. If the precompiled binaries don’t suit your needs, you can compile them yourself.
WebP Codec for Windows that implements the Windows Imaging Component decoder interface and allows you to open WebP files using Windows Photo Viewer, view WebP thumbnails in Windows Explorer, and support WebP in other programs that use WIC (such as Microsoft Office 2010).
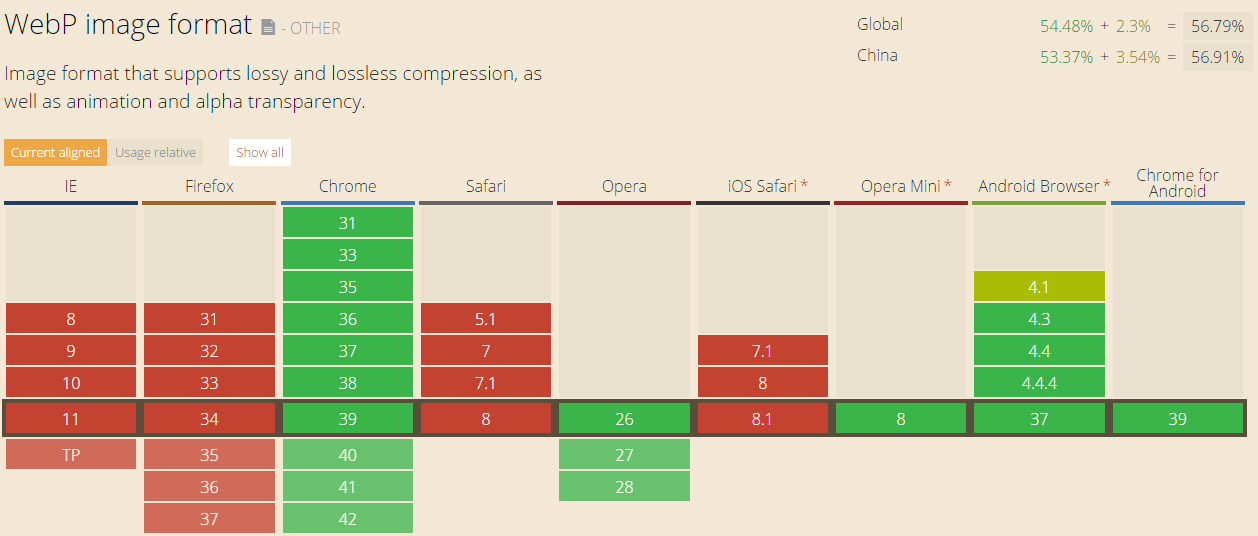
兼容和支持情况
至于 WebP 的兼容性,在国内,WebP 已经得到半数用户的支持了 ,caniuse.com查看支持情况

下一篇【webP兼容性前端页面js处理方法】
参考文献
google webP介绍






















 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








