1.proxy_pass 代理规则(是否以“/”结尾)
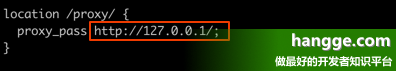
(1)配置 proxy_pass 时,当在后面的 url 加上了 /,相当于是绝对路径,则 Nginx 不会把 location 中匹配的路径部分加入代理 uri。
- 比如下面配置,我们访问 http://IP/proxy/test.html,最终代理到 URL 是 http://127.0.0.1/test.html
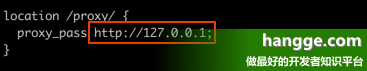
(2)如果配置 proxy_pass 时,后面没有 /,Nginx 则会把匹配的路径部分加入代理 uri。
- 比如下面配置,我们访问 http://IP/proxy/test.html,最终代理到 URL 是 http://127.0.0.1/proxy/test.html
2.React Router 5.1.0使用useHistory做页面跳转导航
从React Router v5.1.0开始,新增了useHistory钩子(hook),如果是使用React >16.8.0,编写以下函数组件,使用useHistory即可实现编程时页面跳转导航。
示例:
import { useHistory } from "react-router-dom";
function HomeButton() {
const history = useHistory();
function handleClick() {
history.push("/home");
}
return (
<button type="button" onClick={handleClick}>
Go home
</button>
);
}2.react模板字符串`${param}`
传统的 JavaScript 语言,输出模板通常是这样写的。
$('#result').append(
'There are <b>' + basket.count + '</b> ' +
'items in your basket, ' +
'<em>' + basket.onSale +
'</em> are on sale!'
);
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。
$('#result').append(`
There are <b>${basket.count}</b> items
in your basket, <em>${basket.onSale}</em>
are on sale!
`);
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
3.报错解决方法
1).react ESlint警告: React Hook useEffect has a missing dependency
一般都是eslint 的检查导致的问题,在useEffect后面加个eslint注释,忽略掉。
useEffect(() => {
你的函数或者一些操作变量的代码
}, []); // eslint-disable-line react-hooks/exhaustive-deps 2).Instance created by `useForm` is not connect to any Form element.警告
问题原因:
ant design在Modal中使用Form表单,并且通过Form.useForm(), 获取form对象将其挂载到指定的Form表单后仍会出现’Instance created by useForm is not connect to any Form element. Forget to pass form prop’警告这是由于ant design的Modal组件会在Form表单之前创建,因此当页面初始化时form对象会找不到可关联的Form表单,于是出现上述警告
解决办法:
解决办法十分的简单,只要在Modal组件中添加上 getContainer={false} 即可。
<Modal
getContainer={false}
title="修改分类"
visible={showStatus === 2}
onOk={handleOk}
onCancel={() => setShowStatus(0)}
>
<Form
form={form}
onFinish={onFinish}
>
<Item name="categoryName">
<Input placeholder="请输入分类名称"/>
</Item>
<Item>
<Button htmlType="submit">提交</Button>
</Item>
</Form>
</Modal>
可是这还解决不了问题,报警告还是一样。
可以使用这个api解决 —— forceRender

设置强制渲染给为true
<Modal
title="发布"
visible={visible}
onOk={handleOk}
okText="发布"
cancelText="取消"
onCancel={handleCancel}
confirmLoading={confirmLoading}
forceRender={true}
>
<p>666</p>
</Modal>3).Type ‘string | string[]‘ is not assignable to type ‘string | undefined‘.
解决方法:加类型断言(值 as 类型)
typescript类型断言知识点:“类型断言更像是类型的选择,而不是类型转换”。。
使用类型断言有两种方式:
<类型>值
// 或者
值 as 类型4.antd UI开发实践
1).antd 中 Tooltip 和 Popover 组件传图
需求:当鼠标 hover 一个 icon 的时候展示一张图片
<Popover content={<img src="https://wtniu.xyz/res/pic.png" alt="" />}>
<span>hover me</span>
</Popover>
圆形头像UI,示例代码
头像UI:1.普通登录显示头像 2.单点登录显示头像 3.圆形头像 4.头像为空时设置默认头像 5.圆形边框 6.鼠标进入显示大图(鼠标点击时隐藏)
import { Space, Menu, Dropdown, Popover } from "antd";
import { useHistory } from "react-router-dom";
import { unLogin } from "../../api/Login/api";
// import { BellOutlined, LogoutOutlined } from "@ant-design/icons";
import { LogoutOutlined } from "@ant-design/icons";
import "./index.css";
import bg from "../../util/images/u59.jpg";
import { useState } from "react";
const Logout = () => {
const [visible, setVisible] = useState<boolean>(false);
const history = useHistory();
const name = localStorage.getItem("user_name");
let imgUrl = localStorage.getItem("user_imgUrl");
// 头像为空时设置默认头像
if(imgUrl === null || imgUrl === undefined || imgUrl === ''){
imgUrl = bg;
}
const handleLogout = () => {
unLogin({}).then(() => {
window.localStorage.clear();
history.replace("/login");
});
};
const menu = (
<Menu>
<Menu.Item key="1" icon={<LogoutOutlined />} onClick={handleLogout}>
退出登录
</Menu.Item>
</Menu>
);
// 鼠标进入显示大图
const handleImgMouseEnter = () => {
console.log("handleImgMouseEnter");
setVisible(true);
};
// 鼠标离开隐藏大图
const handleImgMouseLeave = () => {
console.log("handleImgMouseLeave");
setVisible(false);
};
// 点击时隐藏气泡卡片
const handleClick = () => {
setVisible(false);
};
return (
<div className="logout">
<Space className="emp_name">
<span
style={{
fontSize: "14px",
lineHeight: "64px",
}}
>
<Dropdown overlay={menu} trigger={["click"]} placement="bottomCenter">
<Popover placement="bottomRight" content={<img width="200px" height="auto" src={imgUrl as string} alt=""/>} visible={visible}> // 气泡图片
<img
style={{
display: "inline-block",
width: "30px",
height: "30px",
marginRight: "10px",
borderRadius: "50%", // 圆形
border: "0.5px solid #c8c8c8", // 圆形边框
}}
alt=""
src={imgUrl as string}
onMouseEnter={handleImgMouseEnter}
onMouseLeave={handleImgMouseLeave}
onClick={handleClick}
></img>
</Popover>
</Dropdown>
{name}
</span>
</Space>
</div>
);
};
export default Logout; 5.TypeScript编程实践
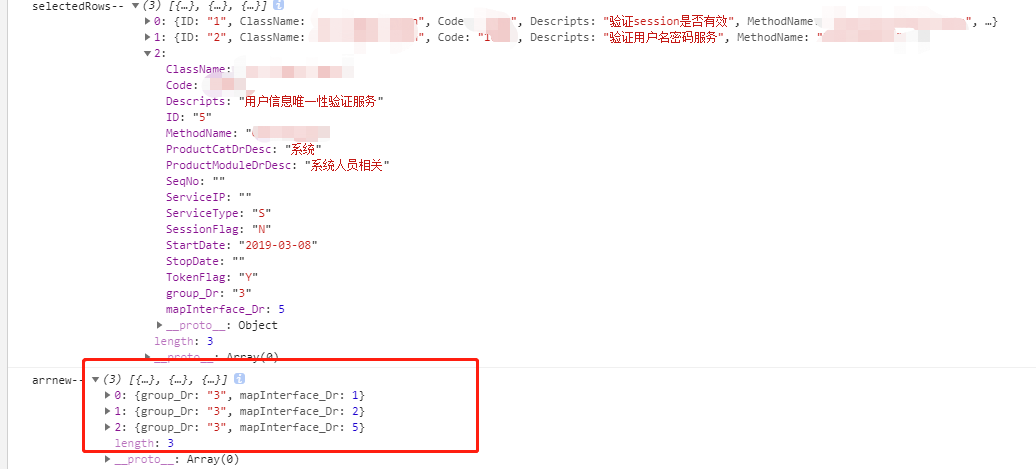
1)提取数组对象中的某一些属性组成新数组
场景 :批量新增的时候后台接收的数组对象只需要一两个参数的信息,antd table的多选会把整行的信息带进来

let arrnew = selectedRows.map((item,index) => {
return Object.assign({},'group_Dr':item.group_Dr,"mapInterface_Dr":item.mapInterface_Dr})
})






















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








