问题描述
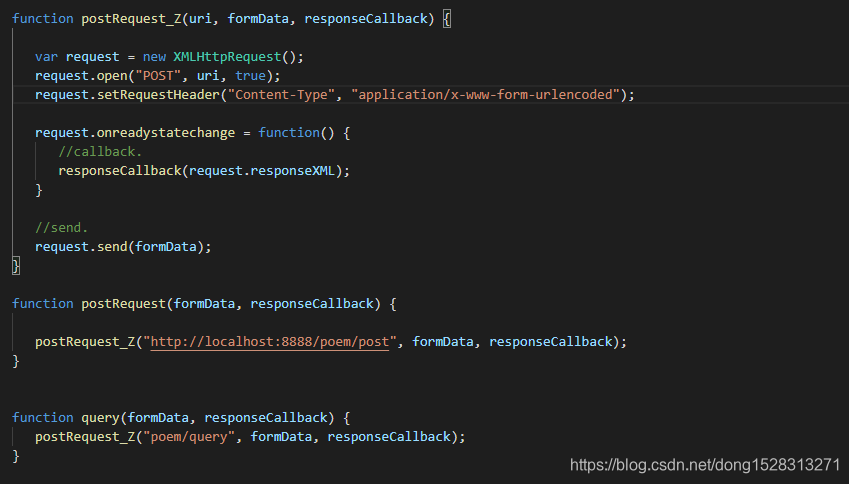
事情是这样的,我在使用ajax+FormData对象提交数据的时候,使用request.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”); 但服务端接受的数据却是multipart/form-data编码的,还自带boundary。

Form的三种encrypt
- application/x-www-urlencoded
- multipart/form-data
- text-plain
首先,encrypt属性值是在http传输数据位于http头部Content-Type的,并且只是客户端提交数据有效,服务端不使用这几个值。客户端接收到这几个值会自动忽略(浏览器)。
在1995年,ietf 出台了 rfc1867,也就是《RFC 1867 -Form-based File Upload in HTML》,用以支持文件上传。所以 Content-Type 的类型扩充了multipart/form-data 用以支持向服务器发送二进制数据。因此,发送 POST 请求时候,表单 属性 enctype 共有二个值可选,这个属性管理的是表单的 MIME 编码:
① application/x-www-form-urlencoded (默认值)
② multipart/form-data
注:form 表单中 enctype 的默认值是 enctype=“application/x- www-form-urlencoded”.
Example
application/x-www-urlencoded
POST http://127.0.0.1







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








