前言
今天遇到一个需求,领导要求我将接口从Map接受结果改成用实体类接收。因为我的接口里面的数据都是访问远程接口得到的,所以我并不知道实体类里面有哪些字段,只有输出结果得到的非常复杂的son字符串,而且要改的接口有几十个,这个如果要一个个改,不得疯了。
GsonFormatPlus插件的使用
1、安装
网上搜了半天终于搜到一个插件非常实用:GsonFormatPlus,这是 idel里面的一个插件。

将插件安装好之后,重启ideal编辑器。
2、生成实体类
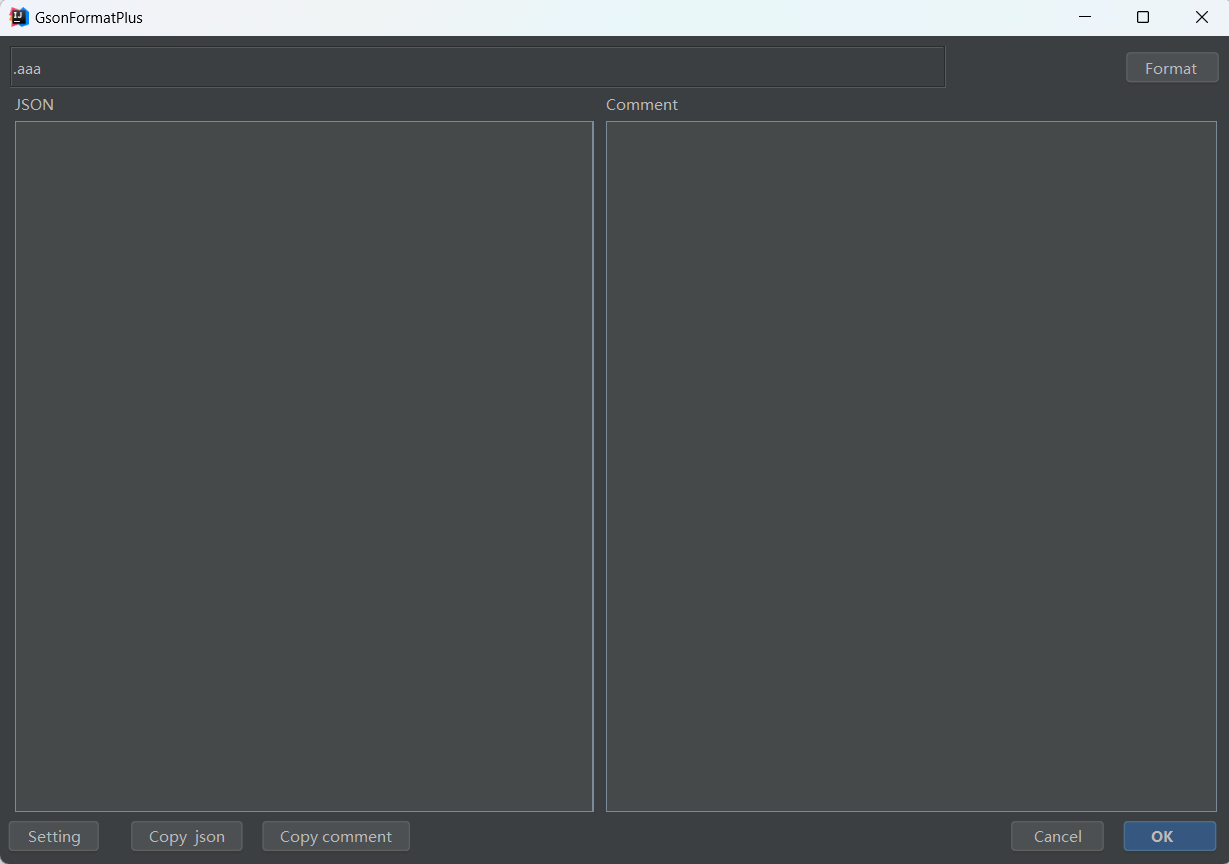
新建一个class文件,右键:->Generate->GsonFormatPlus

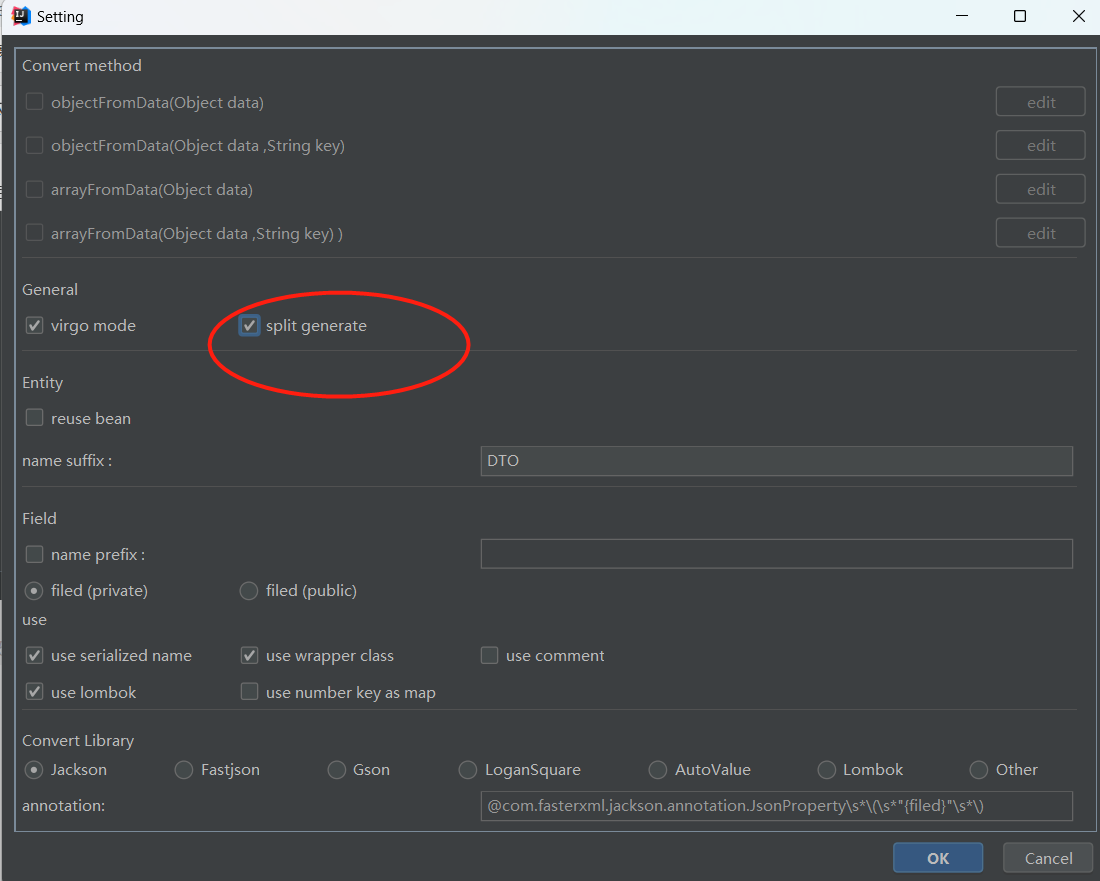
点击左下角的Setting

如果要生成一个class文件,使用内部类,那么就不勾选split-generate,反之,如果每个类一个class文件,就勾选。

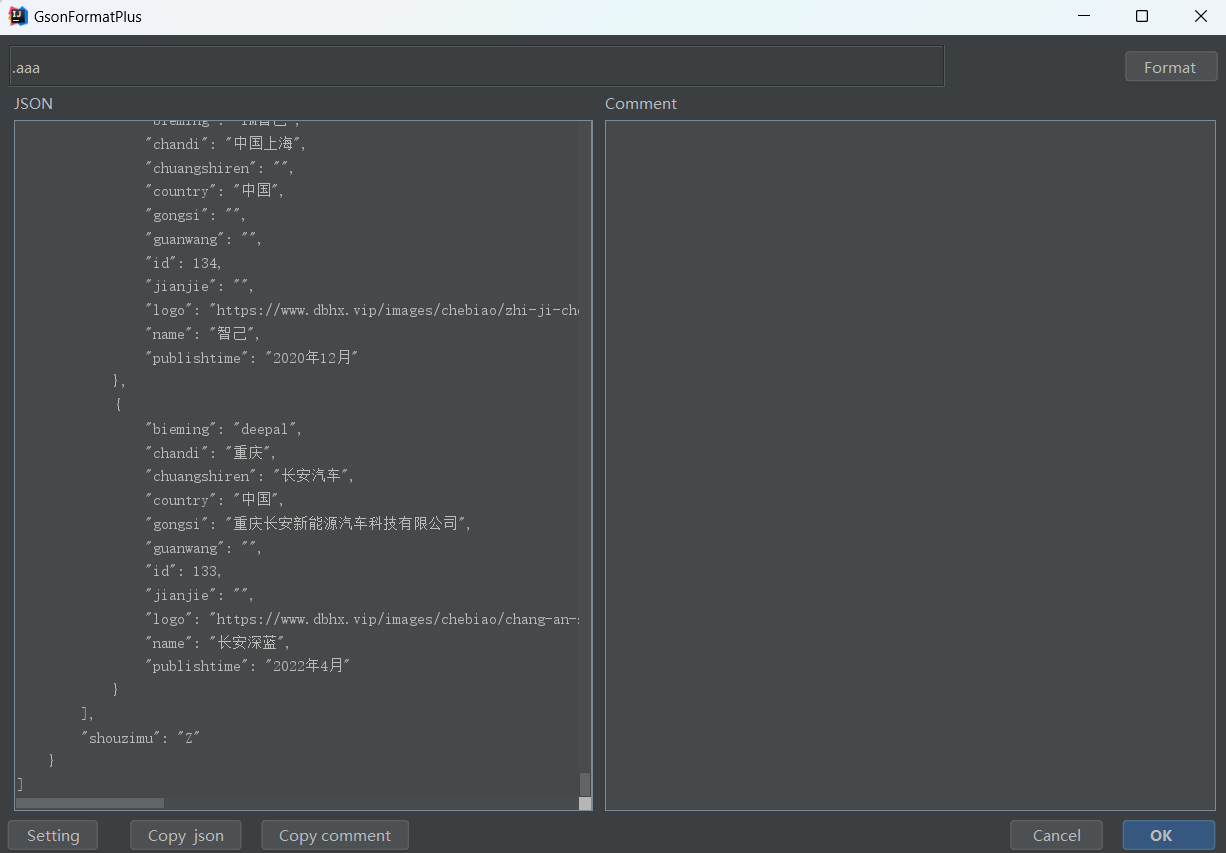
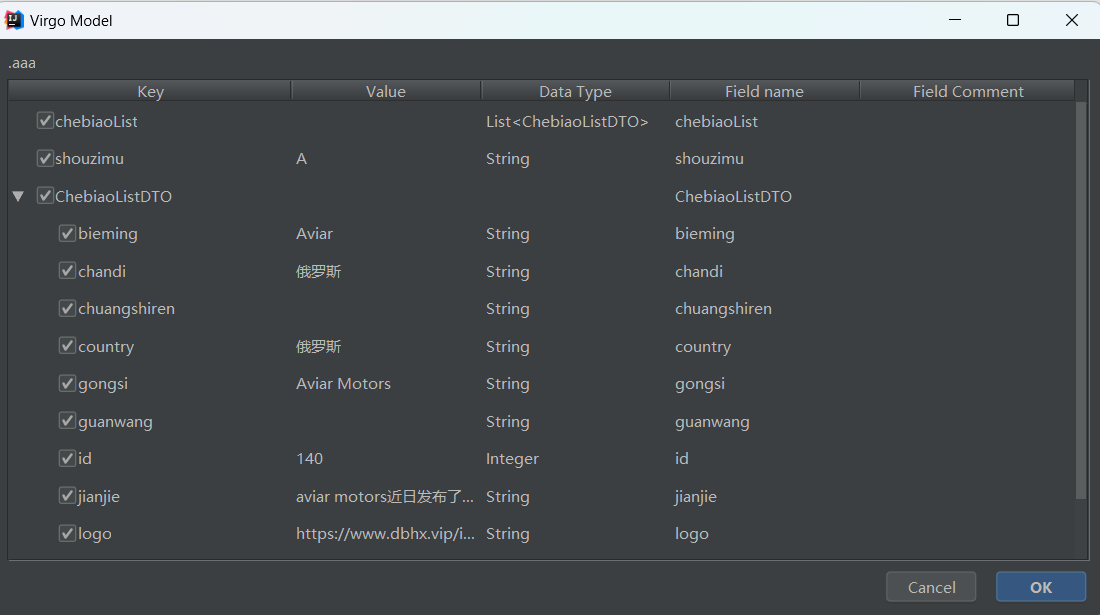
将json字符串复制粘贴到左边,点击确定就可以了





















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








