转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/50608533
本文出自【我是干勾鱼的博客】
Firefox调试JS的功能真的很不错,推荐一下!
在页面上点击右键,再点击“查看元素”,如图:
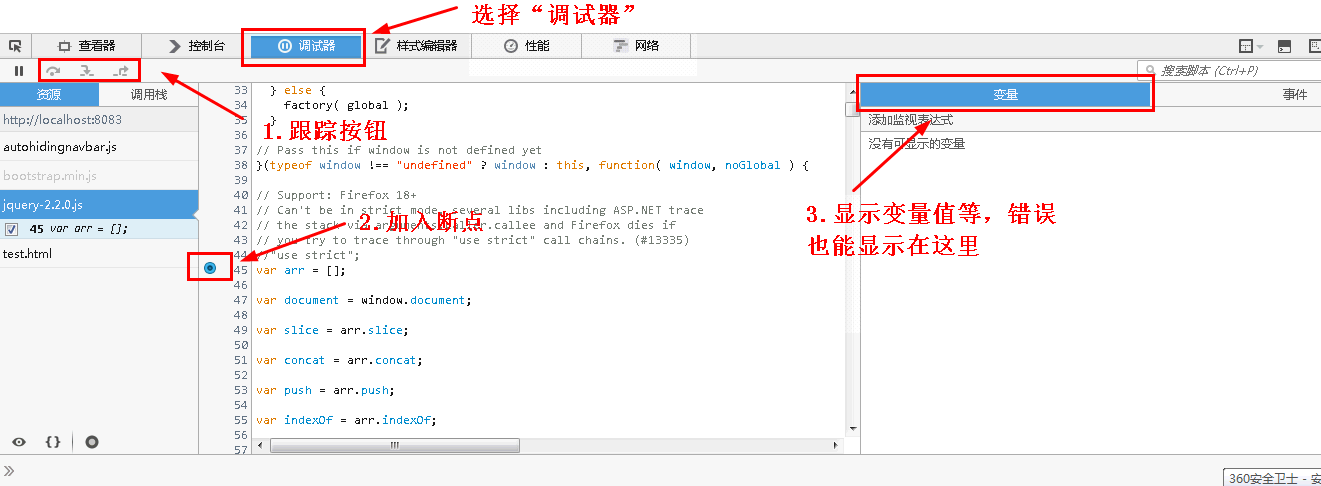
就会弹出Firefox的开发者界面,点击“调试器”,如图:
这里能看到:
1.跟踪按钮。用户跟踪调试时点击下一步用,有普通下一步的,有深入导函数里的,还有跳出函数的。
2.加入断点。左键点击一下就能加入断点,非常简单。
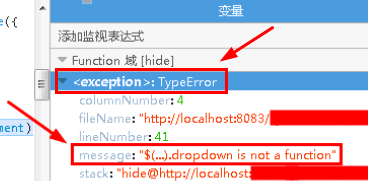
3.显示变量值。这里可以显示每一步的变量值,同时如果出现错误在这里也会提示“exception”,如:
Firefox的JS调试功能非常强大,感觉试一下吧!
























 2763
2763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








