在数字时代,我们的在线活动几乎总是留下痕迹。其中,浏览器指纹就像我们的数字身份证,让网站能够识别和追踪用户。对于跨境电商行业来说,了解这种追踪技术尤其重要,因为它可能影响账号的管理和安全。本文将详细介绍浏览器指纹是什么,它如何工作,以及我们该如何应对浏览器指纹识别。
什么是浏览器指纹?
在讨论浏览器指纹之前,我们首先要了解它是一种怎样的在线跟踪技术。简而言之,浏览器指纹是通过收集用户浏览器的特定信息来识别和区分用户的一种方法。这些信息的组合为每个用户提供了一个几乎唯一的标识符,就像人类的指纹一样,每个人的浏览器指纹都是独一无二的。
网站可以通过收集这些信息来区分不同的用户,即使两个用户的某些信息点相似,但他们的整体浏览器指纹组合很可能是不同的。这种识别方法的精确性使得浏览器指纹成为了一种强大的跟踪和识别工具。
例如,一个在线商店可能会注意到来自特定浏览器指纹的用户倾向于购买某类商品,从而针对这个用户群体推送相关的广告。或者,一个网络银行可能会监测到与常规不符的浏览器指纹,从而触发额外的安全检查来确认用户身份。
浏览器指纹的这种高度个性化和唯一性,虽然在提供定制服务和保护用户安全方面有显著优势,但也带来了隐私方面的挑战。因为与传统的Cookies不同,用户很难从根本上删除或更改自己的浏览器指纹,这使得隐私保护变得更加复杂。因此,了解和管理自己的浏览器指纹对于保护在线隐私至关重要。
浏览器指纹追踪会收集什么信息?
浏览器指纹追踪技术是一种复杂的数据收集过程,它包括但不限于以下几个关键信息点:
1、HTTP标头
每当浏览器向服务器发送请求时,它会附带一个HTTP标头,其中包含了诸如浏览器类型、操作系统、语言偏好等信息。这些信息可以帮助网站优化用户体验,但同时也能用来识别和追踪用户。
2、屏幕分辨率
屏幕分辨率指的是浏览器窗口的大小和设备屏幕的能力,这个参数因用户设备的不同而有所差异,为浏览器指纹提供了又一个独特的数据点。
3、时区
用户设备的本地时间和日期设置可以透露其地理位置信息,这对于需要提供地区特定内容的服务来说是很有价值的。
4、浏览器插件
用户安装的插件列表是非常独特的,可以帮助形成识别个体的浏览器指纹。
5、WebGL指纹
WebGL是一种3D渲染API,它可以被用来检测用户的图形处理单元(GPU)类型。不同的GPU型号和配置可以作为识别用户的又一信息点。
6、Canvas指纹
Canvas是HTML5的一个元素,用于绘制图形。通过要求浏览器绘制一个图形并分析结果,网站可以生成一个几乎独一无二的标识符,因为每个设备上的图形渲染略有差异。
7、音频和视频指纹
通过分析浏览器处理音频和视频的方式,网站可以获取关于用户设备音频和视频硬件的信息,这也可以用来构建用户的浏览器指纹。
浏览器指纹的应用场景
广告定向
广告商利用浏览器指纹来识别用户兴趣和行为习惯,从而推送个性化广告。例如,如果你经常搜索健身相关的内容,广告商可能会根据你的浏览器指纹推送健身器材的广告。
欺诈预防
金融机构使用浏览器指纹来检测和防止欺诈行为。比如,如果一个用户的浏览器指纹突然发生变化(例如,他们从一个新设备登录),银行可能会采取额外的安全措施来确认用户身份。
个性化服务
在线服务提供商通过浏览器指纹来优化用户体验。例如,视频流服务可能会根据用户设备的性能来调整视频质量。
浏览器指纹会带来什么风险?
尽管浏览器指纹在商业和安全领域有其用途,但它也带来了隐私和安全方面的风险。特别是对于那些需要管理大量账号的跨境电商从业者,比如同时运营多个亚马逊店铺或 Facebook 账号的商家,浏览器指纹识别可能导致账号受限甚至封停。电商平台通过这项技术来判断账号之间是否存在关联,一旦发现多个账号来自同一台设备,可能会采取行动限制这些账号。
如何防止浏览器指纹识别?
为了应对浏览器指纹识别,避免跨境人多个网络平台账号被限制,方法其实很简单,就是创建多个独立且独特的浏览器配置文件,可以通过在不同电脑设备上登录账号来避免识别,但这对于拥有大量账号的跨境人来说既耗时又成本高。
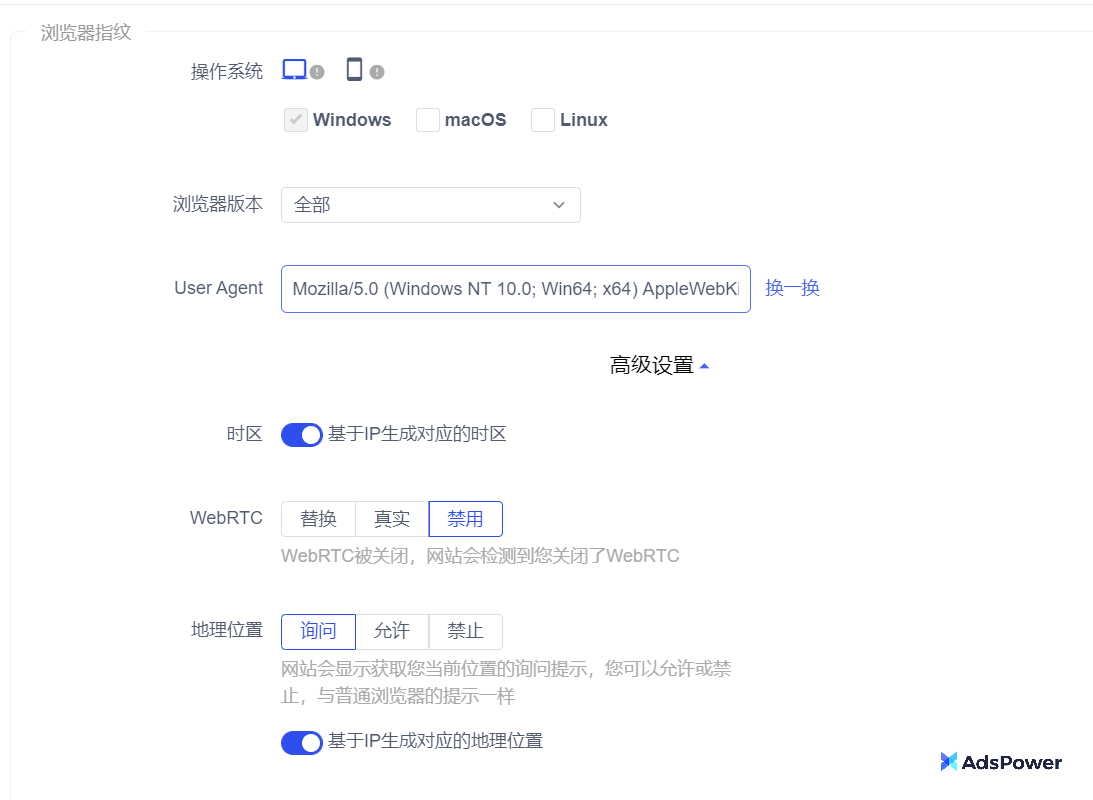
那么最高效安全的方式就是使用虚拟浏览配置文件来创建多个独立的浏览器身份。通过 AdsPower 这款为跨境电商量身打造的指纹浏览器,它能够修改和伪装浏览器指纹,为每个账号创建独立的浏览器环境。AdsPower允许用户自定义多种浏览器设置,包括时区、默认语言、User Agent、字体、分辨率等,从而降低账号被关联和识别的风险。
借助AdsPower指纹浏览器,用户可以为每个账号设置独立的指纹,确保每个账号在第三方平台上呈现的是一个原生的、具有一致性的指纹。这样,即使所有账号都是从同一台电脑上登录,它们之间也没有关联性,从而减少了被第三方平台识别的可能性。AdsPower还提供了一个独特的功能,支持谷歌和火狐双内核浏览器。这意味着它可以根据用户的User Agent自动匹配最合适的内核版本,确保浏览环境的安全性和一致性。

开始高效便捷的跨境电商业务
关于浏览器指纹的常见问题
我怎样才能知道我的浏览器指纹是什么?
您可以通过访问一些专门提供浏览器指纹检测服务的网站来了解您的浏览器指纹信息。这些网站会显示出您的浏览器和设备提供的各种信息点。
浏览器指纹识别和Cookies有什么区别?
不同于Cookies,浏览器指纹不依赖于用户设备上存储的任何数据。它是通过分析用户的设备和浏览器配置来识别用户,因此即使在清除Cookies后,用户也仍然可以被追踪。
使用隐身模式可以防止浏览器指纹追踪吗?
不完全可以。虽然隐身模式可以防止您的浏览历史和Cookies被保存,但是它并不能改变您的浏览器和设备的核心指纹信息。
对于跨境电商,浏览器指纹有什么特别的影响?
对于跨境电商,浏览器指纹可能导致账号管理问题,因为电商平台可能会使用浏览器指纹来检测和限制多个账号的关联性。
是否有办法修改我的浏览器指纹?
一些工具和浏览器扩展允许用户修改或隐藏他们的浏览器指纹的一些信息点。例如,AdsPower这样的指纹浏览器可以帮助用户创建独立的浏览器配置文件,以减少被追踪的风险。
写在最后
通过本文,我们了解了浏览器指纹的定义、它收集的信息、应用场景、可能带来的风险,以及如何防止浏览器指纹识别。对于那些在跨境电商行业中寻求安全和隐私的人来说,AdsPower无疑是一个值得尝试的选择。如果你对AdsPower感兴趣,不妨访问AdsPower官网,里面还有很多技术干货等着你来了解!
参考阅读





















 4956
4956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








