1,常见图片长宽比例 1 比 1:
是比较常见的图片设计比例,相同的长宽比例将构图变得简单而规范, 常用于产品、头像、特写等展示模块。

4 比 3 是常用图片比例之一,通常该比例的图片会作为界面的主体,或在文章 中以插图的形式出现。

16 比 9:
该比例的图片可以呈现观影般的视觉效果,是很多新闻资讯或视频播放APP 常用的尺寸之一,能带给用户开阔的视觉体验。 该比例的图片可以呈现观影般的视觉效果,是很多新闻资讯或视频播放APP 常用的尺寸之一,能带给用户开阔的视觉体验。

2 图片排版
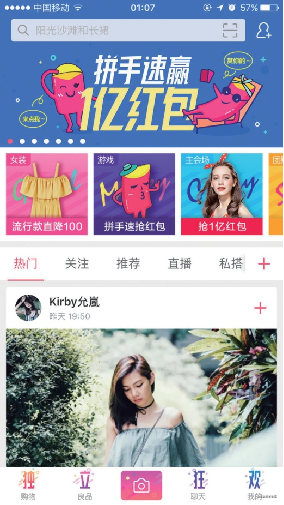
满版型: 是以图片作为主体或背景铺满整个画面,常搭配文字信息或图标(icon) 修饰,常用于登录界面。

通栏型: 是指图片与整体页面的宽度相同,而高度为其几分之一甚至更小的一 种图片排版方式。用于强调和展 示重要的商品、活动等内容。

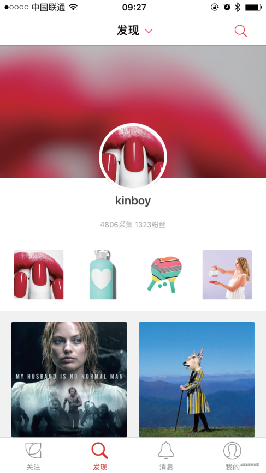
并置型: 是将等大的图片并置重复排列的方式,可以是左右或上下排列,这种方式能给原本复杂喧闹的版面带来秩序、安静和节奏感。
























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










