开源UI库中日期区间选择组件,为什么以左边为起始点
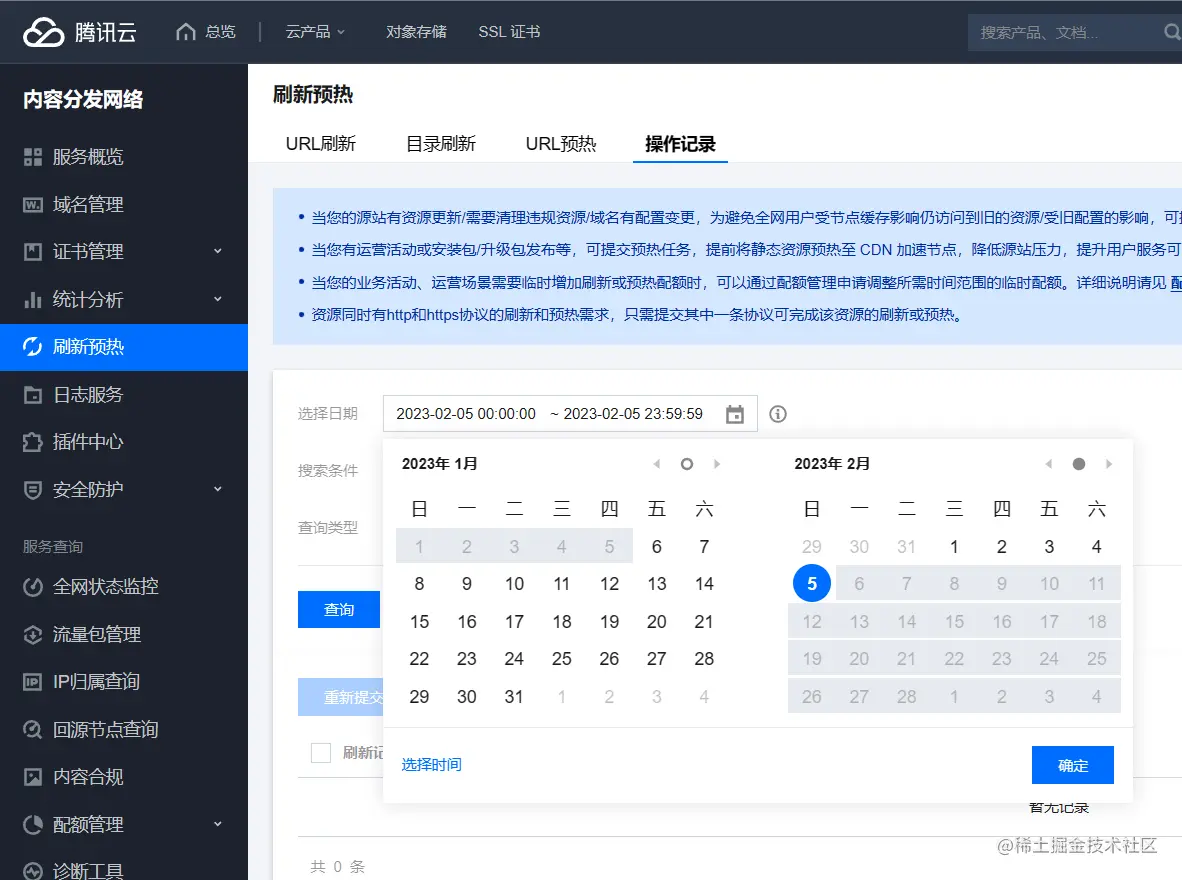
腾讯云中台统计

是个同道中人,虽然只要在选择多点一下就一样的,但是为什么在设计时不支持呢
DatePick-Vue3
Watt瓦特工作室,开源贡献,如使用问题可提交issues
介绍
开源库中大多的区间日期,都是以左边日期为起点,向后面加一个月待选。但中台大多数场景都是统计过时间段发生的事,所以应该有以右为起点,向前一个月选日期的组件。
如果旧的项目使用 vue2 的话,请使用另一个开源库 date-pick-flexend , 项目中可按说明文档使用,
gitee 开源代码仓库
npmjs 公网包管理
附加说明:
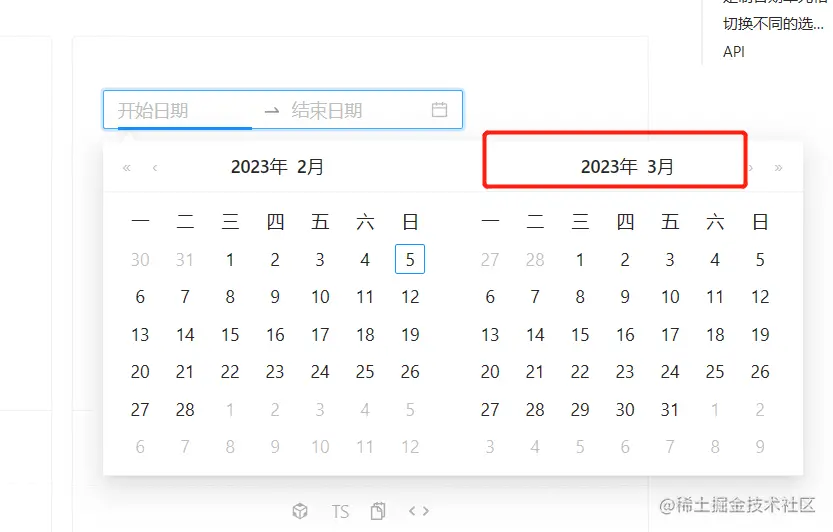
查到网上流行的开源组件,日期选择组件都是以左边为主的日期,如图:

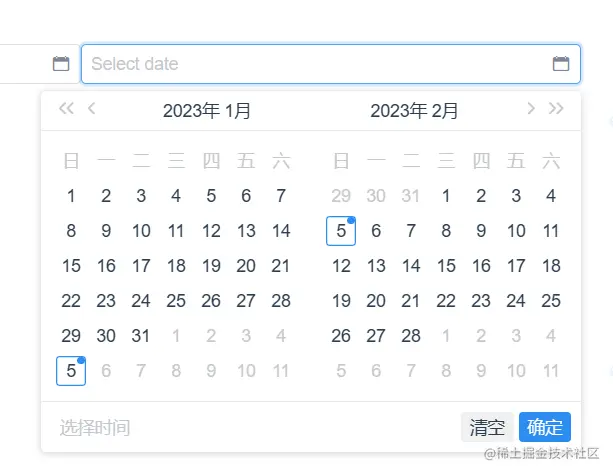
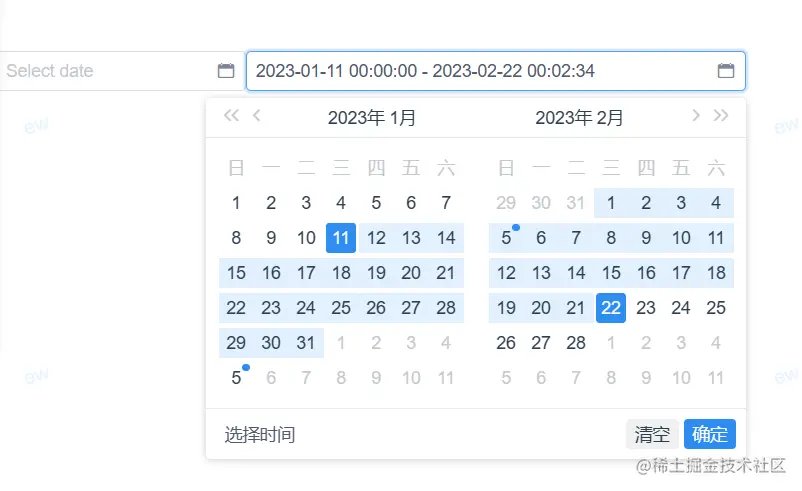
要以右边为主的日期,在统计需求是,很好显示最近一个月,最近7天数据统计,如图:


使用说明
页面组件的使用
<template>
<div>
<w-date-picker type="datetime" placement="bottom-end" placeholder="Select date" style="width: 200px" />
<w-date-picker type="datetimerange" v-model="datetime" placement="bottom-end" placeholder="Select date" style="width: 400px" />
</div>
</template>
<script setup>
import {ref} from'vue'
const datetime = ref(['2023-01-11 00:00:00', '2023-02-22 00:02:34'])
</script>全局引入
import DatePickerVue3 from'datepick-vue3'
import'datepick-vue3/dist/datepick.css'
app.use(DatePickerVue3)
按需引入
import { DatePicker } from'datepick-vue3'
import 'datepick-vue3/dist/datepick.css'
export default {
install (app) {
app.component('w-date-picker', DatePicker)
}
}作者:麓谷小哥哥
链接:https://juejin.cn/post/7196630860811878458
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








