此Tutorial很有用:
1. Async pipe和管道是一样的用法,只不过之前是对数据进行处理,这边变成了对observable和promise的处理
2. 语法上,字面意思 直接使用 async {{ fuckObervable | async }}
async 管道作用于一个
Observable或者Promise,并返回它发出的最近的一个数据。当新值到来时,
async管道就会把该组件标记为需要进行变更检测。
当组件被销毁时,async管道就会自动取消订阅,以消除潜在的内存泄露问题。
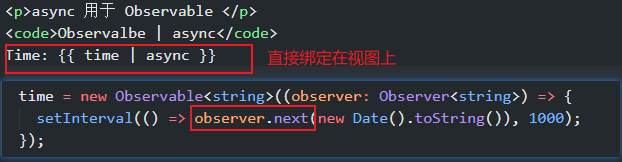
async 用于 Observable

async 用于 Promise
re:Angular Pipe | async 管道 | 自定义管道_超级无敌小湾娘的博客-CSDN博客_angular async管道
1、 设置变量为 Promise,通过点击事件触发变更,每次数据改变都返回对应 resolve。
2、重置数据直接返回 resolve,有数据返回则 resolve(‘返回的数据信息’)
3、这里也需要设置一个中间变量来控制是否重置,这个就是具体逻辑部分了,到时实际应用按照需求来。部分代码如下:
配合 *ngIf 使用,需要as关键词
我们可以使用as关键字将结果存储在模板局部变量中。一旦我们将结果分配给一个变量,我们就可以在ngIf块内的任何地方使用它,如下所示。
为什么要使用as :Using Angular Async Pipe with ngIf & ngFor - TekTutorialsHub
<div *ngIf="(obsValue | async) as value; else elseBlock">
{{ value}} //works only inside the If Block
</div>
<ng-template #elseBlock>
Observable is loading. Please wait
</ng-template>
{{ value}} // will not work -------------------------------------------------fuck split line--------------------------------------------------------------
点实用的:
通常我们考虑使用AsyncPipe时,只是用它来解析从http调用中返回的数据。我们发出一个http调用,返回一个Observable<Response>对象,然后做一些转换(比如:map(...).filter(...)),最后将一个Observable暴露给我们组件的模板。这里是就是我们通常使用的时候的样子:
...
@Component({
...
template: `
<md-list>
<a md-list-item
*ngFor="let contact of contacts | async"
title="View {{contact.name}} details">
<img md-list-avatar [src]="contact.image" alt="Picture of {{contact.name}}">
<h3 md-line>{{contact.name}}</h3>
</a>
</md-list>`,
})
export class ContactsListComponent implements OnInit {
contacts: Observable<Array<Contact>>;
constructor(private contactsService: ContactsService) {}
ngOnInit () {
this.contacts = this.contactsService.getContacts();
}
}这边就是short-lived 短命 的 observable,换个角度,这种用一次就扔掉的observable和promise是一样的。这种使用方式并没有发挥Async pipe的作用。
实用场景:发出多个值的Observable!我们可能有一个随着时间的推移而构建的数组!我们来模拟一个可以发出数字数组的Observable。但是,不是一次只发出一个数组,它会在每次添加新项目时发出一个数组。为了不让数组无限增长,我们将其限制为最后五个项目。
使用Async pipe保持视图层数据的同步!
...
@Component({
selector: 'my-app',
template: `
<ul>
<li *ngFor="let item of items | async">{{item}}</li>
</ul>`
})
export class AppComponent {
items = Observable.interval(100)
.scan((acc, cur)=>[cur, ...acc].slice(0, 5), []);
}





















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










