1.计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。所以,对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性。
简单来说计算属性可以理解为:要用的属性不存在,要通过已有属性计算得来.底层借助了Object.defineproperty方法提供的getter和setter。
1.get()和set()
计算属性默认有自己的get()和set().
get()属性有以下特点:
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
set()属性的特点:
(1)当给计算属性设置值的时候会触发set()
(2)如果计算属性要被修改,那必须写set函数去响应修改,set函数可以接收用户修改计算属性的值
<template>
<div>
<h3>computed计算属性</h3>
<input type="text" v-model="firstName"> -
<input type="text" v-model="lastName"> =
<input type="text" v-model="fullName">
</div>
</template>
<script setup>
import {ref,reactive,computed} from "vue"
const firstName=ref("马");
const lastName=ref("丽");
const fullName=computed({
get(){
console.log("get被调用了");
return firstName.value+'-'+lastName.value
},
set(value){
console.log("set被触发了");
//根据fullname的值重新设置firstName和lastName
const newArr=value.split("-");
firstName.value=newArr[0];
lastName.value=newArr[1];
}
})
</script>
2.computed的简写
在多数情况下我们只考虑读取不考虑修改,可以把set部分删掉,直接改写成函数的形式.
计算属性最终会出现在实例上,直接读取使用即可,不需要()调用
<template>
<div>
<h3>computed计算属性</h3>
<input type="text" v-model="firstName"> -
<input type="text" v-model="lastName"> =
<input type="text" v-model="fullName">
<p><input type="text" v-model="str"> </p>
<h3>反转字符串:{{reverseStr}}</h3>
</div>
</template>
<script setup>
import {ref,reactive,computed} from "vue"
//不考虑给fullname设置值
//此时如果给fullname赋值会报一个警告:Write operation failed: computed value is readonly
const fullName=computed(function(){
return firstName.value+'-'+lastName.value
})
//反转字符串
const str=ref("hello");
const reverseStr=computed(()=> str.value.split("").reverse().join(""))
</script>
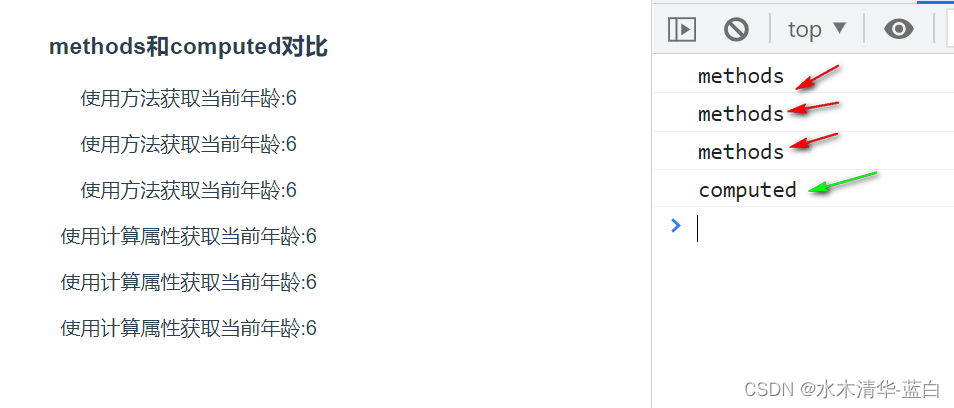
3.computed和methods对比
与methods实现相比,computed内部有缓存机制(复用),效率更高,调试方便。
<template>
<div>
<h3>methods和computed对比</h3>
<p>使用方法获取当前年龄:{{getAge()}}</p>
<p>使用方法获取当前年龄:{{getAge()}}</p>
<p>使用方法获取当前年龄:{{getAge()}}</p>
<p>使用计算属性获取当前年龄:{{age}}</p>
<p>使用计算属性获取当前年龄:{{age}}</p>
<p>使用计算属性获取当前年龄:{{age}}</p>
</div>
</template>
<script setup>
import {ref,reactive,computed} from "vue"
const bir=ref("2016/5/20");
//使用方法获取当前周岁
const getAge=()=>{
console.log("methods");
return new Date().getFullYear()-new Date(bir.value).getFullYear()
}
//使用计算属性获取当前周岁
const age=computed(()=>{
console.log("computed")
return new Date().getFullYear()-new Date(bir.value).getFullYear();
})
</script>

计算属性 computed总结:
(1)computed计算属性,是通过计算得出来的属性 是依赖data中的值,如果依赖的值变化,计算属性也会发生变化
(2)computed是有缓存的,只要数据不发生变化,直接从缓存中读取值即可,只有当值发生变化的时候才会重新计算
(3)computed 有get属性还有set属性.大部分情况是读取值,所以设置值很少用到,这时可以简写,只获取get的值即可(只读)
2.相关demo
1.全选和反选
<template>
<div>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<th><input type="checkbox" v-model="isAllChecked" /> 全选</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
<tr v-for="item in iceCream" :key="item.id">
<td><input type="checkbox" v-model="item.ischeck" /> </td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
</tr>
<tr>
<td>总计:</td>
<td colspan="3">{{total}}</td>
</tr>
</table>
</div>
</template>
<script setup>
import {ref,reactive,computed} from "vue"
//iceCreame的相关操作
const { iceCream } = reactive({
iceCream: [
{
id: 98,
name: '哈根达斯',
num: 10,
price: 98,
ischeck: false
},
{
id: 56,
name: '八喜',
num: 1,
price: 48,
ischeck: true
},
{
id: 102,
name: '冰雪皇后',
num: 1,
price: 29,
ischeck: false
},
{
id: 106,
name: '蒙牛',
num: 10,
price: 4,
ischeck: true
}
]
})
//实现反选和全选
const isAllChecked=computed({
get(){
console.log("触发了get");
return iceCream.every(el=>el.ischeck);
},
set(value){
console.log("触发了set",value);
iceCream.forEach(el=>el.ischeck=value);
}
})
//计算列表选中项的和
const total=computed(()=>{
return iceCream.reduce((cur,val)=>{
if(val.ischeck){
return cur+val.num*val.price;
}else{
return cur;
}
},0)
})
</script>
2.todos列表
<template>
<div>
<h3>my todos list <span :class="active" v-if="complate!==list.length" >{{list.length-complate}}</span> </h3>
<input type="text" class="title" placeholder="请输入新任务" v-model.trim="txt" @keydown.enter="addItem" />
<table class="todos">
<tr>
<th>#</th>
<th>任务列表</th>
<th>筛选</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in filterList" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.text}}</td>
<td><input type="checkbox" v-model="item.done" /> </td>
<td>{{item.done?"完成":"未完成"}}</td>
<td> <a href="#" @click="removeItem(item)">删除</a> </td>
</tr>
</table>
<p><input type="checkbox" v-model="allChecked" /> 显示全部 </p>
<p> 已完成 <strong>{{complate}}</strong> /总数 <strong>{{list.length}}</strong> </p>
</div>
</template>
<script setup>
import {ref,reactive,computed} from "vue"
const {list}=reactive({
list:[
{
id:1,
text:"吃饭",
done:true
},
{
id:2,
text:"睡觉",
done:false
},
{
id:3,
text:"打豆豆",
done:true
}
],
})
const txt=ref("");
const nextId=ref(4);
const allChecked=ref(false);
//添加一项任务
const addItem=()=>{
//如果输入框为空,不做任何操作
if(!txt.value) return;
var obj={
id:nextId.value,
text:txt.value,
done:false
}
list.push(obj);
txt.value="";
nextId.value++;
}
//删除一项数据:
const removeItem=(item)=>{
//根据当前点击这一项的id,查找在列表中的位置
const index=list.findIndex(el=>el.id==item.id);
list.splice(index,1)
}
//统计完成的个数
const complate=computed(()=>list.filter(el=>el.done).length)
//根据条件筛选列表
const filterList=computed(()=>{
console.log(allChecked.value)
return list.filter(el=>!el.done||allChecked.value)
})
//计算添加的类名
const active = computed(()=>list.length-complate>3?'danger':'waring')
</script>






















 7411
7411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








