学习资源1
【老邹来啦】手把手上个websocket聊天_哔哩哔哩_bilibili
学习资源2
websocket pc端调试成功,手机端不可通信_孤独的探识者的博客-CSDN博客
启动nginx代理服务,解决pc和手机端不可通信的问题

nginx的配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
sendfile_max_chunk 1000m;
keepalive_timeout 65;
upstream websocket {
server localhost:3000; # 这里是websocket的访问端口
}
server {
listen 78;
server_name localhost;
location /{
#root html;
#index index.html index.htm;
#访问本地静态页面
#alias D:/apk/xampp/htdocs/websocket/ws_broswer/;
#index user1.html;
proxy_pass http://127.0.0.1:8848/;
index user1.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
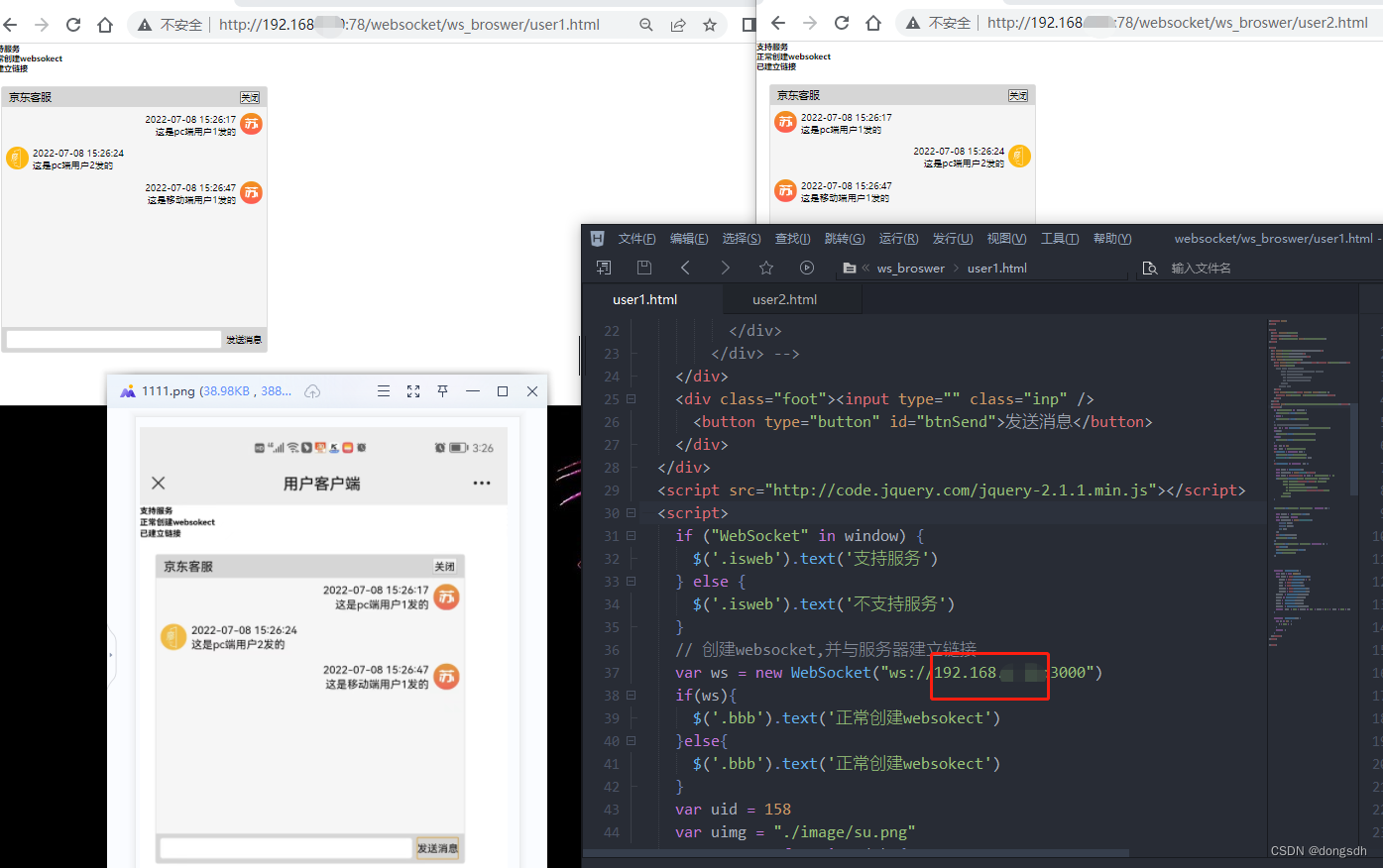
本地就可以通过nginx启动的端口访问
手机访问则换成本地ip,刷新user1页面,实现本地与pc端的实时互联

git完整代码
websocketStyle: 简单的websocket聊天,实现nginx服务实现pc与移动端的互联通信






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








