前三篇文章我们已经将View的绘制流程全部分析完毕了,今天我们说一下自定义View的重新绘制与更新应该如何操作?
自定义View继承View和ViewGroup
重写onMeasure(),onDraw()和onLayout()方法
- 执行onMeasure()方法中进行测量出自定义控件的宽和高并且调用setMeasureDimension(width,height)方法,将宽高配置好;
- 然后执行onLayout()方法,确定自定义控件在布局中的位置;
- 最后调用onDraw()方法来将自定义View绘制在布局中;
(一)
问题来了,此刻我们需要改变控件的宽高,可能还会改变内容,这时候需要使用到View的requestLayout()方法和invalidate()方法。
需要注意到是这两个方法的使用顺序:
必须先调用requestLayout()方法再调用invalidate()方法。在调用requestLayout()方法的时候,view只会执行onMeasure()方法和onLayout()方法,在调用invalidate()方法是,view会执行onDraw()方法。
注:若只改变宽高调用requestLayout()即可,若只更新内容调用invalidate()方法。
(二)
View两种方式刷新:
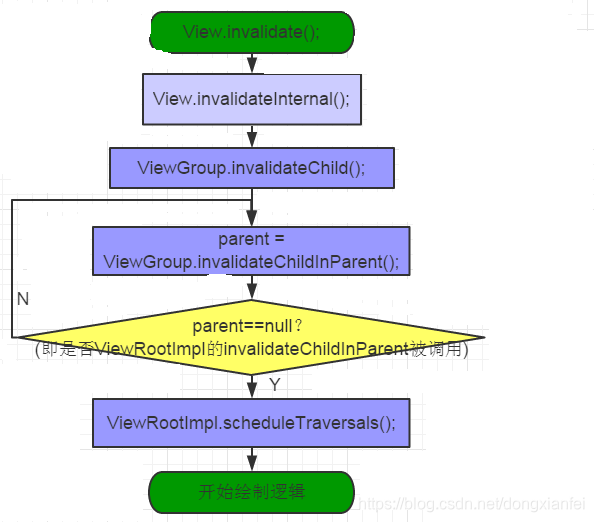
- 主线程可以直接调用Invalidate()方法刷新;

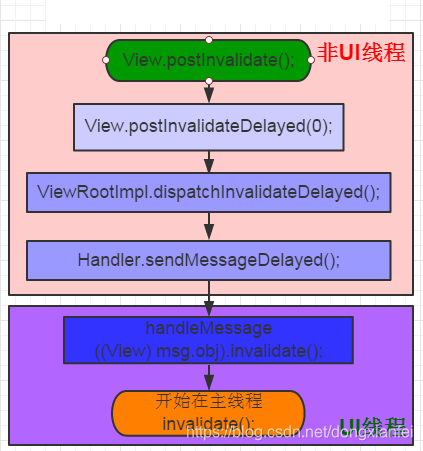
- 子线程可以直接调用postInvalidate()方法刷新;
























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










