前端遇到的一些奇怪小问题—多出来的:
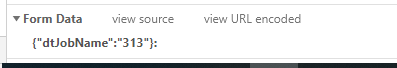
最近在工作中做前后端的对接发现有个ajax请求一直有问题在network里面看到一个错误便是在Form data里面的json数据后面会多一个:,既

因为之前使用ajax是采用了jq的ajax形式并且不是很精通前端所以花了一些时间,最后在ajax里面添加如下内容即可既

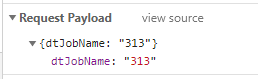
添加后即可正常传输总体如下:

在network中的内容也没有:了。

与之前有所不同但是可以实现正常的功能,后端可以获取到对应的参数。
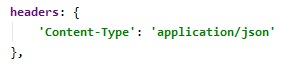
请求头内容如下:
headers: {
‘Content-Type’: ‘application/json’
},






















 1520
1520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








