单元格样式
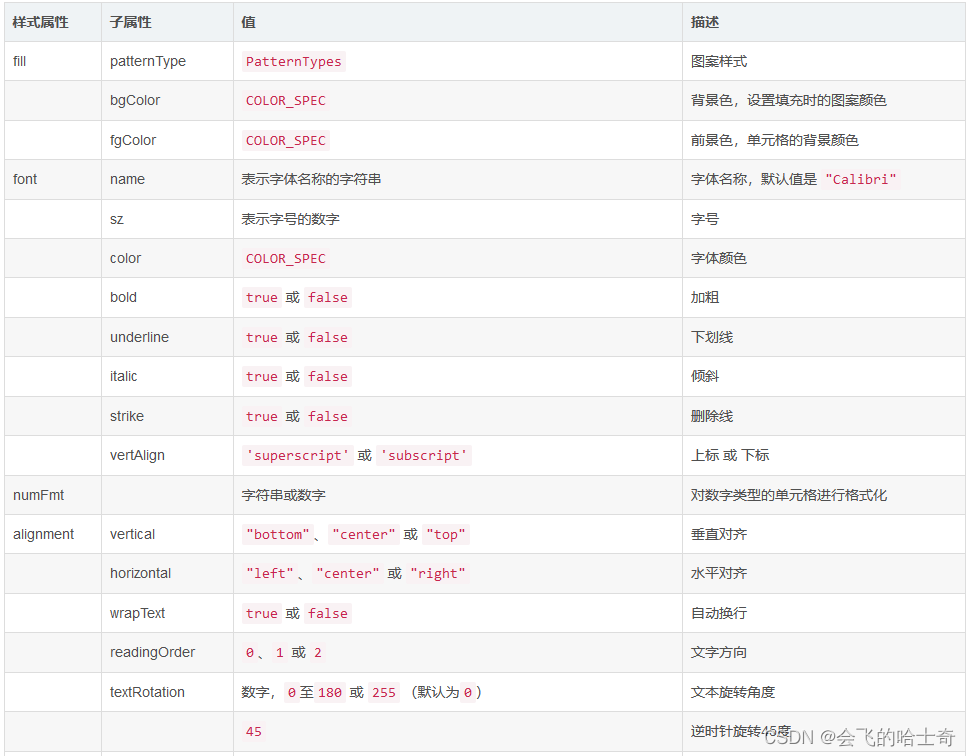
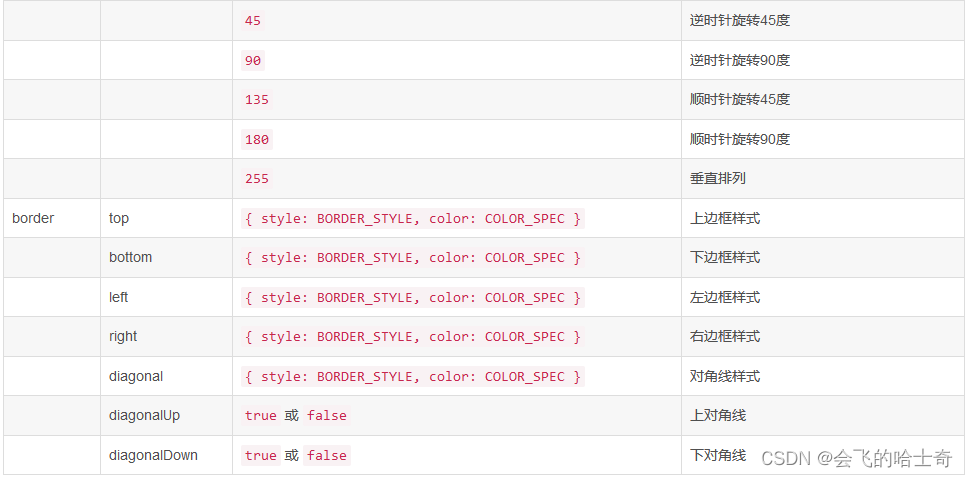
设置单元格的样式,就是设置工作表对象中的单元格对象的 s 属性。这个属性的值也是一个对象,它有五个属性:fill、font、numFmt、alignment和border。


layui.config({
base: 'assets/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index', //主入口模块
excel: 'layui_exts/excel'
}).use(['index', 'form', 'excel'], function(){
var $ = layui.$;
var form = layui.form;
var excel = layui.excel;
/**
* 封装导出的格式
* */
function getExcelFormat(content, bgColor, bold, color) {
return {
v: content,// 内容
t:"s", // 单元格的类型 'b'布尔值、'n'数字、'e'错误、's'字符串、'd'日期
s:{
alignment: {
horizontal: 'center',// "left"、"center" 或 "right" 水平对齐
vertical: 'center',// "bottom"、"center" 或 "top" 垂直对齐
},
fill: {
bgColor: bgColor // 背景颜色
},
font: {
bold: bold, // 是否加粗
// sz: 12 字号
color: {
rgb: color // 文字颜色
}
}
}
};
}
/**
* 将传入的数据导出
*/
function exportApiDemo(list) {
var timestart = Date.now();
var loadLayerIndex = top.dialog.msg("正在导出Excel数据中...", {icon: 16, time: 0, shade: 0.3});
/**
* v:单元格的值
* t:单元格的类型 'b'布尔值、'n'数字、'e'错误、's'字符串、'd'日期
* s:单元格的样式
*/
var data = [
{
number: getExcelFormat("行号", true , '000000'),
result: getExcelFormat("结果", true , '000000'),
}
];
for(var i = 0 ; i < list.length; i++) {
data.push({
number:getExcelFormat(list[i].number, false , '000000'),
result:getExcelFormat(list[i].result, list[i].result == '数据新增成功' ? false : list[i].result == '数据修改成功【此条数据已存在】' ? false : true , list[i].result == '数据新增成功' ? '00CC00' : list[i].result == '数据修改成功【此条数据已存在】' ? 'FF9900' : 'FF0000')
});
}
// A列宽 200, 默认给80
var colConf = excel.makeColConfig({
'A': 150,
'B': 450,
}, 140);
// 每一行的行高, 默认给20
var rowConf = excel.makeRowConfig({
1: 30,
}, 20)
excel.exportExcel({
sheet1: data
}, "数据导入结果" + '.xlsx', 'xlsx', {
extend: {
sheet1: {
'!cols': colConf
, '!rows': rowConf
}
}
})
var timeend = Date.now()
var spent = (timeend - timestart) / 1000
top.dialog.close(loadLayerIndex);
layer.msg('结果导出耗时 :' + spent + ' s');
}
});























 9891
9891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








