layui.upload.render在上传之前校验参数时, 并没有办法阻止其继续上传文件.通过修改upload.js则可在before回调中用返回false来阻止上传
需要对upload.js进行修改


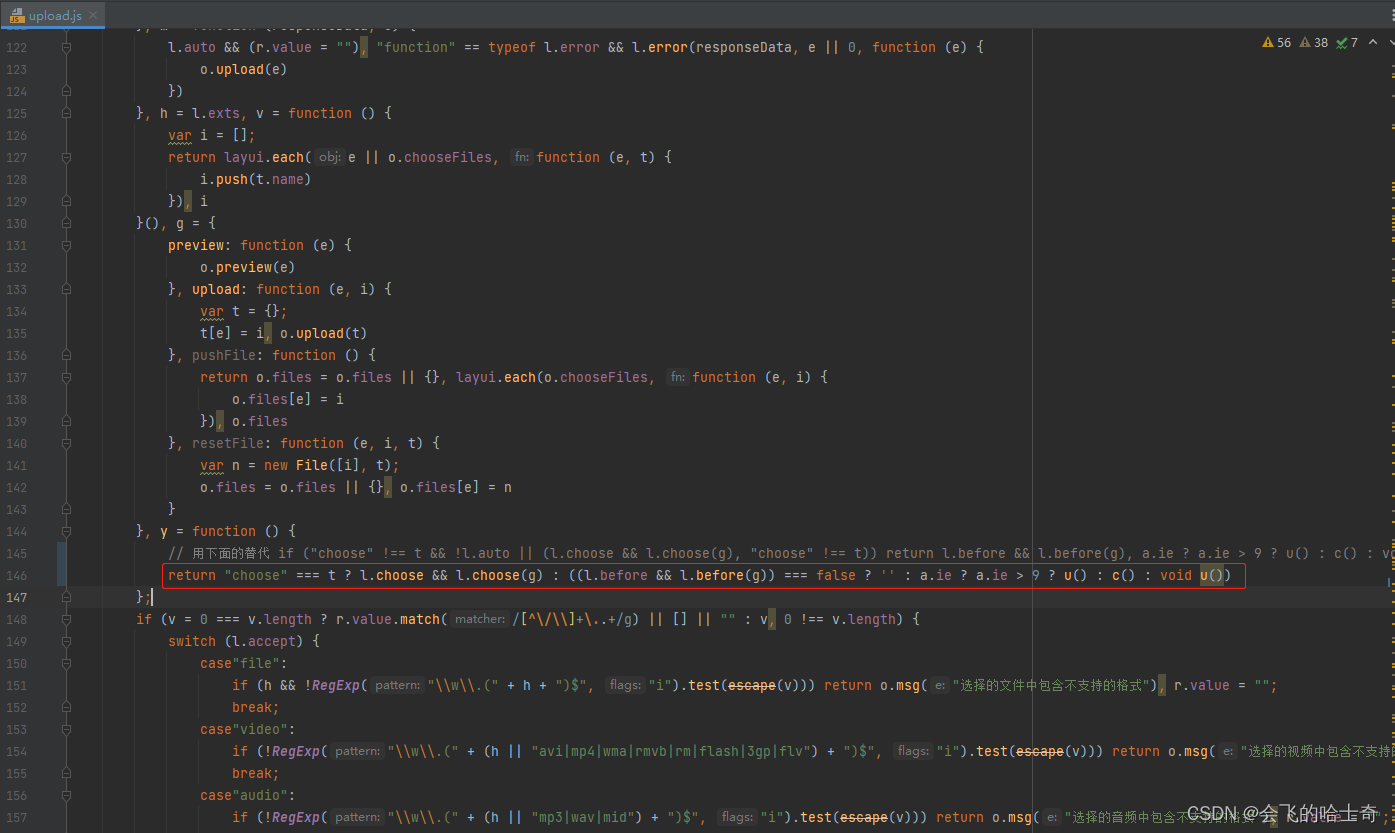
需要修改的地方未y函数内的代码.
y = function() {
if ("choose" !== t && !l.auto || (l.choose && l.choose(g), "choose" !== t))
return l.before && l.before(g),a.ie ? a.ie > 9 ? u() : c() : void u()
};
用下列代码替换
return "choose" === t ? l.choose && l.choose(g) : ((l.before && l.before(g)) === false ? '' : a.ie ? a.ie > 9 ? u() : c() : void u());





















 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








