前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
(3) 教师页面的主要功能:
1. 进入登录界面,用户输入用户名,密码,选择用户类型为教师,然后点击“登录”按钮,假如用户名和密码正确,则进入主界面,否则,提示错误信.息;
2. 主页面为;查看课程:查看学生:成绩录入:个人信息查看:安全退出
3. 在这界面,点击“查看课程”菜单,主要内容显示所有该老师的所有课程。
4. 点击“查看学生”菜单,显示出该教师的所有学生。
5. 点击“成绩录入”菜单,假如学生未给分的,可以在得分输入框内输入分数,然后点击“录入成绩”按钮,实现成绩录入。假如已经录入完的,可以修改成绩;
6. 点击“个人信息查看”菜单,显示当前用户的信息,用户名,密码,真实姓名,职称;
(4) 学生页面的主要功能:



1. 进入登录界面,输入用户名,密码,选择用户类型学生,点击“登录”按钮,后台如果验证成功,则进入系统主界面,否则,提示错误信息;
2. 主界面: 课程信息查看;选课课程;成绩查询;个人信息查看;安全退出。
3. 点击“课程信息查看”菜单,显示出改学生所选的课程,包括课程名称,学分,授课老师;
4. 点击“选课课程”菜单,主界面显示出了该学生已经选择的课程,以及可以选择的课程;在上方,学生点击喜欢的课程。然后点击“选择”课程,即可完成选课功能;在下方,用户点击不喜欢的课程,然后点击“退选课程”,则实现退选课程功能;
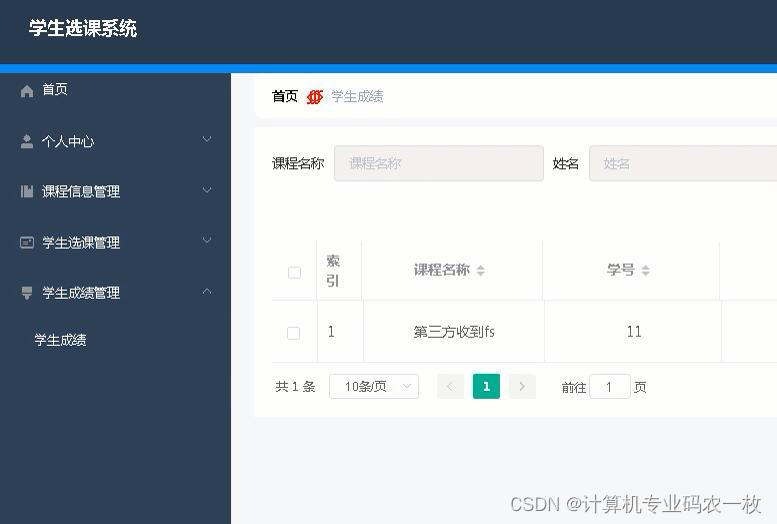
5. 点击“成绩查询”菜单,显示该学生的所选课程的成绩,假如授课老师未打分的,则显示“老师暂未打分”;
6. 点击“个人信息查看”菜单,显示当前用户的信息,用户名,密码,真实姓名,专业信息。
创新点;
。主要内容:
(1) 系统用户由三类组成:教师、学生和管理员
(2) 管理员负责的主要功能:
1. 用户进入登录界面,输入用户名,密码,选择管理员用户类型,然后点击“登录”按钮,后台验证成功,则进入主界面,否则,提示错误信息;
2. 用户登录成功,进入管理员主界面; 学生系管理 教师信息管理 课程管理系统 安全退出
3. 点击“学生信息管理系统”,说明:学生信息管理功能有,根据用户名查询学生信息,学生添加功能,学生修改功能,学生信息删除功能; 点击“添加”按钮,进入学生添加界面,输入用户名,密码,真实姓名,学好,专业信息,点击“保存”按钮,实现学生添加功能;
点击“修改”按钮,进入学生修改界面,可以对用户名,密码,真实姓名,学号,专业修改,实现学生修改功能;
用户点击“删除”按钮,弹出删除确认框,假如点击“确定”按钮,则对这条记录进行删除,点击“取消”按钮,则不删除:
4. 教师信息管理功能有,根据用户名查询教师信息,教师添加功能,教师修改功能,教师信息删除功能;进入教师信息修改界面,可以对用户名,密码,真实姓名,职称进行修改,点击“保存”按钮,则完成对信息的修改; Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图
点击“删除”按钮,弹出删除确认框,点击“确定”,则实现信息删除,否则,不删除;
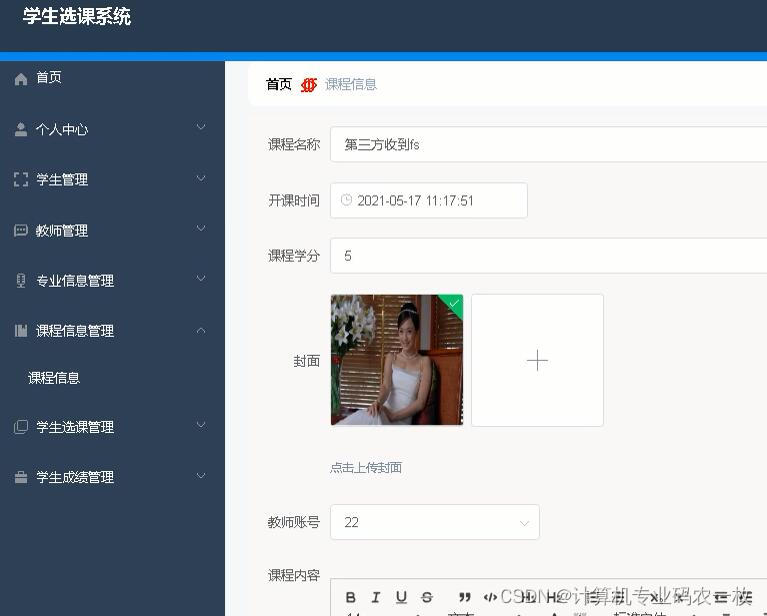
5. 课程信息管理功能有,根据课程名称查询课程信息,课程信息添加功能,课程信息修改功能,课程信息删除功能;
进入课程信息添加界面,输入课程名称,学分,选择授课老师,点击“保存”按钮,则实现课程信息添加功能;
进入课程信息添加界面,输入课程名称,学分,选择授课老师,点击“保存”按钮,则实现课程信息添加功能;
进入课程信息修改界面,可以修改课程名称,学分,选择其他授课老师,点击“保存”按钮,则实现课程信息修改功能;
点击“删除”按钮,弹出“确认框”,点击“确定”,则实现把这条记录删除,点击“取消”,则不删除;关键代码实现:






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










