系统可以提供信息显示和相应服务,其管理员管理试卷以及组成试卷的题库信息,查看学生的成绩,管理班级和学生。总之,基于web的高校教务管理系统集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
语言:java+python+nodejs+php均可选
运行软件:idea/eclipse/vscode/pycharm/wamp
框架支持:spriongboot/ssm/django/thinkphp
前端环境:微信开发者工具/Android tudio/hbuilderX



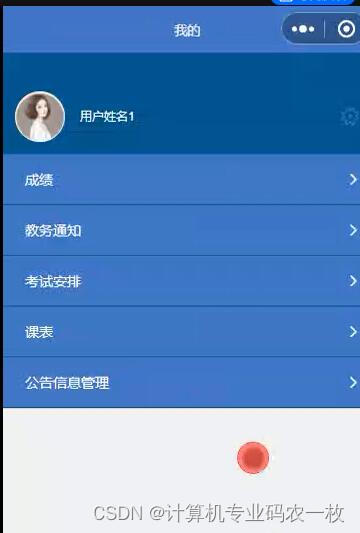
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
当前,系统开发的技术已经发展成熟,而且通过计算机网络可以获取开发工具的使用方法,以及规范化编写的模块化代码,这些知识可以帮助开发者顺利完成本系统的编码工作。
一个微信小程序由.js、.json、.wxml、.wxss四种文件构成:
.js:js脚本逻辑文件,跟我们以前写的js一样。
.json:json配置文件,以json格式存储一些配置。
.wxml:wxml模板文件,跟HTML类似。
.wxss:wxss样式文件,对比css,用来调整页面样式。
目 录
目 录 III
第1章 绪论 1
1.1 课题背景 1
1.2 课题意义 1
1.3 研究内容 2
第2章 开发环境与技术 3
2.1 MYSQL数据库 3
2.3 微信小程序技术 4
2.5 B/S架构 5
2.7 HTML简介 7
第3章 系统分析 9
3.1 可行性分析 9
3.1.1 技术可行性 9
3.1.2 经济可行性 9
3.1.3 操作可行性 9
3.2 系统流程 10
3.2.1 操作流程 10
3.2.2 登录流程 10
3.2.3 删除信息流程 11
3.2.4 添加信息流程 12
3.3 性能需求 12
第4章 系统设计 14
4.1 设计原则 14
4.2 功能结构设计 15
4.3 数据库设计 15
4.3.1 数据库物理设计 16
第5章 系统实现 18
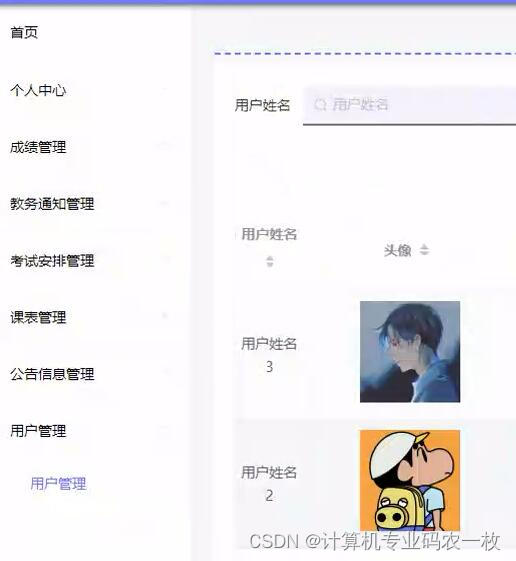
5.1用户信息管理 18
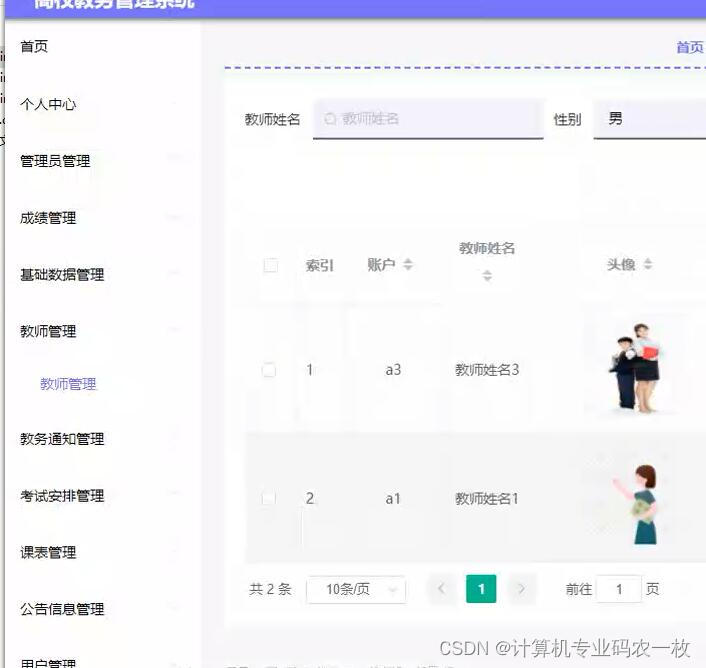
5.2 教师信息管理 19
5.3成绩信息管理 21
5.1课表信息管理 23
第6章 系统测试 26
6.1 测试的任务 26
6.2 测试的目标 26
6.3 测试方案 27
6.4 功能测试 28
6.4.1 登录功能测试 29
6.4.2 添加班级功能测试 29
6.5 测试结果 29
结 论 30
致 谢 31
参考文献 32






















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










