本文WebService数据来源:http://www.webxml.com.cn/WebServices/WeatherWebService.asmx
中国气象局 http://www.cma.gov.cn/
本文参考文章:http://zhangkui.blog.51cto.com/1796259/497324 zhangkui的博客
开始本文:
1、创建asp.net MVC程序,作为调用webservice的客户端(使用webForm 、winForm同样道理);
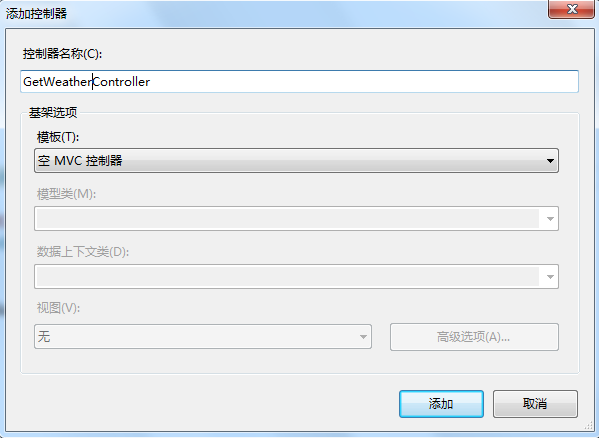
2、添加一个控制器,命名为GetWeather
3、添加“服务引用”,给找到的服务设置一个命名空间,我这里用的是ServiceReferenceWeather
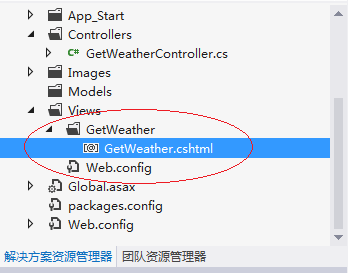
4、以上完成后可以看到
5、打开控制器,添加以下代码
public ActionResult GetWeather()
{
return View();
}
[HttpPost]
public ActionResult GetWeather(FormCollection formCollection)
{
string cityName = formCollection["txtCityName"];
ServiceReferenceWeather.WeatherWebServiceSoapClient w = new WeatherWebServiceSoapClient("WeatherWebServiceSoap");
string[] res = new string[23];
res = w.getWeatherbyCityName(cityName);
ViewData.Model= res;
return View();
}6、为GetWeather控制器添加一个View,我这里用的Razor模板引擎,用aspx也是一样的
7、将view的默认代码替换为以下代码(其实就是一些html和css,你完全可以自己写)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>GetWeather</title>
<style>
div div {
clear: both;
width: 80px;
height: 35px;
line-height: 35px;
color: #b200ff;
font-family: 'Microsoft YaHei';
text-align: right;
float: left;
}
.divContainer {
width: 600px;
height: 35px;
line-height:35px;
}
</style>
</head>
<body>
@using (Html.BeginForm())
{
<span>城市名(支持地级市、直辖市,暂不支持县级市,区等):</span> <input type="text" name="txtCityName" value=" " />
<input type="submit" name="name" value="确定" /><br />
if (ViewData.Model != null)
{
<div class="divContainer">
<div>城市名:</div>
<label>@ViewData.Model[0]</label><span>--</span><label>@ViewData.Model[1]</label>
</div>
<div class="divContainer">
<div>今日天气:</div>
<label>@ViewData.Model[6]</label>
<img src='/Images/@ViewData.Model[8]' alt="Alternate Text" />
<img src='/Images/@ViewData.Model[9]' alt="Alternate Text" />
<label>@ViewData.Model[5]</label>
<label>@ViewData.Model[7]</label>
</div>
<div class="divContainer">
<div>查询时间:</div>
<label>@ViewData.Model[4]</label>
</div>
<div class="divContainer">
<div>明日预报:</div>
<label>@ViewData.Model[13]</label>
<img src='/Images/@ViewData.Model[15]' alt="Alternate Text" />
<img src='/Images/@ViewData.Model[16]' alt="Alternate Text" />
<label>@ViewData.Model[12]</label>
<label>@ViewData.Model[14]</label>
</div>
}
}
</body>
</html>
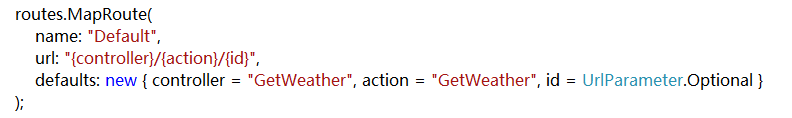
8、将asp.net MVC的默认路由改为适合本案例的Controller 和action
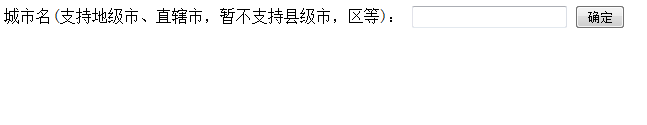
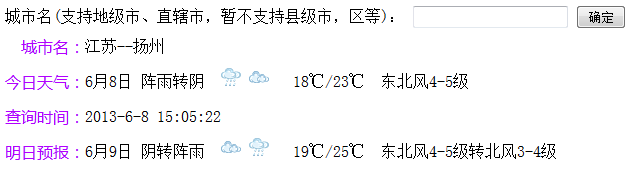
按F5,将程序运行起来,你可以看到:
输入:比如 扬州
本文完
获取更多数据和帮助,可以访问:http://www.webxml.com.cn/WebServices/WeatherWebService.asmx
该WebService返回的string[]数组包含以下数据,可以用索引访问(如同本文中用索引访问ViewData.Model ):








 本文介绍如何使用 ASP.NET MVC 创建应用程序来调用 WebService 获取天气信息。通过逐步指导创建项目、添加服务引用及实现数据展示的过程,帮助读者理解 WebService 的调用方法。
本文介绍如何使用 ASP.NET MVC 创建应用程序来调用 WebService 获取天气信息。通过逐步指导创建项目、添加服务引用及实现数据展示的过程,帮助读者理解 WebService 的调用方法。






















 1286
1286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








