1.什么是easyposter?
easyposter是一个简单的,便于扩展的绘制海报工具包
使用场景
在日常工作过程中,通常一些C端平台会伴随着海报生成与分享业务。因为随着移动互联网的迅猛发展,社交分享已成为我们日常生活的重要组成部分。海报分享作为一种直观、生动的分享方式,被广泛应用于各类应用场景中,如产品推广、活动宣传、内容分享等。本文主要介绍通过Java进行海报生成的原理解析与代码示例。
2.代码工程
实验目的
使用easyposter生成一张文章海报图
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>springboot-demo</artifactId>
<groupId>com.et</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>poster</artifactId>
<properties>
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-autoconfigure</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.github.quaintclever</groupId>
<artifactId>easyposter</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>
</project>controller
package com.et.poster.controller;
import com.et.poster.service.PosterUtil;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
@RestController
public class HelloWorldController {
@RequestMapping("/hello")
public Map<String, Object> showHelloWorld(){
Map<String, Object> map = new HashMap<>();
map.put("msg", "HelloWorld");
return map;
}
@RequestMapping(path = "/genPoster",produces = MediaType.IMAGE_PNG_VALUE)
@ResponseBody
public byte[] genposterpng( HttpServletRequest request,
HttpServletResponse response) {
try {
byte[] bytes = PosterUtil.test();
OutputStream out = null;
try {
out = response.getOutputStream();
out.write(bytes);
out.flush();
} catch (IOException ex) {
ex.printStackTrace();
}
return null;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
}生成海报工具类
package com.et.poster.service;
import com.quaint.poster.core.impl.PosterDefaultImpl;
import lombok.extern.slf4j.Slf4j;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.*;
import java.net.URL;
import java.util.Random;
/**
* @author quaint
* @date 21 February 2020
* @since 1.0
*/
@Slf4j
public class PosterUtil {
public static String ossDomain="http://qdliuhaihua.oss-cn-qingdao-internal.aliyuncs.com/";
public static void main(String[] args) throws Exception{
//String in1pathString = PosterUtil.class.getResource("/static/css/fonts/simkai.ttf").getFile();
//System.out.printf(in1pathString);
test();
}
public static byte[] test() throws IOException, IllegalAccessException, FontFormatException {
BufferedImage background = ImageIO.read(new URL("http://image.liuhaihua.cn/bg.jpg"));
File file2= new File("/Users/liuhaihua/Downloads/2.jpg");
BufferedImage mainImage = ImageIO.read(file2);
BufferedImage siteSlogon = ImageIO.read(new URL("http://image.liuhaihua.cn/site.jpg"));
BufferedImage xx = ImageIO.read(new URL("http://image.liuhaihua.cn/xx.jpg"));
File file5= new File("/Users/liuhaihua/IdeaProjects/springboot-demo/poster/src/main/resources/image/wx_300px.png");
BufferedImage qrcode = ImageIO.read(file5);
SamplePoster poster = SamplePoster.builder()
.backgroundImage(background)
.postQrcode(qrcode)
.xuxian(xx)
.siteSlogon(siteSlogon)
.postTitle("Java generate poster in 5 miniutes")
.postDate("2022年11月14日 pm1:23 Author:Harries")
.posttitleDesc("Demand Background\u200B We often encounter such a demand in multi-terminal application development: when users browse products, they feel good and want to share them with friends. At this time, the terminal (Android, Apple, H5, etc.) generates a beautiful product poster and shares it with others through WeChat or other channels. You may also encounter the demand: make a personal business card and print it out or share it with others. The effect is probably like this: It may also be like this (the above pictures are all mine...")
.mainImage(mainImage)
.build();
PosterDefaultImpl<SamplePoster> impl = new PosterDefaultImpl<>();
BufferedImage test = impl.annotationDrawPoster(poster).draw(null);
//ImageIO.write(test,"png",new FileOutputStream("/Users/liuhaihua/annTest.png"));
ByteArrayOutputStream stream = new ByteArrayOutputStream();
ImageIO.write(test, "png", stream);
return stream.toByteArray();
}
}以上只是一些关键代码,所有代码请参见下面代码仓库
代码仓库
3.测试
启动Spring Boot应用程序
测试生成海报
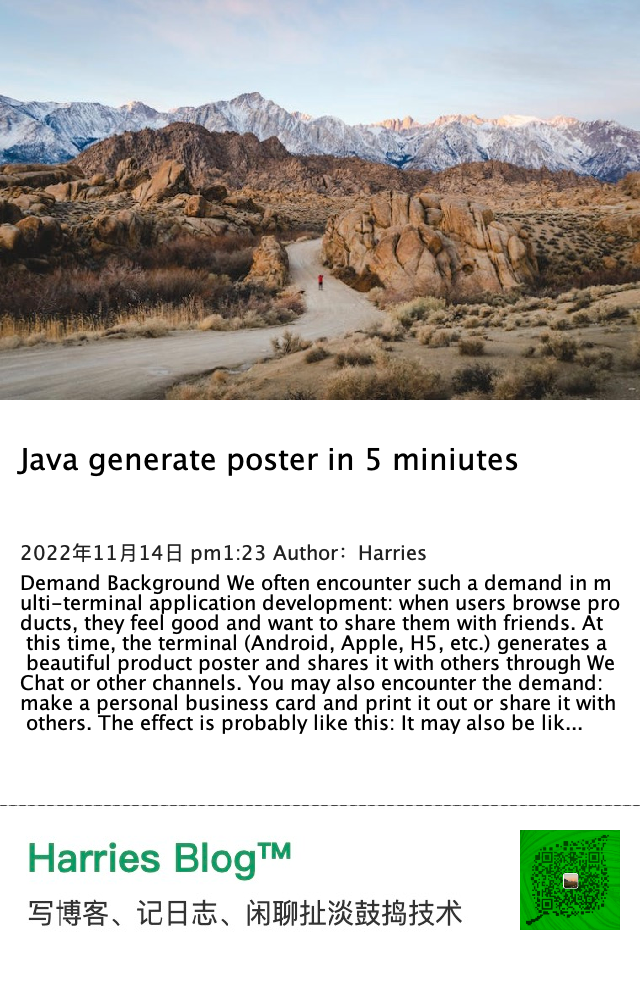
访问http://127.0.0.1:8088/genPoster,返回图片如下图























 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








