Sublime Text 3编辑器十分之强大,当你接触它之后,唯有叹息相见恨晚。本文简单介绍一下Emmet插件,学习使用其强大之处。
1.安装Emmet
进入github,搜索Emmet,会发现emmet-sublime项目,在这个项目下对于emmet进行介绍。具体详见https://github.com/sergeche/emmet-sublime
2.使用Emmet
(1).“#”表示 id,“.”表示 类,“+”表示 并列
使用sublime建立一个hello.html保存到桌面,然后Win7下快捷键Ctrl+Alt+Enter调出”Enter Abbreviation”。写入如下代码,就可以产生一组HTML结构,如图所示:
(2).“>” 表示子内容,“()”指同级范围,“[]”表属性
如图所示:
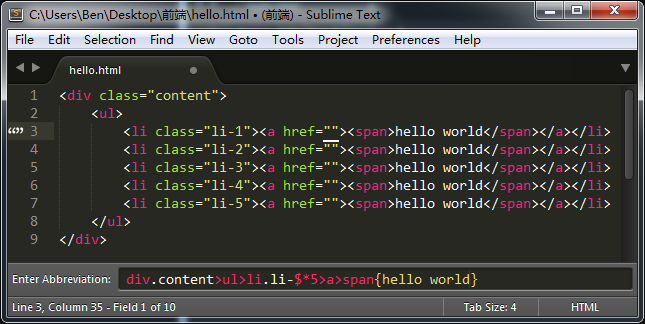
(3).“*”表示标签克隆,“{}”表标签内容,“$”表连续数
废话不多说,如图所示:
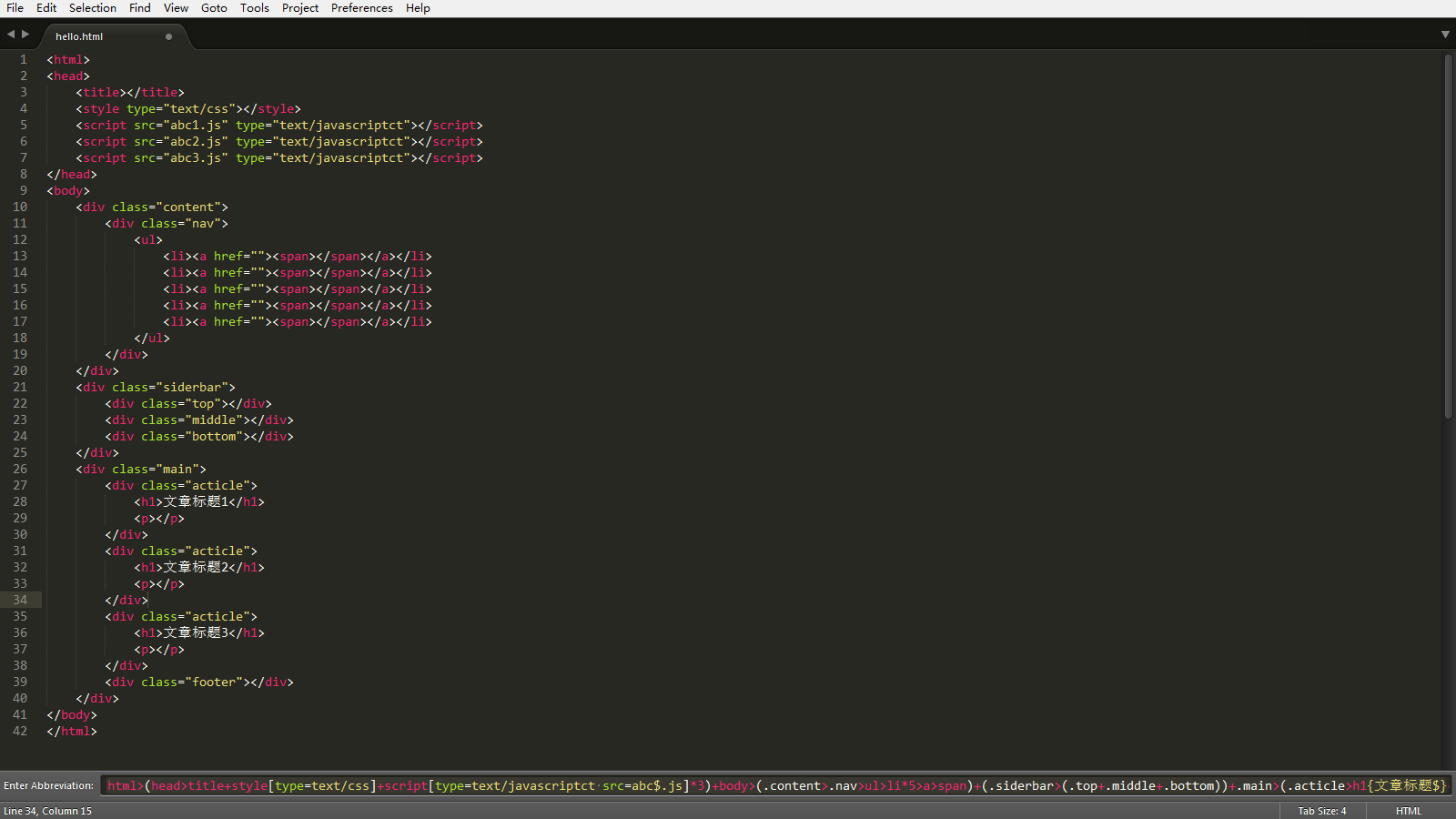
(4).综合练习
html>(head>title+style[type=text/css]+script[type=text/javascriptct src=abc$.js]*3)+body>(.content>.nav>ul>li*5>a>span)+(.siderbar>(.top+.middle+.bottom))+.main>(.acticle>h1{文章标题$}+p)*3+.footer如图所示:


























 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








