1.安装步骤:
Preferences——》Package Control——》Install Packages——》输入Emmet——》点击开始安装
2.Emmet使用
如下内容转自:http://jingyan.baidu.com/album/ca41422fdd00201eaf99ed73.html?picindex=1
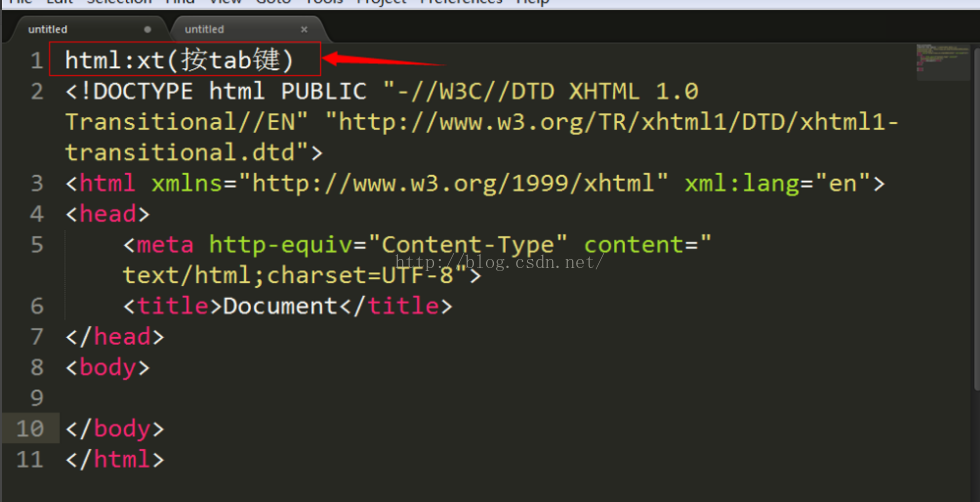
(1)生成一个html空模版文件。html:xt->tab(图1)。注:要把文件类型更改成html
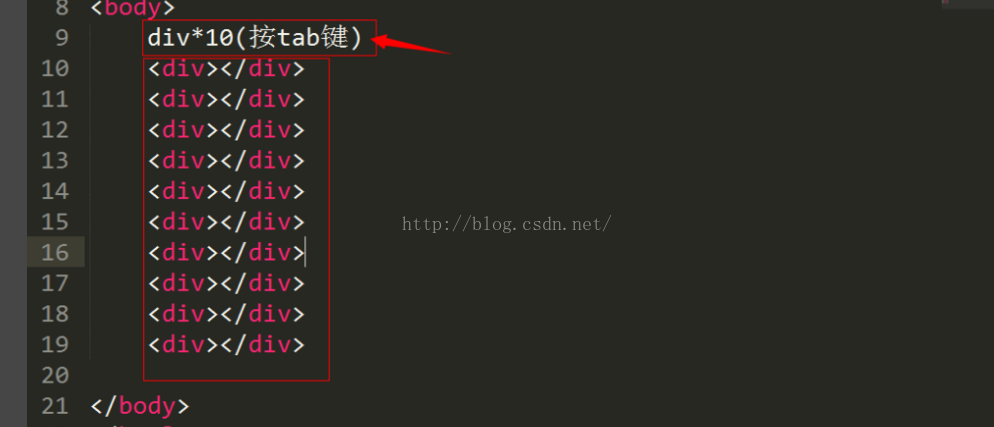
(2)生成多个元素,例如10个div:div*10->tab
(3)生成子元素,例:div->ul->li->a->img 写法div>ul>li>a>img
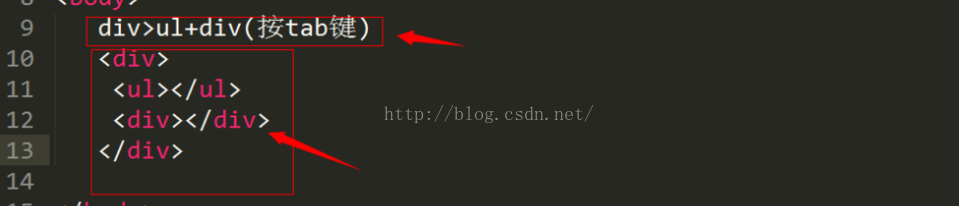
(4)生成同级别元素,例:div->ul+div 写法 div>ul+div
(5)生成向上层元素,例:div->ul->上一层添加一个ul 写法div>ul^ul
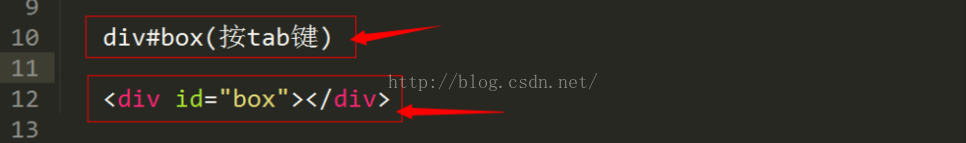
(6)生成带id或class元素,id写法 #id名 (图1),class写法 .class名。
3.配置方法
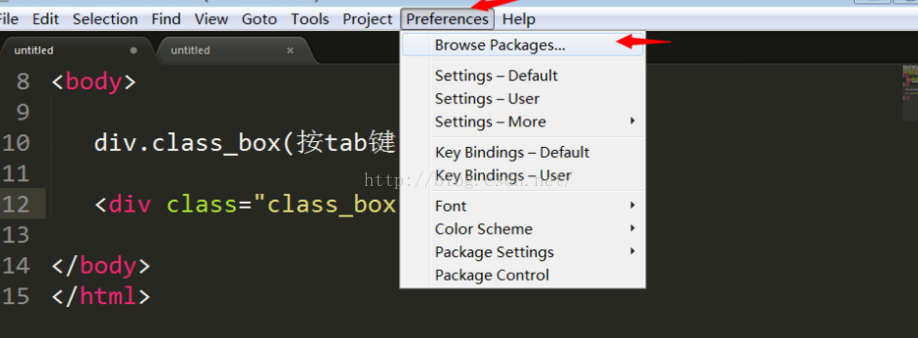
(1)打开插件安装位置
(2)找到emmet插件目录——》第二个emmet目录——》snippets.json
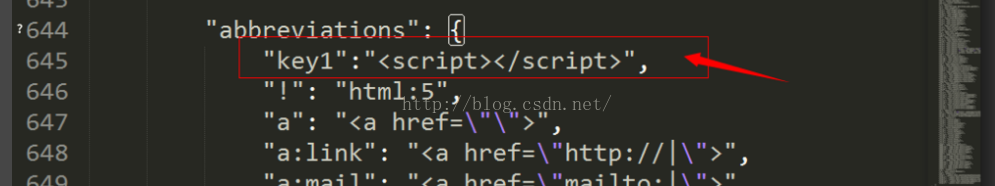
(3)打开snippets.json后你会看到它是一个json文件。这时就可以更改它键,以便自己使用,当然也可以添加 例如在html中添加 key1=<script></script>
(4)重启测试
































 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








