在javascript中每个对象都有一个隐形原型 proto
这个proto是一个隐藏的属性,javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持这个属性值。
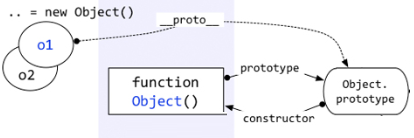
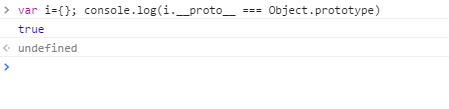
obj这个对象本质上是被Object函数创建的,因此obj.proto=== Object.prototype。我们可以用一个图来表示。


即,每个对象都有一个proto属性,指向创建该对象的函数的prototype。
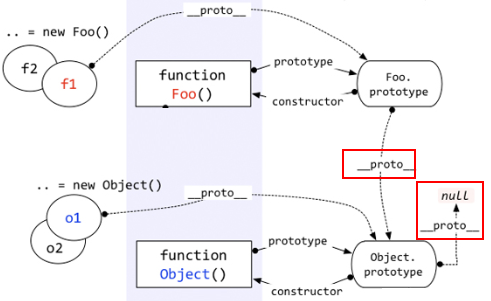
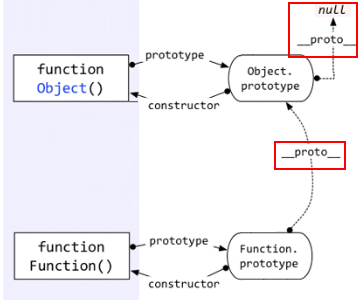
那么上图中的“Object prototype”也是一个对象,它的proto指向哪里?
Object.prototype确实一个特例——它的proto指向的是null
函数也是一种对象,函数也有proto,函数也是被创建出来的。谁创建了函数呢?——Function——注意这个大写的“F”
function fn(x,y){
return x+y;
}
console.log(fn(10,20));
var fn1 = new Function('x','y','return x+y');
console.log(fn1(10,20));以上代码中,第一种方式是比较传统的函数创建方式,第二种是用new Functoin创建。
首先根本不推荐用第二种方式。
这里只是向大家演示,函数是被Function创建的。
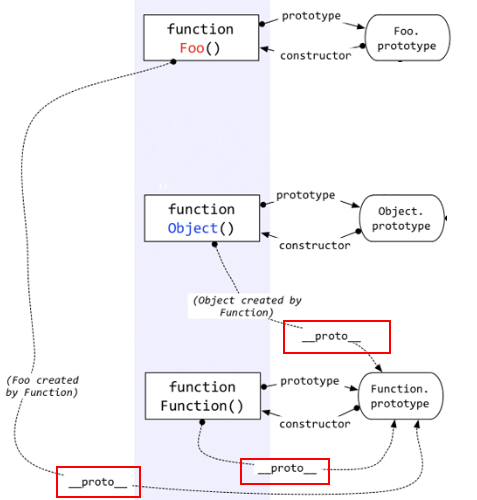
图中,很明显的标出了:自定义函数Foo.proto指向Function.prototype,Object.proto指向Function.prototype,唉,怎么还有一个……Function.proto指向Function.prototype?这不成了循环引用了?
对!是一个环形结构。
其实稍微想一下就明白了。Function也是一个函数,函数是一种对象,也有proto属性。既然是函数,那么它一定是被Function创建。所以——Function是被自身创建的。所以它的proto指向了自身的Prototype。
最后一个问题:Function.prototype指向的对象,它的proto是不是也指向Object.prototype?
答案是肯定的。因为Function.prototype指向的对象也是一个普通的被Object创建的对象,所以也遵循基本的规则。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








