ts报错“对象可能为“未定义”
interface Tree {
id: number
label: string
children?: Tree[]
}
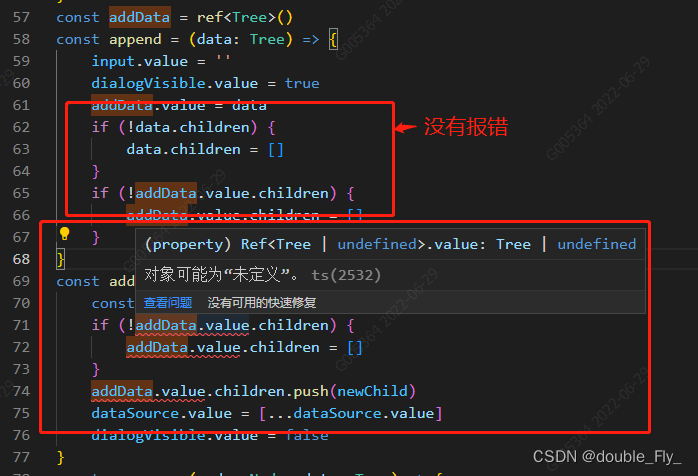
const addData = ref<Tree>()
const append = (data: Tree) =>
addData.value = data
}
const addChildree = () => {
const newChild = { id: id++, label: input.value, children: [] }
if (!addData.value.children) { //对象可能为“未定义
addData.value.children = []
}
addData.value.children.push(newChild)
dataSource.value = [...dataSource.value]
dialogVisible.value = false
}

查资料说问题原因是当使用可选属性时,会报错 参数可能未定义 这边children是可选属性

给出的解决方法
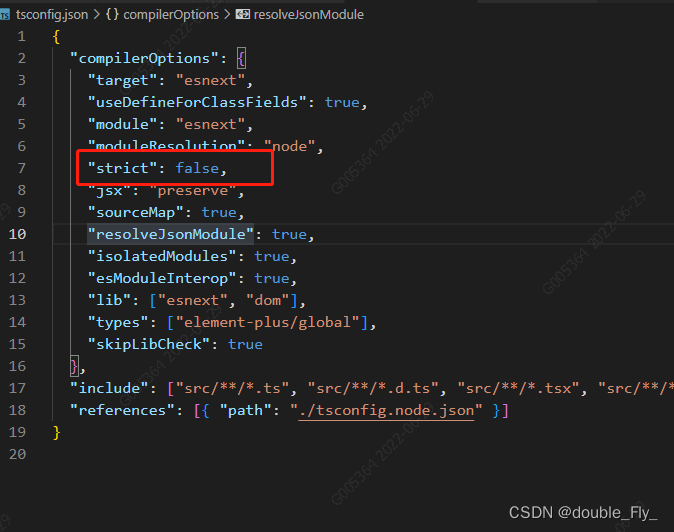
在tsconfig.json中修改strict属性为false,取消严格模式 实测是可以解决这个问题

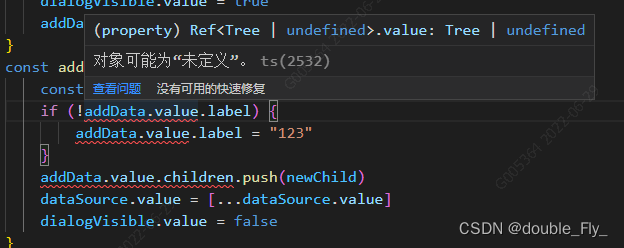
这时候我想报错的缘故是因为有可选属性 才会报错 所以我换了个必须有的属性测试

还是会报同样的错误 这时候我就觉得不是属性的缘故 应该是对象的缘故 查看定义的addData
// 修前
const addData = ref<Tree>()
// 修改后 ref初始化时为 {}
const addData = ref<Tree>({})

对象未定义的问题解决了 出现了新的问题
const addData = ref<Tree>({
id: 0,
label: ''
})
给上默认值就可以了
























 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








