ES6新增语法:
1、let
使用let声明的变量可以重新赋值,但是不能在同一作用域内重新声明,常用来声明一个汇编改变的变量。

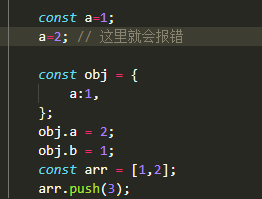
2、const
使用const声明的变量必须赋值初始化,但是不能在同一作用域类重新声明也无法重新赋值,常用来声明一个值不会被改变的量。当值为基础数据类型时,那么值就是它本身,不可被改变;如果值为引用数据类型时(对象、数组),值就指的是它的引用,只要引用不变即可,仍可改变引用指向的对象里的值。

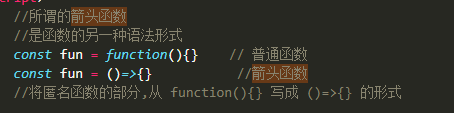
3.箭头函数
写法: 
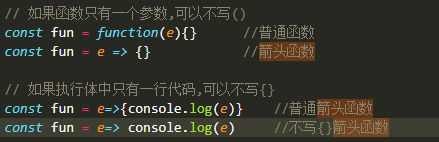
如果只有一个参数,可以不写(),如果只有一行代码,可以不写{};

为什么要有箭头函数?
是为了配合明天要讲的面向对象和构造函数,在箭头函数中,this指向有特殊的意义,专门可以用来配合构造函数和面向对象编程思想,在箭头函数中,this指向,父级程序的this指向.如果父级程序有this指向,那么箭头函数指向的就是父级程序的this,如果父级程序没有this指向,那么指向的就是window.
ES6新增语法-----逆战学习分享
最新推荐文章于 2023-04-06 23:19:34 发布






















 6046
6046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








